CSS의 인라인 블록이란 무엇입니까? 인라인 블록 레이아웃 사용
- 青灯夜游원래의
- 2018-11-03 15:04:4813620검색
CSS에서 인라인 블록이란 무엇인가요? 이 기사에서는 CSS에서 인라인 블록이 무엇을 의미하는지 소개하고 CSS 레이아웃에서 인라인 블록을 사용하면 얻을 수 있는 이점에 대해 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우선 inline-block이 무엇인지 알아볼까요?
inline-block은 인라인 블록 요소를 나타냅니다. 예를 들어 img 및 input은 기본적으로 인라인 블록 요소입니다. 즉, 기본적으로 표시 속성의 값은 inline-block입니다. .
inline-block's Features: 한 줄을 차지하지 않고 너비와 높이를 설정할 수 있습니다. .
inline-block 요소의 이러한 기능 덕분에 CSS 레이아웃에서 큰 역할을 할 수 있습니다.
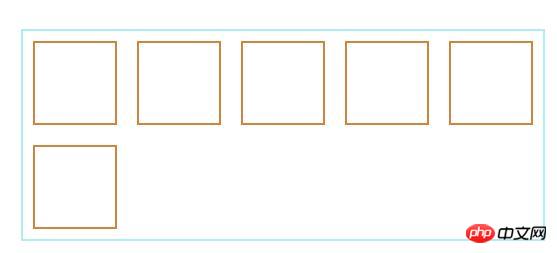
과거에는 사람들이 브라우저를 채우기 위해 많은 그리드를 만들고 싶어했습니다(아래 참조). 가장 먼저 떠오른 것은 float 속성을 사용하는 것이었지만 float에는 많은 그리드가 있습니다. 제한 사항. 플로팅 레이아웃을 사용한 후에는 플로팅이 다른 요소에 미치는 영향을 제거하기 위해 플로팅을 지워야 합니다.

실제로 인라인 블록을 사용하는 것도 위의 효과를 얻을 수 있고 더 간단해질 것입니다.
display 속성 의 값이 inline-block 으로 설정되어 있는 한 동일한 효과를 얻을 수 있으며 요소는 텍스트 흐름에서 벗어나지 마세요.
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
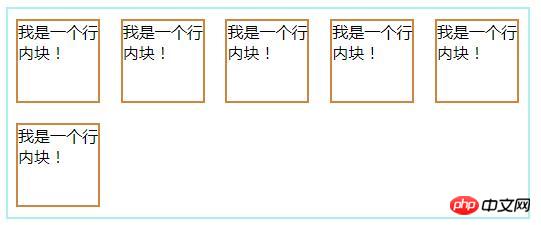
}Rendering:

은 float(부동)과 동일한 효과를 얻으며 필요가 없습니다. 일부 문제(예: 상위 요소 높이 축소)를 방지하려면 Clear:both(clear float)를 설정하세요.
인라인 블록 레이아웃을 구현할 때 명심해야 할 몇 가지 사항:
1 수직 정렬 속성은 인라인에 영향을 미칩니다. 블록 요소의 값은
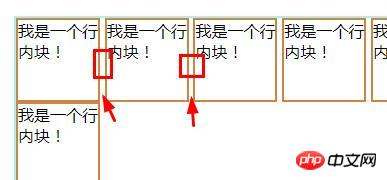
2로 설정되어야 합니다. 요소 사이에 공백이 있는 경우
🎜🎜#3. html 소스 코드를 사용하면 열 사이에도 간격이 생깁니다.
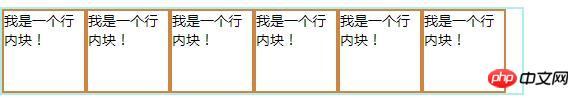
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}

인라인 요소인 경우 직접 사용 {dislplay:inline-block;}
블록 수준 요소인 경우: {display:inline;zoom:1;}
css tutorial을 방문하세요!
위 내용은 CSS의 인라인 블록이란 무엇입니까? 인라인 블록 레이아웃 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

