Sublime에서 Web Inspector로 JavaScript 프로그램을 사용하고 디버깅하는 방법
- 藏色散人원래의
- 2018-11-08 15:50:085054검색
다음 튜토리얼 칼럼에서는 Sublime에서 Web Inspector를 설치하고 JavaScript 코드를 디버깅하는 방법을 소개합니다. SublimeText3 다운로드 주소: SublimeText3 중국어 버전:
http://www.php.cn/xiazai/gongju/93#🎜🎜 #
SublimeText3 Mac 버전: http://www.php.cn/xiazai/gongju/500
SublimeText3 Linux 새 버전: http://www.php.cn/xiazai/gongju/1471
SublimeText3 영어 버전: http:// www .php.cn/xiazai/gongju/1473
Sublime Text Editor에는 Web Inspector용 플러그인이 있습니다. JavaScript 코드 디버깅
. 중단점을 설정하고, 콘솔을 검사하고, 코드 조각을 평가하는 데 도움이 됩니다. 이번 장에서는 이 플러그인에 대해 자세히 알아봅니다.
Sublime Web Inspector 설치구체적인 단계는 다음과 같습니다.
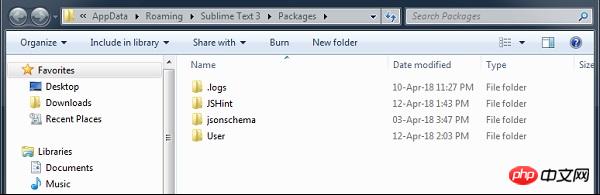
1단계 메뉴 옵션 Preferences→Browse Packages를 사용하면 주어진 스크린샷에 표시된 대로 설치된 패키지의 경로를 가져옵니다.# 🎜🎜#
이 글은 Sublime의 Web Inspector 설치와 JavaScript 프로그램 디버깅에 대한 소개입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다~
위 내용은 Sublime에서 Web Inspector로 JavaScript 프로그램을 사용하고 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

