CSS 배경 속성이란 무엇입니까? 여러 속성을 구현하는 방법
- 云罗郡主원래의
- 2018-11-08 15:35:342439검색
CSS 배경 속성이 무엇인가요? CSS 배경 속성은 무엇입니까? 이제 막 CSS를 접한 많은 친구들이 이런 질문을 할 것이라고 믿습니다. 이 장에서는 CSS 배경 속성이 무엇인지 소개합니다. 여러 속성을 구현하는 방법. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. [추천 자료: CSS에서 4개의 둥근 모서리를 설정하는 방법은 무엇입니까? CSS는 4개의 둥근 모서리 방법을 설정합니다]
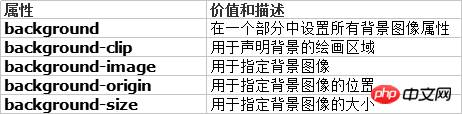
CSS 다중 배경 속성은 HTML 코드를 사용하지 않고 한 번에 하나 이상의 이미지를 추가하는 데 사용됩니다. 요구 사항에 따라 이미지를 추가할 수 있습니다. 여러 배경 이미지에 대한 구문 예시는 다음과 같습니다.
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;}속성은 다음과 같이 표시됩니다.

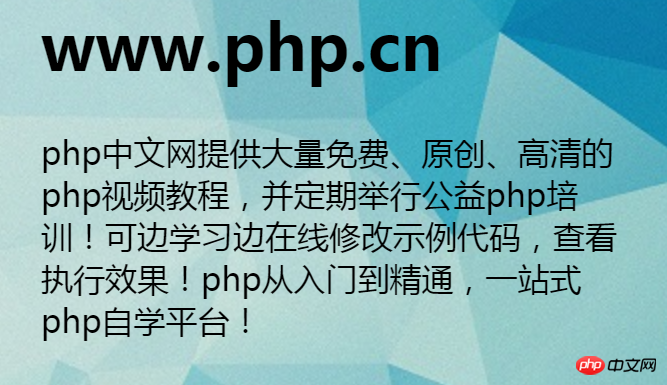
다음은 여러 배경 이미지를 보여주는 예시입니다.
<html>
<head>
<style>
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;
}
</style>
</head>
<body>
<div id = "multibackground">
<h1>www.php.cn</h1>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
</div>
</body>
</html>효과는 다음과 같습니다.

배경 크기를 설정할 수도 있습니다.
여러 배경 속성이 다양한 이미지에 다양한 크기를 추가합니다. 예제 구문은 다음과 같습니다.
#multibackground {
background: url(/css/imalges/logo.png) left top no-repeat, url(/css/images/boarder.png) right bottom no-repeat, url(/css/images/css.gif) left top repeat;
background-size: 50px, 130px, auto;}위 예제에서 볼 수 있듯이 각 이미지에는 50px, 130px 및 자동 크기의 특정 크기가 있습니다.
위는 CSS 배경 속성이 무엇인지에 대한 내용입니다. 여러 속성을 구현하는 방법에 대한 전체 소개를 보려면 CSS3 비디오 자습서에 대해 더 자세히 알고 싶으면 PHP 중국어 웹사이트에 주의하세요.
위 내용은 CSS 배경 속성이란 무엇입니까? 여러 속성을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

