line-height은 무슨 뜻인가요? 단위가 있는 줄 높이와 단위가 없는 줄 높이의 차이
- 云罗郡主원래의
- 2018-10-30 14:29:4434626검색
lineheight 속성을 어떻게 사용하나요? line-height은 무슨 뜻인가요? CSS를 막 접한 초보자라면 단위가 있는 줄 높이와 단위가 없는 줄 높이에 대해 잘 알지 못할 수도 있습니다.
1: line-height는 무엇을 의미하나요? line-height를 사용하여 테이블의 중앙 위치를 설정할 수도 있고, line-height를 사용하여 내용의 길이를 나타낼 수도 있습니다. 테이블에.
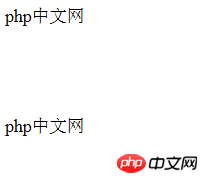
사용법:<div style="height:100px"> php中文网 </div> 此时,文本"php中文网"会在整个div的左上角。 <div style="height:100px;line-height:100px"> php中文网 </div>효과는 다음과 같습니다.
 두 : line- 단위가 있는 높이와 단위가 없는 높이의 차이
두 : line- 단위가 있는 높이와 단위가 없는 높이의 차이
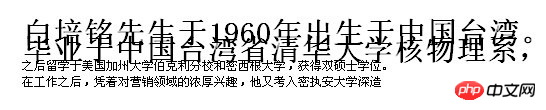
위 코드에서 line-height:100px에 px 단위가 있고 line-height가 있는 것을 볼 수 있습니다. 단위와 없음 단위의 차이점은 무엇인가요? 먼저 사진을 보겠습니다:
많은 분들이 보시면 낯설지 않으실 텐데요, 그들은 그것이 line-height 때문이라고 생각할 것입니다. 사실, 텍스트 줄의 수직 중심을 달성하기 위해 우리는 line-height에 고정된 값을 추가할 것입니다. 때로는 줄 간격을 조정할 때 일반적으로 추가합니다. px 또는 백분율 이 경우 상속을 고려하지 않으면 상속을 사용할 때 Chuxia 이상의 문제가 발생합니다. 
에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요. .
위 내용은 line-height은 무슨 뜻인가요? 단위가 있는 줄 높이와 단위가 없는 줄 높이의 차이의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

