CSS 플로팅에서 발생하는 5가지 일반적인 문제 분석(예제 포함)
- 不言원래의
- 2018-11-01 17:48:073226검색
CSS "플로트"는 사용하기 쉽지만 일단 사용하면 주변 요소에 미치는 영향을 예측할 수 없게 되는 경우가 있습니다. 주변 요소가 사라지거나 요소가 떠다니는 문제가 발생한 경우 더 이상 걱정하지 마세요. 이 글에서는 플로팅 요소 전문가가 되는 데 도움이 되는 다섯 가지 필수 질문을 다룹니다.
1. 뜨지 않는 요소는 무엇인가요?
2. 요소가 부동되면 어떻게 되나요?
3. '플로츠'의 형제 요소는 어떻게 되나요?
4. "Float"의 상위 요소는 어떻게 되나요?
5. "플로트"는 어떻게 클리어하나요?
1. 뜨지 않는 요소는 무엇인가요?
절대 또는 고정 위치 요소는 부동되지 않습니다. 따라서 다음에 제대로 작동하지 않는 부동 소수점을 발견하면 위치:절대 또는 위치:고정에서 적절하게 변경될 수 있는지 확인하세요.
2. 요소가 부동하면 어떻게 되나요?
요소가 "부동"으로 표시되면 기본적으로 컨테이너 요소의 경계에 닿을 때까지 왼쪽이나 오른쪽으로 부동합니다. 또는 이미 동일한 경계에 도달한 다른 부동 요소에 도달할 때까지 실행됩니다. 공간이 고갈될 때까지 계속 쌓이고 새로운 유입이 아래로 이동합니다.
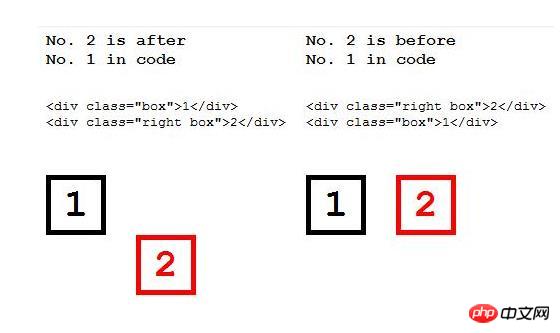
플로팅된 요소는 코드의 요소 위에 떠있지 않습니다. 때로는 "플로트"를 작성하기 전에 후자 요소의 플로팅 측면을 고려해야 합니다.

플로팅 요소의 유형에 따라 플로팅 요소에 발생하는 다른 두 가지 사항은 다음과 같습니다.
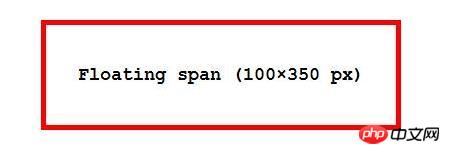
(1) 인라인 요소는 플로팅되면 블록 수준 요소가 됩니다.
왜 갑자기 높이와 너비 범위를 플로트에 할당할 수 있게 되었는지 궁금하신가요? 이는 플로트될 때 모든 요소가 블록의 표시 속성 값을 가져오고(인라인 테이블은 테이블을 가져옴) 블록 수준 요소가 되기 때문입니다.

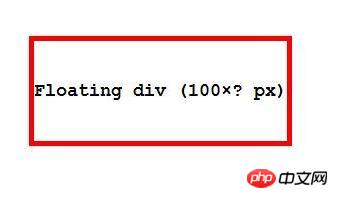
(2) 너비가 지정되지 않은 블록 요소는 부동 시 콘텐츠를 조정합니다.
일반적으로 블록 요소의 너비가 지정되지 않은 경우 너비는 기본값인 100%입니다. 그러나 부동 상태에서는 더 이상 그렇지 않습니다. 블록 요소의 상자는 해당 내용이 계속 표시될 때까지 축소됩니다.

3. '플로츠'의 형제 요소는 어떻게 될까요?
요소 스택에서 요소를 부동으로 결정하는 경우 해당 요소가 어떻게 작동할지 걱정하지 마세요. 예상대로 작동하고 왼쪽이나 오른쪽으로 움직일 것입니다. 실제로 고려해야 할 것은 형제 요소가 나중에 어떻게 작동하는지입니다.
"Floats"는 세계 최고의 요소를 갖추고 있습니다. 그들은 부동 요소를 수용하기 위해 최선을 다할 것입니다.
텍스트와 인라인 요소는 "Float"로 바뀌고 그 위치는 "float" 요소 주위에 배치됩니다.
블록 요소는 "float" 요소를 둘러싸도록 위치가 축소됩니다. 자체 하위 요소를 제거하여 "부동" 공간을 따르도록 합니다.
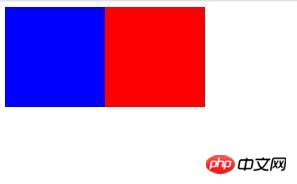
실험을 통해 확인해보겠습니다. 아래에는 파란색 상자가 있고 그 뒤에 일부 하위 요소가 포함된 동일한 크기의 빨간색 상자가 있습니다.
<div id="blue"> </div> <div id="red"> <img src="/static/imghwm/default1.png" data-src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" class="lazy" alt="" /> </div>
#blue{
background: blue;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
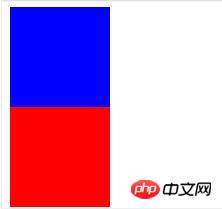
}효과는 다음과 같습니다.

이제 파란색 상자를 띄우고 빨간색 상자와 해당 하위 프레임에 어떤 일이 일어나는지 살펴보겠습니다.
<div id="blue"> </div> <div id="red"> <img src="/static/imghwm/default1.png" data-src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" class="lazy" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}빨간색 상자가 파란색 상자 주변을 둘러싸는 것을 멈추면 Overflow:hidden을 사용하여 모든 것을 정상적으로 만들 수 있습니다.
이미 float를 래핑하고 있는 요소에 Overflow:hidden을 추가하면 이 작업이 중지됩니다. Overflow:hidden의 작동 방식은 아래 빨간색 상자를 참조하세요.
<div id="blue"> </div> <div id="red"> <img src="/static/imghwm/default1.png" data-src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" class="lazy" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
overflow: hidden;
}
div{
width: 100px;
height: 100px;
}의 효과는 다음과 같습니다.

<div id="container">
<img src="/static/imghwm/default1.png" data-src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/Pied_Kingfisher_%28Ceryle_rudis%29.jpg/180px-Pied_Kingfisher_%28Ceryle_rudis%29.jpg" class="lazy" alt="" >
<p>The pied kingfisher (Ceryle rudis) is a water kingfisher and is found widely distributed across Africa and Asia. Its black and white plumage, crest and the habit of hovering over clear lakes and rivers before diving for fish makes it distinctive. Males
have a double band across the breast while females have a single gorget that is often broken in the middle. They are usually found in pairs or small family parties. When perched, they often bob their head and flick up their tail.</p>
</div>img {
float: left;
margin-right: 4px;
}
p {
overflow: hidden;
}
#container {
width: 500px;
font-family: cambria;
}효과는 다음과 같습니다.

4. "Float"의 상위 요소는 어떻게 되나요?
상위 요소는 왼쪽이나 오른쪽 테두리를 벗어나면 안 된다는 점을 제외하면 "부동" 하위 요소에 관심이 없습니다.
일반적으로 지정된 높이가 없는 블록 요소는 하위 항목을 수용하기 위해 높이를 늘리지만 "부동" 하위 요소의 경우는 그렇지 않습니다. "float"의 크기가 커지면 해당 부모는 그에 따라 높이를 늘리지 않습니다. 이 문제는 상위 요소에 Overflow:hidden을 사용하여 해결할 수 있습니다.
<div class="parents"> Parent Div <div class="children" >Child Div (100×100)</div> </div> <br /> <div class="parents"> Parent Div <div class="children" style="float:left">Floating Child Div (100×100)</div> </div>rrree
효과는 다음과 같습니다

5.如何清除“浮动”?
我已经提到过使用overflow:hidden父元素的一个高度方式容纳一个浮动的子元素,同时在“Float”之后为其他元素创建正确的空间,并阻止同级元素包裹“Floats”。
这就是你如何使一个元素靠近“浮动”而不妥协的方式。
还有另一种方法,即元素甚至不会靠近“Float”的同级元素。通过使用该clear属性,您可以使元素不受“浮动”附近的影响。
clear: left; clear: right; clear: both;
leftvalue清除元素左侧的所有“Floats”,反之亦然right,两侧为both。clear根据您的方便,此属性可以在兄弟,空div或伪元素上使用。
위 내용은 CSS 플로팅에서 발생하는 5가지 일반적인 문제 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

