CSS 상대를 사용하는 방법은 무엇입니까? CSS의 상대 위치 지정 사용법에 대한 자세한 설명
- 不言원래의
- 2018-11-05 13:36:2111394검색
CSS의 위치 속성에는 static(정적), 상대(상대), 고정(고정), 절대(절대)의 네 가지 속성 값이 있습니다. 오늘의 글에서는 CSS 상대 위치 지정 사용법을 소개하겠습니다. 더 이상 고민하지 않고 CSS에서 상대값을 사용하는 방법을 살펴보겠습니다.
먼저 상대 위치 지정의 개념을 간단히 살펴보겠습니다W3C의 정의에 따르면 상대 위치 지정은 매우 이해하기 쉬운 개념임을 알 수 있습니다. 요소가 상대적으로 배치되면 해당 위치에 표시됩니다. 그런 다음 수직 또는 수평 위치를 설정하여 원점을 기준으로 요소를 이동할 수 있습니다. 즉, 상대 위치로 설정된 요소 상자는 일정 거리만큼 오프셋됩니다. 요소는 위치가 지정되지 않은 모양과 원래 차지했던 공간을 유지합니다. CSS에서 상대 위치 지정의 개념을 읽은 후relative의 사용법에 대해 자세히 이야기해 보겠습니다.
우리 모두는 CSS에서 다음과 같이 상대 위치 지정을 사용합니다. position:relative;첫 번째 예를 살펴보겠습니다<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
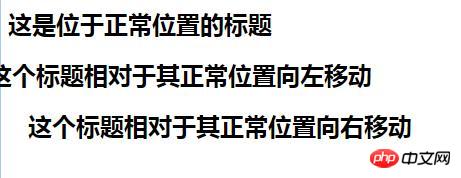
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html> 효과는 다음과 같습니다. 
절대에 대한 상대의 제한 효과
절대 위치 지정은 정적 속성이 아닌 첫 번째 조상 요소의 위치 지정 속성이라는 것을 알고 있습니다. 상대 또는 고정 위치 지정이 없으면 위쪽/왼쪽, 오른쪽을 추가합니다. /bottom과 같은 절대 속성은 오프셋될 수 있지만 position:relative가 상위 요소에 추가되면 절대 오프셋 기능은 상위 요소에 의해 제한됩니다.오버플로에 대한 상대 효과의 제한 효과
예를 살펴보겠습니다.<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}이 예에서 .box의 너비와 높이는 모두 50px이고 .son 요소의 너비와 높이는 다음과 같습니다. .box 요소는 Overflow:hidden으로 설정되어 있지만 여전히 .son 요소의 크기를 제한할 수는 없습니다. .box가 상대 위치 지정 속성으로 설정되면 너비와 높이가 모두 100px입니다. .son 요소의 높이는 50px 이 됩니다.
계층적 Z-색인에 대한 상대의 제한 효과
페이지의 두 절대값은 서로 다른 Z-색인을 가지며 자체 수준을 갖습니다. 이 두 절대값의 상위 클래스에 상대값이 있는 경우 해당 수준은 동일합니다. 상위 클래스의 상대 z-index에 있습니다. 위 내용은 이 기사의 전체 내용입니다. CSS의 상대적 위치 지정에 대한 자세한 내용은css 동영상 튜토리얼을 참조하세요.
위 내용은 CSS 상대를 사용하는 방법은 무엇입니까? CSS의 상대 위치 지정 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

