이번 글에서는 폼에 대해 주로 설명하고 있는데, 사실 웹사이트를 해본 분들에게는 낯설지 않은 내용이며, 데이터 제출 시 가장 많이 사용하는 폼 폼이라고 할 수 있습니다. 이 글은 주로 내용을 설명합니다:
기본 케이스
2. 인라인 양식
3. 가로로 배열된 형태
4.지원되는 컨트롤
5. 정적 제어
6.제어상태
7. 크기 조절
8. 도움말 텍스트
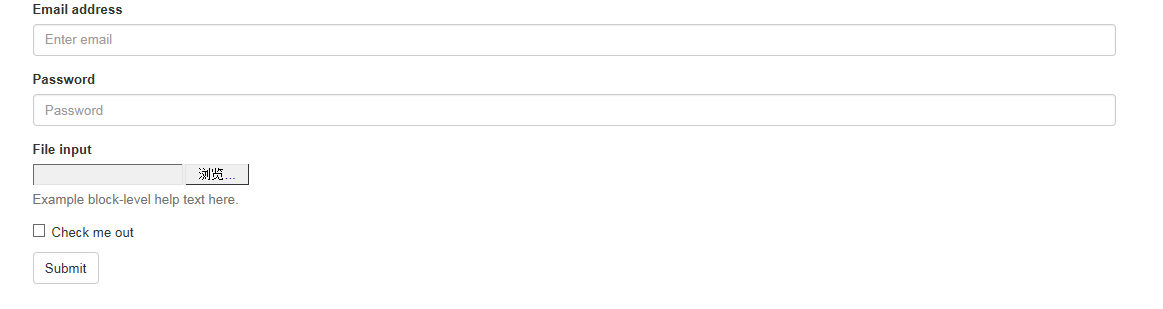
기본 케이스
개별 양식 컨트롤에는 일부 전역 스타일이 자동으로 할당됩니다. .form-control이 설정된 모든 ,
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

두 텍스트 상자의 너비는 실제로 100%입니다. 그리고 세 가지 양식 그룹이 있습니다.
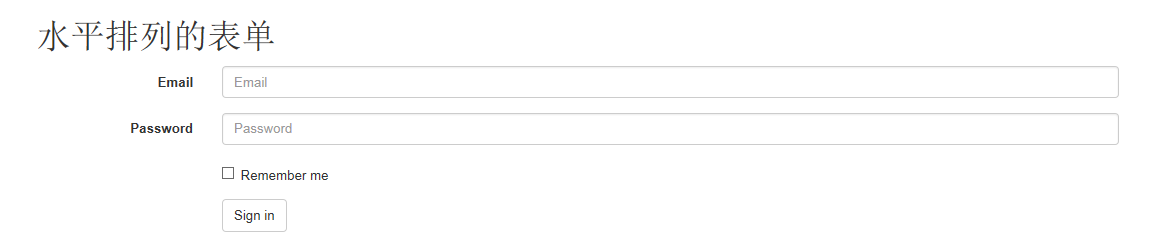
인라인 양식
왼쪽 정렬 및 인라인 블록 수준 컨트롤에 대해 .form-inline을 설정하면 더 간결하게 정렬됩니다.
너비 설정 필요: Bootstrap에서는 입력, 선택 및 텍스트 영역이 기본적으로 100% 너비로 설정되어 있습니다. 인라인 양식을 사용하려면 사용 중인 양식 컨트롤에 맞게 너비를 구체적으로 설정해야 합니다.
라벨을 설정하세요. 각 입력 컨트롤에 라벨을 설정하지 않으면 스크린 리더가 이를 올바르게 읽을 수 없습니다. 이러한 인라인 양식의 경우 레이블에 .sr-only를 설정하여 숨길 수 있습니다.
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

가로로 배열된 형태
양식에 .form-horizontal을 추가하고 Bootstrap의 사전 설정된 그리드 클래스를 사용하면 레이블과 컨트롤 그룹을 수평으로 나란히 배치할 수 있습니다. 이렇게 하면 .form-group의 동작이 변경되어 그리드 시스템의 행처럼 동작하므로 더 이상 .row를 사용할 필요가 없습니다.
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>

지원되는 컨트롤
지원되는 표준 양식 컨트롤은 양식 레이아웃 사례에 표시됩니다.
입력
대부분의 양식 컨트롤 및 텍스트 입력 필드 컨트롤. 텍스트, 비밀번호, 날짜/시간, 날짜/시간-로컬, 날짜, 월, 시간, 주, 숫자, 이메일, URL, 검색, 전화번호 및 색상 등 HTML5에서 지원하는 모든 유형이 포함됩니다.
참고: 유형이 올바르게 설정된 입력 컨트롤에만 올바른 스타일을 지정할 수 있습니다.
텍스트 상자 예시

텍스트 영역
여러 줄의 텍스트를 지원하는 양식 컨트롤입니다. 행 속성은 필요에 따라 변경할 수 있습니다.
<h1 id="textarea">textarea</h1> <textarea class="form-control" rows="3"></textarea>

체크박스와 라디오
확인란은 목록에서 하나 이상의 옵션을 선택하는 데 사용되는 반면 라디오는 여러 옵션 중에서 하나의 옵션만 선택하는 데 사용됩니다.
기본 모양(겹쳐져 있음)
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div>
인라인 체크박스
일련의 체크박스 또는 라디오 컨트롤에 .checkbox-inline 또는 .radio-inline을 적용하면 이러한 컨트롤을 일렬로 정렬할 수 있습니다.
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label>

同理Radio是一样的,只需要添加一下样式即可。
Select
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
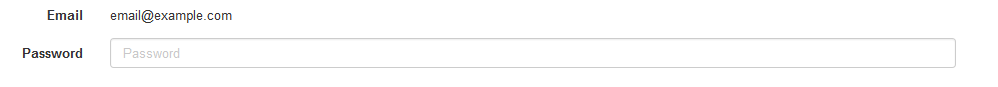
静态控件
在水平布局的表单中,如果需要将一行纯文本放置于label的同一行,为
元素添加.form-control-static即可。
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>

控件状态
通过为控件和label设置一些基本状态,可以为用户提供回馈。
输入焦点
我们移除了某些表单控件的默认outline样式,并对其:focus状态赋予了box-shadow样式。
被禁用的输入框
为输入框设置disabled属性可以防止用户输入,并能改变一点外观,使其更直观。
被禁用的fieldset
为
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기









