HTML 및 CSS를 사용하여 페이징 효과를 만드는 방법에 대한 자세한 그래픽 설명
- yulia원래의
- 2018-10-31 17:28:346039검색
주의 깊은 친구들은 거의 모든 웹사이트에 페이지 매김 표시가 있다는 것을 알게 될 것입니다. 다음 페이지를 클릭하면 다음 페이지로 이동합니다. HTML과 CSS를 배우는 친구들은 HTML로 페이지 매김을 만드는 방법을 알고 있나요? 이 기사에서는 HTML 페이징 기술의 단계와 HTML 페이징 코드를 예제와 함께 소개합니다.
페이징 효과를 얻으려면 float, hover 의사 클래스 선택기 등과 같은 CSS의 많은 속성을 사용해야 합니다. 확실하지 않은 경우 PHP 중국어 웹사이트의 관련 기사를 참조하거나 CSS를 방문하세요. 비디오 튜토리얼, 이것이 도움이 되기를 바랍니다.
다음은 HTML 및 CSS를 사용하여 페이징 효과를 얻는 단계에 대한 자세한 설명입니다.
HTML 부분:
페이지에 하나의
- 태그와 여러 개의
- CSS 스타일링을 용이하게 하기 위해 ul과 li는 클릭 점프 효과가 필요하기 때문에 li 태그에 태그를 삽입해야 합니다.
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
CSS 부분. :
기본 프레임워크가 구축되었으므로 이제 CSS를 사용하여 아름답게 만들어야 합니다. 먼저, 정렬되지 않은 목록을 왼쪽으로 띄우고 한 줄로 정렬하려면 float: left를 사용하고, a 태그의 기본 밑줄을 제거하려면 패딩을 사용하여 간격을 조정하세요. 특정 코드는 아래와 같습니다.
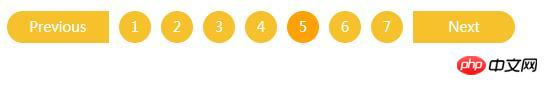
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;} .box li {display: inline;text-align: center;} .box a { float: left; display: block; font-size: 14px; text-decoration: none; padding: 5px 12px; color: #fff; margin-left: -1px; border: 1px solid transparent; line-height: 1.5; } .box a.active {cursor: default;} .box a:active {outline: none;} .modal-4 a { margin: 0 5px; padding: 0; width: 30px; height: 30px; line-height: 30px; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; background-color: #F7C12C; } .modal-4 a.prev { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; width: 100px; } .modal-4 a.next { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; width: 100px; } .modal-4 a:hover {background-color: #FFA500;} .modal-4 a.active,.modal-4 a:active {background-color: #FFA100;}Rendering:

그림에서 볼 수 있듯이 페이징 콘텐츠 위에 마우스를 올리면 완전한 HTML 페이징 효과가 생성됩니다. 또는 페이징 내용이 활성화되면 마우스가 떠나면 주황색으로 변합니다.
위에서는 HTML에서 페이지 매김 효과를 만드는 방법을 좀 더 자세히 소개했는데, 초보자도 직접 시도해 볼 수 있어 더욱 멋진 페이지 매김 효과를 만들 수 있을 것입니다.
【추천 관련 튜토리얼】
위 내용은 HTML 및 CSS를 사용하여 페이징 효과를 만드는 방법에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!