js의 출력 방법은 무엇입니까? 콘텐츠를 출력하는 4가지 방법(코드 예)
- 青灯夜游원래의
- 2018-10-29 16:08:0013723검색
JavaScript는 어떻게 콘텐츠 출력을 달성하나요? js의 출력 방법은 무엇입니까? 이번 글에서는 js에서 컨텐츠의 출력을 구현하는 방법을 소개하여 js의 4가지 출력문을 이해할 수 있도록 하겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
방법 1: js window.alert(); 문 출력
window.alert() 문: 경고 상자를 출력할 수 있으며, 창을 생략할 수 있습니다. 팝업 효과가 있지만 팝업이 갑자기 나타나기 때문에 사용자 경험이 좋지 않습니다. 기본적으로 코드를 테스트하는 데 사용됩니다.
코드 예:
<script type="text/javascript">
window.alert('php中文网')
alert("网站:www.php.cn")
</script>Rendering:

지침:
window.alert()는 괄호 안에 있는 콘텐츠를 팝업 창으로 표시할 수 있습니다.
window는 전체 브라우저를 참조하는 BOM 객체이므로 생략 가능합니다.
방법 2: js document.write() 문 출력
document.write() 방법: 내용을 html 문서에 직접 작성하여 페이지에 출력할 수 있습니다.
코드 예:
<script type="text/javascript">
document.write("hello");
document.write("<h1>通过document.write输出内容</h1>");
</script>Rendering:

방법 3: js 콘솔 시리즈 명령문 출력
콘솔 시리즈 명령문, 브라우저 콘솔에 출력해야 하는 내용을 작성할 수 있습니다(보통 F12 키 사용) 열기, 보기), 개발 중에 자주 사용하는 콘솔에 콘텐츠를 출력합니다.
콘솔에 로그 표시
console.log();
콘솔에 프롬프트 경고
console.warn();
오류가 발생하면 콘솔에 오류가 표시됩니다.
console.error();
코드 예:
<script type="text/javascript">
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
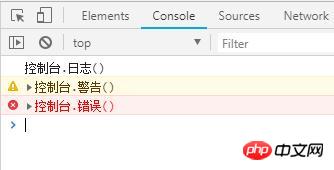
</script>렌더링:

방법 4: js innerHTML 문 출력
innerHTML 속성: 테이블 행의 시작 태그와 끝 태그 사이에 HTML을 설정하거나 반환할 수 있습니다.
기본 구문:
HTMLElementObject.innerHTML=text
HTMLElementObject: 콘텐츠를 출력해야 하는 노드 요소
text: 출력해야 하는 콘텐츠
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通过innerHTML方法向页面元素中输出内容</title>
</head>
<script>
function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
</script>
<body>
<h1 id="demo">我是一个标题</h1>
<button type="button" onclick="changeContent()">更改内容</button>
</body>
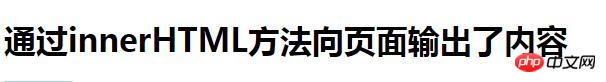
</html>렌더링:

요약: 그게 다야 이 기사 소개된 네 가지 js 출력 방법은 각각 고유한 특성을 가지고 있으므로 이해를 깊게 하고 다양한 상황이나 필요에 따라 다양한 출력 방법을 사용해 볼 수 있습니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 JavaScript Video Tutorial, jQuery Video Tutorial, bootstrap Tutorial을 방문하세요!
위 내용은 js의 출력 방법은 무엇입니까? 콘텐츠를 출력하는 4가지 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

