js의 try...catch 문은 무엇인가요? 사용하는 방법?
- 青灯夜游원래의
- 2018-11-08 16:33:485092검색
js의 try...catch 문은 무엇인가요? 이 글에서는 try...catch 문의 간단한 사용법을 이해할 수 있도록 js try...catch 문을 소개하겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. js try...catch 문이 무엇인가요? 그것은 무엇을 합니까?
아무리 프로그래밍을 잘해도 스크립트가 잘못될 때가 있습니다. 이는 오류, 예상치 못한 사용자 입력, 잘못된 서버 응답 및 기타 수천 가지 이유로 인해 발생할 수 있습니다.
일반적으로 오류가 발생하면 스크립트는 "죽고"(즉시 중지) 오류 메시지를 콘솔에 표시합니다(오류 보고).
하지만 구문 구조가 있습니다. 바로 try..catch 문을 사용하면 즉시 중지하고 더 합리적인 작업을 수행하는 대신 오류를 "잡을" 수 있습니다.
그래서 try...catch 문은 오류를 잡는 데 사용되는 오류 처리 구문 구조라고 할 수 있습니다. [추천 관련 동영상 튜토리얼: JavaScript 튜토리얼]
2. try...catch 문 사용
1. "try...catch" 구문
try. .. catch 구조에는 try 및 catch의 두 가지 주요 블록이 있습니다.
try {
// code...
} catch (err) {
// 错误处理
}다음과 같이 작동합니다.
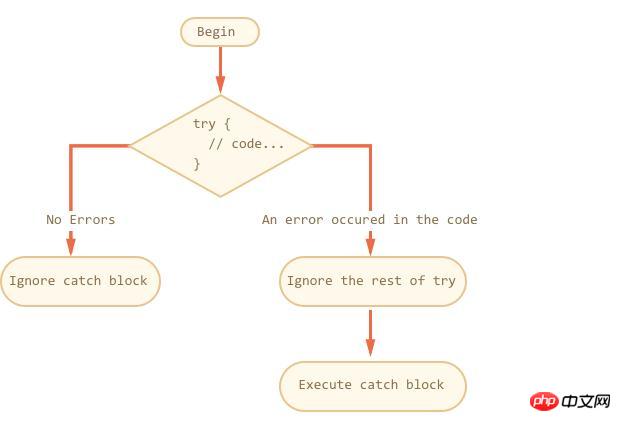
1 먼저 try {...} 코드를 실행합니다.
2. try {...}의 코드에 오류가 없으면 try 실행 후 catch(err)가 무시되고 catch가 건너뛰고 다음 문이 실행됩니다.
3. 오류가 발생하면 try 실행이 중지되고 제어 흐름이 catch(err)를 실행하기 시작합니다. err 변수(어떤 이름이든 사용할 수 있음)에는 오류 개체에 발생한 세부 정보가 포함되어 있습니다.

따라서 try {…} 블록 내부의 오류로 인해 스크립트가 종료되지는 않습니다. 이를 잡을 수 있는 기회가 있습니다.
2. try...catch의 간단한 예
간단한 예를 통해 try...catch의 사용을 살펴보겠습니다.
1) 오류 없는 예: 경고 표시(1) 및 ( 2):
try {
alert('试运行开始'); // (1) <--
// ...这里没有错误
alert('试运行结束'); // (2) <--
} catch(err) {
alert('catch被忽略了,因为没有错误'); // (3)
}
alert("...然后继续执行");2), 오류 예: 경고 표시 (1) 및 (3):
try {
alert('试运行开始'); // (1) <--
lalala; // 错误,变量未定义!
alert('尝试结束(从未达到)'); // (2)
} catch(err) {
alert('错误发生了!'); // (3) <--
}
alert("...然后继续执行");참고:
1 try..catch는 런타임 오류에만 적용됩니다
2. 동기화 작업 중에만 오류를 잡아냅니다
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다.
위 내용은 js의 try...catch 문은 무엇인가요? 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

