MIP의 규칙은 무엇입니까?
- 藏色散人원래의
- 2018-11-02 17:51:184725검색
이 글에서는 주로 MIP의 규칙을 소개합니다.
MIP는 모바일 웹 가속기입니다. [Mip의 의미와 기능은 무엇인가요]에서 기본 정의와 기능을 자세히 소개했으며, MIP 설치 방법도 가르쳐주세요.
MIP의 초기 사용에 대해서는 모두가 어느 정도 이해하고 있다고 생각합니다(초기 MIP 구성 및 템플릿 파일 만들기 ). 계속해서 MIP에 대해 설명하겠습니다!
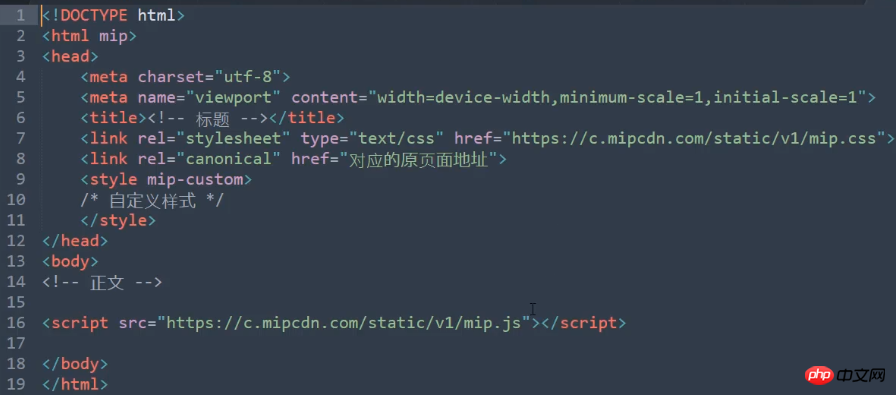
이전 기사에서는 다음 내용으로 초기 mip1.html 파일을 만들었습니다.

그래서 이 예를 결합합니다. 초기 파일에는 MIP의 일부 사용 규칙이 요약되어 있습니다.
"MIP 문서 매뉴얼 " 참조
파일 콘텐츠 헤더 사용 규칙: # 🎜🎜#
1. 페이지 시작 태그로 을 사용하세요. 2. 태그는 고유하게 작성되어야 하며, mip 속성(즉, )이 존재해야 합니다. 3. 태그는 필수이며 고유하며 해당 상위 요소는 4. 태그는 필수이며 고유하며 해당 상위 요소는 5. 태그에는 대소문자를 구분하지 않는 문자 세트 선언이 포함되어야 하며 페이지 문자 세트는 UTF-8을 사용해야 합니다.<meta charset="utf-8">6. 태그에는 뷰포트가 포함되어야 합니다.
<meta name="viewport" content="width=device-width,initial-scale=1">여기서는initial-scale=1 및Minimum-scale=1이 권장됩니다.
<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">8, #
<link rel="canonical" href="http(s)://example.com">
9. 태그에는
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>태그가 포함되어 있어야 합니다. 페이지 요소 사용 사양:
페이지 성능과 보안의 관점에서 mip-html은 더 큰 영향을 미치는 일부 태그를 명시적으로 금지했습니다. 또한 일부 라벨을 사용하는 방법도 규정합니다.
예: 일반적으로 사용되는 <script> 태그, <link> 태그 제한사항: </script>
1, <script> 태그 src 속성이 존재하는 경우 <p><strong><br/>type은 text/javascript, application/javascript이거나 type이 존재하지 않습니다(즉, type 속성이 없습니다). src의 매개변수는 https 또는 //로 시작해야 합니다. 그리고 MIP 도메인 이름이어야 하며, 그렇지 않으면 사용이 금지됩니다. <p>2. <script> 태그의 src 속성이 존재하지 않는 경우 <p><strong>type은 application/json 또는 application/ld+여야 합니다. json. 대소문자가 적용되지 않고, 작은따옴표와 큰따옴표가 구분되지 않으며, 상위 노드는 템플릿이 될 수 없습니다. <p>3. <style> 태그는 <head> 태그에서 한 번만 사용할 수 있습니다. 🎜# <p><strong>4. <head>에 있어야 합니다. 이 글은 MIP의 몇 가지 사용 규칙을 소개합니다. 좀 더 포괄적인 MIP 규칙을 알아야 한다면 중국어 PHP 웹사이트 >의 <<p>MIP 문서 매뉴얼을 참조하세요. 모두에게 도움이 되기를 바랍니다! <strong></script>위 내용은 MIP의 규칙은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

