React 고차 컴포넌트의 역할과 응용에 대한 자세한 설명
- 不言앞으로
- 2018-10-27 14:09:384099검색
이 글은 리액트 상위 컴포넌트의 역할과 적용에 대해 자세히 설명하고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
리액트 고차 컴포넌트에 대한 심층적인 이해, 기능 및 적용
이 글은 주로 고차 컴포넌트에 대한 내 의견을 이해하기 쉬운 언어로 표현한 것입니다. 더 많은 질문을 해주시기 바랍니다.
In -고차 컴포넌트에 대한 심층적인 이해
고차 컴포넌트는 함수이고, 컴포넌트를 전달하고, 새로운 컴포넌트를 반환합니다. 새 구성 요소는 전달된 구성 요소를 하위 구성 요소로 사용합니다.
우선, 정의에 따르면 우리는 그것이 함수이고 반환 값을 가져야 한다는 것을 이해합니다. 반환 값은 구성 요소입니다. 물론, 우리의 고차 구성 요소는 여기에 중첩될 수 있습니다. 고차 컴포넌트는 나중에 업데이트하겠습니다) 다층 중첩)
고차 컴포넌트의 역할
우리는 항상 새로운 지식을 보고 계속 배우고 공식 문서를 읽었습니다. 이 새로운 지식이 왜 지금 나타날 수 있는지에 대해. 처음 등장했을 때 왜 그렇게 인기가 많았나요? 어떤 상황에서 사용되나요? 어떤 문제를 해결할 수 있는지...등등, 이 일련의 문제
이 단어를 처음 본 것은 redux에서 connect 구성 요소를 해석할 때였으며 공식 문서에도 구체적인 지침이 있습니다. 여기서 읽어보시면 공식 문서보다 더 잘 설명되어 있습니다
사실 고차 컴포넌트는 몇 가지 공통적인 부분을 꺼내서 수정된 부분을 매개변수 형태로 전달하는 것입니다. 여기서 어떤 분들은 어떤 고차 컴포넌트가 필요한지 물어보실 수도 있습니다. . I 컴포넌트를 직접 캡슐화하여 동일한 효과를 얻을 수도 있습니다. 간단한 컴포넌트의 경우 캡슐화를 통해 얻을 수 있지만 캡슐화를 형성하여 이를 달성하는 방법에 대해 생각해 볼 수 있도록 두 가지 예를 제시하겠습니다. antd 구성 요소 중 2. redux의 구성 요소 상단에 @connect 코드 한 줄을 작성한 후 저장소의 데이터에 액세스할 수 있으며 구성 요소의 this.props를 통해 데이터를 수정하는 몇 가지 방법이 있습니다
거기 내가 구현할 수 있다고 말하는 전문가가 있을 수도 있지만 전문가는 결국 프로그래머가 상대적으로 적기 때문입니다. 아마도 많은 프로그래머는 자신이 정신적으로 전문가라고 느낄 것입니다. 할 일 없고 알리바바나 JD.com에 투자하고 감히 많은 사람들이 사용할 수 있을 것이라고 보장합니다
고차 부품 사용
그렇게 말하면; 말도 안 되는 얘기지만, 고차 컴포넌트는 일반적으로 어떤 곳에 사용되나요?
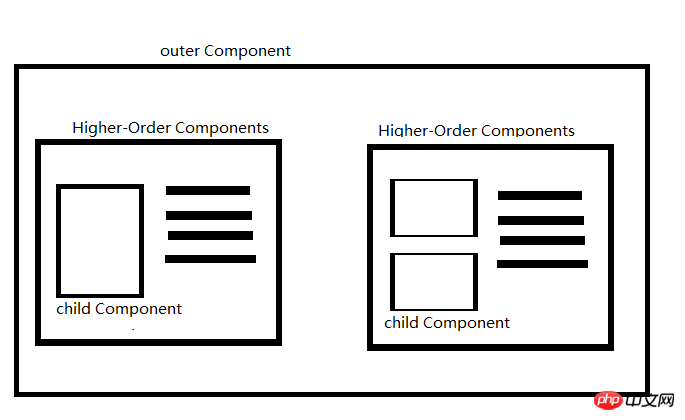
실제 문제를 통해 고차 컴포넌트를 이해하고 배워봅시다. 1차 컴포넌트: 유사한 컴포넌트가 여러 개 있지만 일부만 있습니다. 구성 요소 내부에는 모두 서로 다릅니다. 이러한 몇 가지 구성 요소는 더 큰 구성 요소의 메서드를 호출하거나 해당 데이터의 일부에 액세스해야 합니다. 1. 대부분의 스타일과 기능 이러한 구성 요소는 동일하며 한 번만 작성할 수 있습니다. 2. 차이점은 일부 동일한 방법을 유발합니다. 3. 차이점은 내부의 작은 부분일 뿐입니다 컴포넌트 캡슐화 방법에서는 큰 컴포넌트를 캡슐화한 다음 여기에 다양한 작은 컴포넌트를 전달한 다음 props를 통해 작은 컴포넌트에 메서드를 전달하고 콜백을 통해 트리거하지만 이러한 컴포넌트를 작성할 때 여기에 문제가 있습니다. 매번 큰 구성 요소를 작성한 다음 하위 구성 요소를 여기에 포함시킵니다
고차 구성 요소를 사용하여 여기에서 구현하는 경우 공용 메서드만 추가하면 되며 데이터는 상위 구성 요소가 반환하는 구성 요소에 기록됩니다. order 함수를 사용하면 구성 요소가 전달됩니다. 마지막으로 이 큰 구성 요소가 호출되는 모든 위치에서 이 함수를 직접 호출하면 됩니다.
위 그림에서 우리의 코드는 다음과 같이 구현될 수 있습니다. 
//先写高阶组件
export default class HigherOrderComponent(InputComponent){
return class NewComponent extends Component{
constructor(){
super()
this.state={
initalState:123
}
}
commonFunc=()=>{
}
render(){
return(
<inputcomponent></inputcomponent>
)
}
}
}
//再来写outerComponent
import HigherOrderComponent from 'HigherOrderComponent';
import MinComponent1 from 'MinComponent1';
import MinComponent2 from 'MinComponent2';
class OuterComponent extends Component{
render(){
return(
<p>
{HigherOrderComponent(minComponent1)}
{HigherOrderComponent(minComponent2)}
</p>
)
}
}
这样这个outerComponent就写完了,直接在这个编辑器里写的,代码可能会有以下小的错误,大家谅解 컴포넌트 캡슐화 및 중첩 방법을 사용하면 이 컴포넌트를 더 간단하게 작성할 수 있는지 생각해 볼 수 있습니다. 모두가 토론할 수 있도록 댓글 영역에
고차 컴포넌트 적용
위에서 실수로 상위 컴포넌트 적용을 작성했는데, 이 과정이 도움이 되기를 바랍니다. 모두에게.
위 내용은 React 고차 컴포넌트의 역할과 응용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

