CSS3 애니메이션에 여러 변형 효과를 추가하는 방법(코드 예)
- 青灯夜游원래의
- 2018-11-06 15:25:592675검색
이 문서에서는 CSS3 애니메이션(코드 예제)에 여러 변형 효과를 추가하는 방법을 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이전 글 [css3 애니메이션의 변형 속성과 전환 속성의 간단한 활용]에서 간단한 애니메이션 변형을 구현하기 위해 변형 효과를 추가하는 방법을 소개했지만, 변형 효과가 하나만 있는 애니메이션은 너무 단조롭습니다. . 여러 변형 효과를 추가하는 방법은 무엇입니까? 아래에서는 여러 변형 효과를 추가하는 방법을 소개합니다.
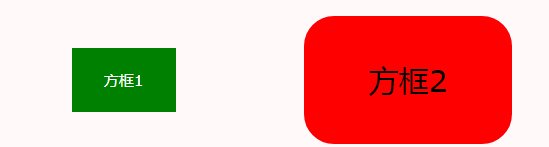
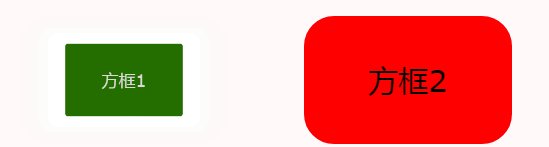
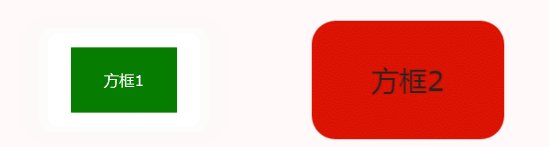
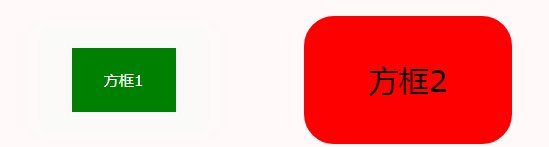
먼저, 요소의 다중 변형이 어떤 모습인지 살펴보겠습니다.

그렇다면 이 효과는 어떻게 달성되는 걸까요?
단일 요소에 여러 변형을 적용하는 것은 정말 간단합니다. 공백을 사용하여 하나씩 나열하면 됩니다. 예: html 코드:<div id="submenu"></div>css 코드:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}
IE10은 현재 변환 접두사를 사용하지 않지만 변환에는 여전히 -ms-가 필요합니다.
즉, 상자 위로 마우스를 가져가면 다음과 같이 1초 안에 색상이 바뀌고 회전하고 크기가 조정됩니다.변환 속성은 상자의 회전, 크기 조정, 이동 및 기울기를 제어합니다. 전환 속성은 요소의 전환 효과를 구현하여 요소가 실제로 한 상태에서 다른 상태로 이동할 수 있도록 합니다. 호환성을 고려하면 -webkit-, -moz-, -o 접두사를 사용해야 합니다. -, -ms-.
css3 tutorial!
위 내용은 CSS3 애니메이션에 여러 변형 효과를 추가하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.


)