HTML과 CSS로 간단한 정적 진행 표시줄 만들기(그림과 텍스트가 포함된 자세한 설명)
- yulia원래의
- 2018-10-29 14:12:2311644검색
웹사이트를 자주 탐색하거나 페이지 레이아웃을 자주 하는 친구는 진행률 표시줄에 익숙해야 하며, 일부 진행률 표시줄은 페이지를 새로 고칠 때 애니메이션 효과가 적용됩니다. 프론트엔드 지식을 배우는 친구는 html과 Can CSS를 사용하게 됩니다. 간단한 정적 진행률 표시줄을 만드시겠어요? 이 기사에서는 HTML과 CSS를 사용하여 진행률 표시줄 효과를 얻는 방법을 설명하고 마지막으로 관심 있는 친구들이 참조할 수 있는 HTML 단순 진행률 바코드를 공유합니다.
CSS를 사용하여 간단한 진행률 표시줄을 만들려면 테두리 반경, 둥근 모서리, 센터링 등과 같은 CSS에 대한 기본 지식이 필요합니다. 확실하지 않은 경우 PHP에서 관련 기사를 참조할 수 있습니다. 중국어 홈페이지 또는 CSS 동영상 튜토리얼을 방문하여 기본을 잘 익히시기 바랍니다!
예: html과 CSS를 사용하여 간단한 정적 진행률 표시줄 만들기
HTML 부분:
진행률 표시줄을 관찰하면 진행률 표시줄은 두 개로 구성됩니다. 하나는 진행률 표시줄의 전체 길이이고 다른 하나는 진행률의 길이이므로 두 개의 div를 생성합니다. 하나는 상위 요소이고 다른 하나는 하위 요소입니다. , 그리고 설정을 용이하게 하기 위해 각각 클래스 이름을 지정합니다. 스타일, 구체적인 코드는 다음과 같습니다:
<p>进度条</p> <div class="container"> <div class="skills loading">70%</div> </div>
CSS 부분:
기본 프레임워크가 나왔습니다. 이제 두 div의 스타일을 설정해야 합니다. 첫 번째 div의 길이를 300px로, 높이를 30px로, 배경색을 #ddd로 설정합니다. 미적 측면에서 border-radius 속성을 사용하여 둥글게 만들 수도 있습니다. 두 번째 div의 길이를 진행률 표시줄의 값인 70%로 설정합니다. 마지막으로 line-height 및 text-align을 사용하여 부모 요소와 다른 색상을 지정합니다. center 위치를 수평 및 수직으로 가운데에 맞추려면 특정 코드는 다음과 같습니다:
.container {
width: 300px;
height: 30px;
background-color: #ddd;
border-radius: 20px;
}
.skills {
line-height: 30px;
color: white;
border-radius: 20px;
text-align: center;
width: 70%;
background-color: #4CAF50;
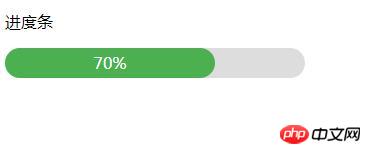
}Rendering:

As can 그림에서 볼 수 있듯이 70%의 녹색 진행률 표시줄이 제대로 생성됩니다.
위에서는 HTML과 CSS를 사용하여 간단한 정적 진행률 표시줄을 만드는 방법을 소개하고 있으며, 단계가 비교적 간단하고 이해하기 쉽습니다. 직접 연습해 보세요. 코드가 진행률 표시줄의 효과를 표시할 수 있는지 확인하세요. 이 기사가 도움이 되기를 바랍니다.
관련 튜토리얼 추가 추천
1, CSS 온라인 매뉴얼
위 내용은 HTML과 CSS로 간단한 정적 진행 표시줄 만들기(그림과 텍스트가 포함된 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

