CSS 색상: CSS 색상의 다양한 정의 소개
- 不言원래의
- 2018-11-01 15:29:393356검색
색상은 텍스트 색상, 배경색, 그라데이션, 그림자, 테두리 등 CSS에서 널리 사용됩니다. 모두 색상을 정의하는 방법이 필요하며 각 색상을 정의하는 방법에는 장단점이 있습니다. 이 기사에서는 CSS의 다양한 색상 정의를 공유합니다.
color 속성은 텍스트의 색상을 매우 간단하게 정의하며, 더 중요한 것은 색상 정의에서 다양한 유형의 색상 단위를 사용할 수 있다는 것입니다. (추천 과정: css 동영상 튜토리얼)
색상 이름
CSS는 가장 기본적인 색상부터 풍부하고 다채롭다고 할 수 있는 좀 더 풍부한 색상까지 140개 이상의 색상 이름을 제공합니다.
body{ color: black;}
a{ color: orange;}위 예시는 특정 색상 이름으로 정의되어 있지만 색상 이름은 기억하기 어렵고, 매우 구체적인 색상을 원할 수도 있으므로 색상 이름을 사용하기가 쉽지 않을 수 있으니 다음에 하도록 하겠습니다. 다른 방법도 확인해보세요 색상 정의
RGB
컴퓨터 모니터, TV, 휴대폰은 모두 RGB 색상 모델을 사용하여 색상을 표시합니다. 기본적으로 모든 색상은 빨간색, 녹색, 파란색의 조합으로 정의됩니다. 빨간색, 녹색, 파란색에 대해 256가지 가능한 값이 있습니다. 컴퓨터는 0(영)부터 세기 시작하므로 최대값은 255입니다.
색상은 빨강, 초록, 파랑의 조합으로 이루어진 것이라는 점을 고려하면, 이 3가지 색상은 각각 256개의 가능한 값을 가지므로 256 * 256 * 256 = 16,777,216개의 색상을 사용할 수 있습니다.
RGB 모델은 색상이 물리적으로 렌더링되는 방식과 직접적인 관련이 있기 때문에 CSS 색상 단위가 되었습니다.
예를 들어 빨간색을 219 빨간색, 78을 녹색, 68을 파란색으로 정의할 수 있습니다.
a{ color: rgb(219, 78, 68);}검정색은 빨간색, 녹색 또는 파란색이 아닙니다.
body{ color: rgb(0, 0, 0);}스펙트럼의 반대편에서 흰색은 모든 빨간색입니다. 녹색 및 파란색의 전체 양:
body{ color: rgb(255, 255, 255);}RGBA
rgba 색상 단위는 rgb이며, 이는 우리가 추가하는 알파 값(10진수 값으로 0에서 1까지)이며 색상 투명도를 정의합니다.
body{ color: rgba(0, 0, 0, 0.8);}살짝 투명한 검정색.
색상 투명도의 목적은 배경과 조화를 이루는 것이므로 상황에 따라 조금씩 다르게 보일 수 있습니다. 특히 배경색에 유용합니다.
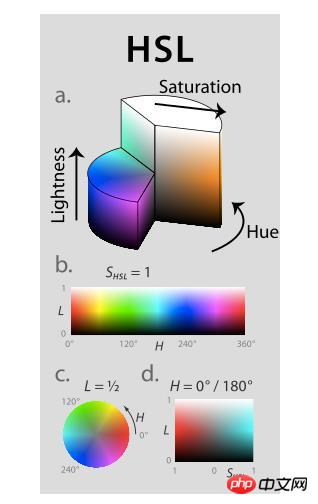
HSL 및 HSLA
HSL은 색상을 정의하는 또 다른 방법입니다. 컬러 휠처럼 생각해보세요.

색상을 빨간색, 녹색, 파란색으로 결합하는 대신 다음과 같이 정의할 수 있습니다.
Hue 값의 범위는 0에서 360까지이며 특정 색상으로 제한됩니다.
채도는 0%에서 100%까지의 백분율로 원하는 색상의 어둡거나 밝은 정도를 정의합니다.
밝기는 0%에서 100% 사이의 백분율로, 원하는 색상의 밝기를 정의합니다.
마찬가지로 HSL에서 다음과 같이 정의할 수 있습니다.
a{ color: hsl(4, 68%, 56%);}4는 빨간색을 의미합니다. 68%는 빨간색이 매우 두드러짐을 의미하고 56%는 흑백 사이에 있음을 의미합니다.
hsl 색상 단위는 RGB보다 이해하기 쉽습니다. 예상되는 결과는 분명하다. 기본적으로 색상은 3가지 개별 단계로 정의되며 각 값을 사용하여 원하는 색상을 렌더링할 수 있습니다. 노란색 음영을 원한다면 hsl(50, 68%, 56%)과 같은 값으로 시작하고 채도 및 밝기 값을 변경하여 원하는 특정 음영을 찾을 수 있습니다.
사람이 hsl을 더 읽기 쉽고, rgb가 컴퓨터를 더 읽기 쉬운 것 같아요.
hsla는 hsl과 동일하지만 투명도의 알파 값인
body{ color: hsla(4, 68%, 56%, 0.5);}투명 빨간색을 정의하는 기능만 추가합니다.
Hex
CSS의 색상은 #db4e44와 같은 16진수 값으로 정의할 수도 있습니다.
16진수 값이 무엇인지 이해하기 위해 2진수와 10진수가 어떻게 작동하는지 살펴보겠습니다.
| 바이너리 | 0 | 1 |
#🎜 🎜 # |
# ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🎜🎜 # |
# ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🎜 # | 3
4 |
5 | 6
7 |
8 | 9|||||||
| # 🎜 🎜#hex | 0 | 1 | 2
3 |
4#🎜 ㅋㅋㅋ #A | B
C |
D | E
F#🎜 🎜##🎜 🎜## 🎜🎜# |
위 내용은 CSS 색상: CSS 색상의 다양한 정의 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!