커서 속성은 커서 모양을 어떻게 변경합니까? (사진과 글로 자세한 설명)
- 青灯夜游원래의
- 2018-11-07 16:54:006237검색
이 글의 내용은 커서 속성으로 설정할 수 있는 일반적으로 사용되는 대부분의 커서 모양을 누구나 쉽게 이해할 수 있도록 커서 속성을 이용하여 커서 모양을 변경하는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 cursor 속성이 커서 모양을 어떻게 바꾸는지 살펴보겠습니다.
css3 커서 속성의 기본 구문:
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ];
참고:
1. 커서 속성은 모든 요소에 적용됩니다.
2 커서 속성은 마우스와 같은 장치에만 유효합니다. 터치 장치에 유효하며 영향은 없습니다.
3. 모든 브라우저가 커서 속성의 모든 속성 값을 지원하는 것은 아니며 모든 속성 값이 모든 브라우저 및 운영 체제에서 동일한 효과를 표시하지 않을 수 있습니다.
이러한 cursor 속성의 속성값으로 어떤 커서 모양을 설정할 수 있는지 살펴보겠습니다.
이미지 커서(사용자 정의 커서)
커서로 사용할 이미지를 가리키는 데 사용되는 하나 이상의 쉼표로 구분된 URL()입니다. 사용자 에이전트는 첫 번째 커서 url()을 검색합니다. 사용자 에이전트가 커서 목록의 첫 번째 커서를 처리할 수 없으면 커서 목록 등을 처리하려고 시도해야 합니다. 사용자 에이전트가 제공된 이미지를 처리할 수 없는 경우(브라우저 지원 참조) 커서 키워드를 사용해야 합니다. 목록 끝. 선택적인
URL이 아닌 표준 커서 키워드는 대체 목록 끝에 제공되어야 합니다.
32보다 작은 단위 없는 숫자를 사용하세요. 음수는 허용되지 않습니다. 이 값은 커서의 핫스팟 좌표를 지정합니다. 첫 번째 숫자는 x 좌표이고 두 번째 숫자는 y 좌표입니다.
예:
cursor: url (some-cursor .png) 2 15, 포인터
이미지 커서의 예를 살펴보겠습니다.
css code:
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}Rendering:

범용 커서(화살표 모양)
기본값: 기본 커서, 일반적으로 화살표.
auto: 현재 컨텍스트에 따라 표시할 커서를 결정합니다. 예를 들어, 텍스트에 마우스를 올리면 텍스트가 표시됩니다.
none: 요소에 대한 커서를 표시하지 않습니다.
예:
.auto {
cursor: auto;
}
.default {
cursor: default;
}
.none {
cursor: none;
}
링크 및 상태 커서
context-menu: 커서 아래의 개체는 상황에 맞는 메뉴를 사용할 수 있습니다. 일반적으로 옆에 작은 메뉴 같은 그래픽이 있는 화살표로 표시됩니다.
IE 10 이상에서만 Windows에서 이 기능을 구현합니다.
help: 이 커서는 일반적으로 물음표나 풍선 모양으로 나타납니다. 이는 커서 아래에 있는 개체에 대한 도움말을 사용할 수 있음을 나타냅니다.
포인터: 커서는 링크를 나타내는 포인터입니다.
진행: 진행률 표시기. 프로그램이 일부 처리를 수행하고 있음을 나타내지만 대기와의 차이점은 사용자가 여전히 프로그램과 상호 작용할 수 있다는 것입니다. 종종 회전하는 비치볼이나 시계나 모래시계가 달린 화살로 표현됩니다.
대기: 이 커서는 일반적으로 시계나 모래시계로 렌더링됩니다. 이는 프로그램이 사용 중이므로 사용자가 기다려야 함을 나타냅니다.
예:
.context-menu {
cursor: context-menu;
}
.help {
cursor: help;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.wait {
cursor: wait;
}
커서 선택
셀: 이 커서는 일반적으로 중간에 점이 있는 굵은 더하기 기호로 렌더링됩니다. 이는 장치 또는 장치 그룹을 선택할 수 있음을 나타냅니다.
십자선: 간단한 십자선(예: "+" 기호와 유사한 짧은 선분) 일반적으로 2차원 비트맵 선택 모드를 나타내는 데 사용됩니다.
텍스트:
커서는 일반적으로 수직 I빔으로 나타납니다. 사용자 에이전트는 수직 텍스트 수직 텍스트(예: 키워드와 동일)에 대해 수평 I-빔/커서를 자동으로 표시하거나 특정 각도로 렌더링된 텍스트에 대해 각도 I-빔/커서를 표시할 수 있습니다. 선택할 수 있는 텍스트를 나타냅니다.
vertical-text: 이 커서는 일반적으로 수평 I-빔으로 렌더링됩니다. 선택할 수 있는 세로 텍스트를 나타냅니다.
예:
.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}
드래그 앤 드롭 커서
별칭: 이 커서는 일반적으로 옆에 작은 곡선 화살표가 있는 화살표로 렌더링됩니다. 생성될 특정 별칭/바로가기를 나타냅니다.
복사: 이 커서는 일반적으로 옆에 작은 더하기 기호가 있는 화살표로 나타납니다. 복사할 항목을 나타냅니다.
move: 움직일 것을 나타냅니다. 이 커서가 렌더링되는 방식은 위 설명에 설명된 대로 브라우저에 따라 다릅니다. 일반적으로 4방향 화살표 또는 손 모양 모양으로 나타납니다.
no-drop:此光标通常呈现为手形或指针,带有一个小圆圈,并带有一条直线。它表示无法在当前光标位置删除拖动的项目。
not-allowed:此光标通常呈现为一个圆圈,并带有一条直线。它表示不会执行请求的操作。
例:
.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
缩放光标:
zoom-in(放大)、zoom-out(缩小):
表示某些内容可以放大或缩小,并且通常在玻璃中心呈现为带有“+”或“ - ”的放大镜。
例:
.zoom-in {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
.zoom-out {
cursor: -webkit-zoom-out;
cursor: zoom-out;
}
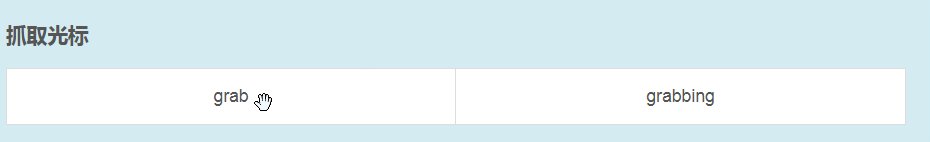
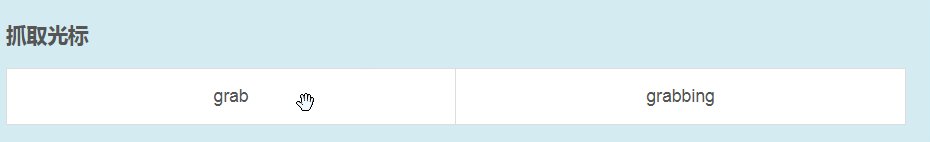
抓取光标
grab 、grabbing:
表示可以抓取元素(拖动以移动)。grab是一只开放的手“准备拖动”,并且dragging是一只看起来像抓住东西的“闭合”手。
例:
.grab {
cursor: -webkit-grab;
cursor: grab;
}
.grabbing {
cursor: -webkit-grabbing;
cursor: grabbing;
}
缩放和滚动游标
e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize
表示要移动某些边缘。例如,se-resize当运动从开始使用光标东南部盒子的角落。
ew-resize,ns-resize,nesw-resize,nwse-resize
表示双向调整大小游标。这些光标类型通常在不同方向上呈现为双向箭头。
col-resize:
此光标通常呈现为左右箭头,并用垂直条分隔它们。它表示可以水平调整项目/列的大小。它类似于您在MS Excel等程序中看到的光标。
row-resize:
此光标通常呈现为向上和向下的箭头,水平条将它们分开。它表示可以垂直调整项目/行的大小。它类似于您在MS Excel等程序中看到的光标。
all-scroll:
此光标通常呈现为向上,向下,向左和向右的箭头,中间有一个点。它表示可以向任何方向滚动某些内容。
例:
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
위 내용은 커서 속성은 커서 모양을 어떻게 변경합니까? (사진과 글로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


)