CSS의 float 속성을 사용하는 방법은 무엇입니까? CSS 부동 속성 float에 대한 자세한 설명
- 不言원래의
- 2018-10-30 13:32:035416검색
CSS의 float 속성은 웹 개발에서 자주 사용되는데, CSS에서 float 속성을 어떻게 사용하나요? 많은 친구들이 이에 대해 혼란스러워할 수 있습니다. 이 글에서는 CSS의 float 속성 사용법에 대해 자세히 설명합니다.
우선 CSS의 float 속성에 대해 간단히 살펴보겠습니다.
float 속성은 이름에서 알 수 있듯이 float 속성이 설정된 요소는 속성 값에 따라 왼쪽이나 오른쪽으로 떠 있게 됩니다. . 부동 요소로 설정된 부동 요소를 사용하여 요소를 호출합니다.
위 단어를 사용하면 상대적으로 추상적인 느낌이 듭니다. CSS의 float 속성 사용법을 통해 float 속성에 대해 자세히 알아 보겠습니다.
먼저 float 속성의 적용 예를 살펴보겠습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="image/timg.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="CSS의 float 속성을 사용하는 방법은 무엇입니까? CSS 부동 속성 float에 대한 자세한 설명" >
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
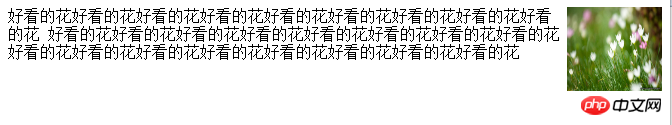
</html>위 코드에서는 이미지에 float:right 속성을 부여하여 이미지가 문단 오른쪽으로 떠오를 수 있도록 했습니다. 효과는 다음과 같습니다. :

이것은 float 속성으로 구현한 함수인데, 실제 적용 과정에서 float 속성은 자신뿐만 아니라 자신을 둘러싸고 있는 주변 요소에도 영향을 주기 때문에 이때는 부동의 영향을 제거하는 데 필요합니다.
CSS에서 플로팅을 지우는 방법은 무엇인가요? CSS 부동 소수점 지우기의 네 가지 방법 소개
CSS 부동 소수점은 무엇을 의미하나요? CSS 플로팅 원리와 CSS 클리어 플로팅 방법(코드 포함)
위 내용은 CSS의 float 속성을 사용하는 방법은 무엇입니까? CSS 부동 속성 float에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

