CSS에서 문자 간격을 설정하는 방법은 무엇입니까? 글자 간격을 설정하는 방법
- 青灯夜游원래의
- 2018-11-01 17:15:495312검색
이 기사에서는 CSS에서 문자 간격을 설정하는 방법을 소개합니다. 글자 간격을 설정하는 방법입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
사실 CSS에서 문자 간격을 설정하는 방법은 매우 간단합니다. 문자 간격 속성 하나만 사용하면 됩니다.
글자 간격 속성을 이해하고 어떻게 글자 간격을 설정하는지 살펴보겠습니다.
문자 간격 속성은 특정 요소나 텍스트 블록의 각 문자(단일 문자) 사이의 간격을 제어합니다. 문자 간격을 지원하는 값에는 글꼴 상대 길이 값(em, rem), 상위 상대 값(백분율), 절대 값(px, 픽셀) 및 글꼴의 기본값을 재설정하는 일반 속성이 포함됩니다. 값.
디자인이나 사용자 동작에 따라 글꼴 크기가 변경될 때 문자 간격을 적절하게 늘리거나 줄일 수 있도록 글꼴 상대 값을 사용하는 것이 좋습니다.
letter-spacing 속성의 사용법을 살펴보겠습니다.
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}letter-spacing 속성을 사용할 때 가장 주의해야 할 점은 지정된 값이 브라우저의 기본값을 변경하지는 않지만 브라우저를 추가한다는 것입니다. 브라우저에서 적용되는 기본 간격(글꼴 메트릭 기준) letter-spacing 속성은 텍스트 모양을 느슨하게 하는 대신 축소하는 음수 값도 지원합니다.
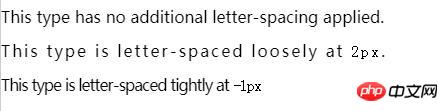
문자 간격 속성 설정의 효과를 살펴보겠습니다.

설명:
1. 하위 픽셀 값: 대부분의 브라우저에서 1px 미만의 값을 지정하면 문자가 표시됩니다. -spacing 속성이 적용되지 않습니다. 현재 Firefox 14+와 IE 10은 모두 하위 픽셀 레이아웃을 지원하고 WebKit은 지원하지 않습니다.
2. CSS 전환을 설정하여 문자 간격 속성에 애니메이션을 적용할 수 있습니다.
3. 인라인 블록 요소 사이의 공백을 제거하는 한 가지 방법은 인라인 블록 요소의 상위 컨테이너에 letter-spacing: -4px를 설정하는 것입니다. 그런 다음 하위 요소에 대해 letter-spacing: Normal; 을 재설정하면 됩니다.
letter-spacing 속성

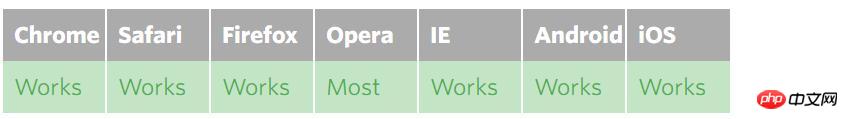
의 호환성을 살펴보겠습니다. 모바일 브라우저 지원에 대한 참고 사항: 특정 버전의 Opera Mobile, 비표준 WebKit 커널 및 NetFront 브라우저는 문자 간격을 지원하지 않습니다. 기인하다. 특정 콘텐츠를 보려면 위의 자세한 지침이 있는 QuirksMode 링크를 방문하세요.
QuirksMode 링크 주소: http://www.quirksmode.org/m/table.html#t25
요약: 위 내용은 이번 글에서 소개한 CSS의 글자 간격 설정 방법입니다. 모두의 학습에 도움이 됩니다.
위 내용은 CSS에서 문자 간격을 설정하는 방법은 무엇입니까? 글자 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

