hr 단위로 점선 스타일을 설정하는 방법은 무엇입니까? 다양한 HR 스타일을 공유해보세요!
- 藏色散人원래의
- 2018-11-03 09:31:5122341검색
이 글에서는 HTML의 hr 태그에 점선을 설정하는 방법과 여러 가지 멋진 hr 스타일을 공유하는 방법을 주로 소개합니다.
우리 웹 디자인에서는 선 구분 효과를 얻기 위해 hr 태그를 자주 사용해야 하는 경우가 많습니다.
태그의 공식적인 정의는 HTML 페이지에 수평선을 만드는 것입니다.
미학적 관점에서 볼 때, 보기 좋은 수평선은 확실히 웹 페이지 콘텐츠를 더욱 계층화하고, 콘텐츠를 명확하게 보이게 하며, 사용자 경험도 향상시킵니다.
추천 참고 영상 튜토리얼: "HTML Tutorial"
이제 hr에서 점선 스타일을 설정하는 방법을 소개하고 다른 멋진 hr 스타일도 공유하겠습니다.
HR 사용 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
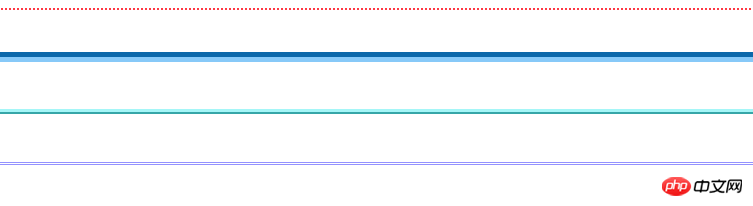
</html>프론트 엔드 효과는 다음과 같습니다.

그럼 공유할 수 있는 4가지 아름다운 hr 스타일 중 첫 번째는 점선 설정입니다.
hr 태그 사용에 능숙하다면 웹페이지에서 유연하게 사용할 수 있습니다.
참고: 가로줄자는 문서를 시각적으로 여러 부분으로 구분할 수 있으며 HTML에서는
태그에 닫는 태그가 없습니다.
height:5px; hr
border:none 설정의 높이를 나타냅니다.
border-top:2px dotted #ff3844;가로선 스타일 설정
점선은 점선을 의미
#185598은 색상을 의미
그래서 이번 글은 hr 태그에 점선과 기타 스타일을 설정하는 방법에 관한 것입니다. HTML에서는 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 사람들에게 도움이 되기를 바랍니다!
위 내용은 hr 단위로 점선 스타일을 설정하는 방법은 무엇입니까? 다양한 HR 스타일을 공유해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

