Vue 구성요소 간에 데이터를 전달하는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2018-10-29 17:14:064172검색
이 글의 내용은 Vue 컴포넌트 간 데이터 전송 방법을 소개하는 것인가요? 모든 사람이 Vue 구성 요소 간의 데이터 전송을 이해할 수 있도록 하세요. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 상위 구성 요소는 하위 구성 요소에 데이터를 전달합니다.
Vue에서는 props를 사용하여 하위 구성 요소에 데이터를 전달할 수 있습니다.
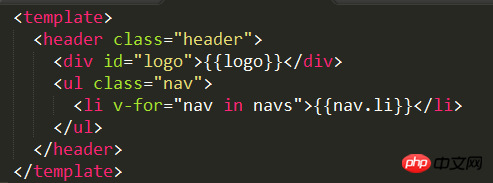
하위 구성 요소 부분:

header.vue의 HTML 부분이며, 로고는 데이터에 정의된 변수입니다.
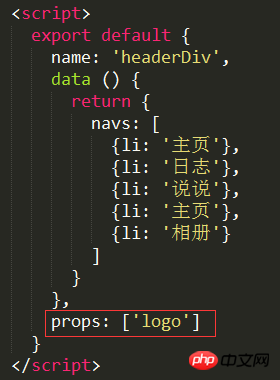
상위 컴포넌트에서 로고 값을 얻으려면 props: ['logo']

props에 요소를 추가한 후 추가할 필요가 없습니다.
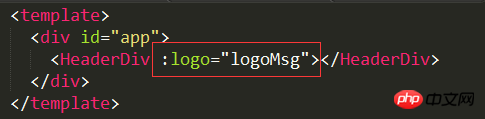
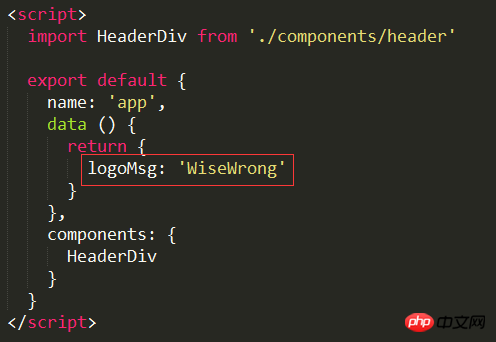
상위 구성 요소 부분:

구성 요소를 호출할 때 v-bind를 사용하여 로고 값을 App.vue

에 정의된 변수 logoMsg에 바인딩합니다. App.vue에 logoMsg의 값이 header.vue로 전달됩니다.

2. 하위 구성 요소는 데이터를 상위 구성 요소에 전달합니다.
하위 구성 요소는 주로 이벤트를 통해 상위 구성 요소에 데이터를 전달합니다.
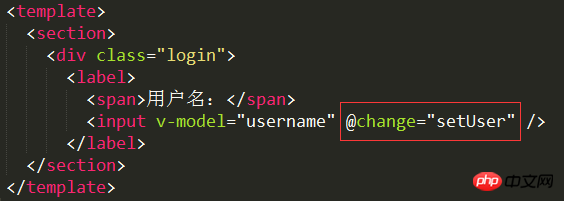
하위 구성 요소 부분:

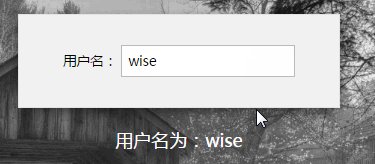
login.vue의 HTML 부분입니다. 값이 변경되면 사용자 이름이 App.vue로 전달됩니다.
먼저 setUser 메서드를 선언하고 변경 사항을 사용합니다. setUser

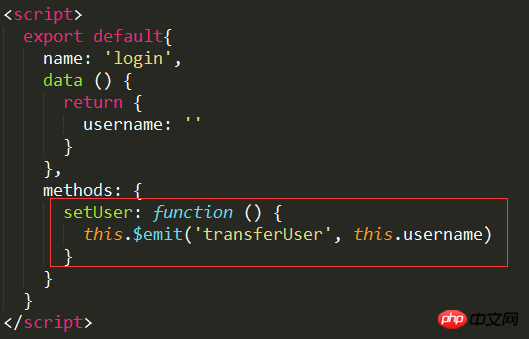
setUser에서 $emit는 transferUser 이벤트를 탐색하고 this.username
을 반환하는 데 사용됩니다. 여기서 transferUser는 릴레이처럼 작동하는 사용자 정의 이벤트입니다. 이 이벤트를 통해 부모 컴포넌트
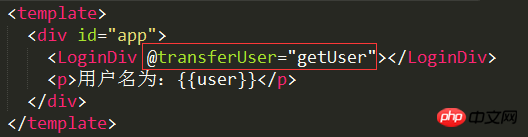
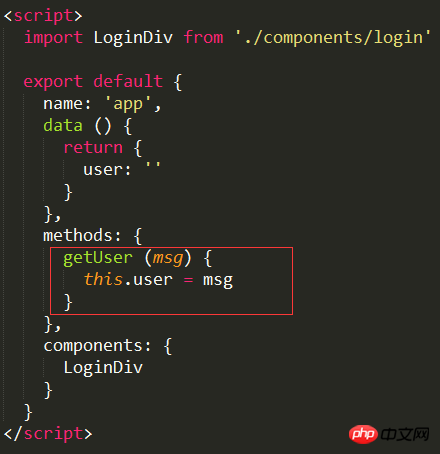
부모 컴포넌트 부분:

부모 컴포넌트 App.vue에서 getUser 메서드가 선언되고, getUser 메서드는 transferUser 이벤트를 사용하여 호출되어 자식으로부터 전달된 사용자 이름 매개변수를 얻습니다. 컴포넌트

getUser 메소드의 매개변수 msg 하위 구성요소에서 전달된 사용자 이름 매개변수입니다

3. 하위 구성요소가 하위 구성요소에 데이터를 전달합니다
Vue에는 하위에서 하위로 매개변수를 전달하는 직접적인 방법입니다. 데이터를 전송해야 하는 하위 구성요소를 하나의 구성요소로 결합하는 것이 좋습니다. 하위 항목에서 하위 항목으로 매개변수를 전달해야 하는 경우 먼저 해당 매개변수를 상위 구성요소에 전달한 다음 하위 구성요소에 전달할 수 있습니다.
개발을 촉진하기 위해 Vue는 구성요소 간 매개변수 전송을 쉽게 실현할 수 있는 상태 관리 도구 Vuex를 출시했습니다.
위 내용은 Vue 구성요소 간에 데이터를 전달하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

