WeChat 애니메이션을 구현하는 방법은 무엇입니까? WeChat 애니메이션 실행 단계 요약
- 青灯夜游앞으로
- 2018-10-27 15:35:573785검색
이 기사에서는 WeChat 애니메이션을 구현하는 방법을 설명합니다. WeChat 애니메이션 실행 단계 요약 WeChat 애니메이션의 구현 및 실행 단계를 간략하게 요약합니다. . 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 구현 방법
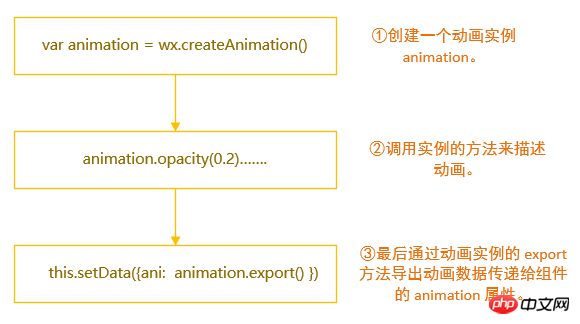
공식 문서에는 다음과 같이 나와 있습니다.
①애니메이션 인스턴스 애니메이션을 만듭니다.
②애니메이션을 설명하기 위해 인스턴스 메소드를 호출합니다.
③마지막으로 애니메이션 인스턴스의 내보내기 메소드를 통해 애니메이션 데이터를 내보내고 이를 컴포넌트의 애니메이션 속성에 전달합니다.
미니 프로그램은 데이터 기반이기 때문에 이 문장에 숫자 주석을 추가하는 세 단계가 있습니다.

처음 두 단계는 애니메이션을 정의하고 수행할 작업을 설정한 다음 "규칙"을 설정하는 것입니다. 인터페이스의 요소에 이를 던지고 이 규칙에 따라 실행되도록 합니다.
물론 animation="{{ani}}"인 요소가 여러 개 있으면 이 애니메이션 규칙도 실행됩니다.
둘째, 예제를 사용하세요
새 작은 프로그램을 만들고, 쓸모없는 프로그램을 삭제하고 수정하여 간단한 예제를 만듭니다.

위 코드는 다음과 같습니다.
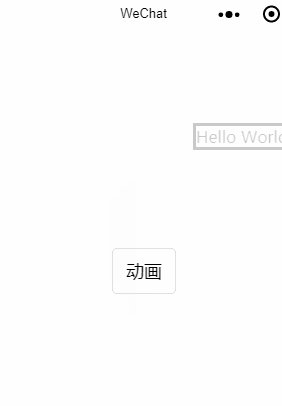
index.wxml, a helloworld, a 버튼
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button></view>
index.wxss, 보기 쉽게 테두리를 추가했습니다.
.usermotto {
margin-top: 100px;
border: solid;
}
index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})
3. 관련 매개변수 및 메소드
예제의 여러 매개변수 및 메소드에 대한 간략한 소개(다른 매개변수에 대한 공식 문서 참조) 자세한 내용) :
지속 시간: 애니메이션이 지속되는 밀리초 수
timingFunction: 예제에서 "모션", '부드러움' 방식은 애니메이션이 낮은 속도로 시작한 다음 속도를 높이고, 끝나기 전에 느려지는 것을 의미합니다
지연 : 애니메이션이 실행되기까지 걸리는 시간
불투명도( 0.2) 천천히 투명해짐
번역(100, -100) 100을 이동하여 투명해진 후 계속해서
animation.translateX(를 작성하면 됩니다. -50).step()다시 50을 왼쪽으로 이동하면 오른쪽 상단으로 이동하면서 동시에 투명해지는 기능입니다. 한 단계 실행이 완료될 때까지 수행되지 않습니다. 왼쪽.
데모 다운로드 주소 (https://github.com/FlyLolo/WxAnimationDemo)위 내용은 WeChat 애니메이션을 구현하는 방법은 무엇입니까? WeChat 애니메이션 실행 단계 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

