Flex 레이아웃이란 무엇입니까? Flex 레이아웃 관련 속성
- 青灯夜游앞으로
- 2018-10-26 17:21:534575검색
이 기사에서는 Flex 레이아웃이 무엇인지 소개합니다. Flex 레이아웃 관련 속성입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
웹 페이지 레이아웃(레이아웃)은 CSS의 주요 응용 프로그램입니다. 전통적인 레이아웃 방법은 부동 위치 표시입니다. 예를 들어, 수직 센터링은 달성하기 쉽지 않습니다.
2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 Flex 레이아웃이라는 새로운 솔루션을 제안했습니다. 현재 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다.
1. Flex 레이아웃이란 무엇인가요?
Flex는 "유연한 레이아웃"을 의미하는 Flex Box의 약어로, 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다. 모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다. Flex 레이아웃으로 설정한 후에는 하위 요소의 부동, 투명 및 수직 정렬 속성이 유효하지 않게 됩니다. 注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
display: flex; //块元素 display: inline-flex; //行内元素
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
flex-direction属性决定主轴的方向(即项目的排列方向)。 <span class="token property">flex-direction<span class="token punctuation">: column-reverse | column | row | row-reverse<span class="token punctuation">; (默认不写 flex-direction<span class="token punctuation">:</span>row)</span></span></span>
flex-wrap: nowrap | wrap | wrap-reverse;Flex 레이아웃을 채택한 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 Flex 항목(플렉스 항목) 또는 줄여서 "항목"이라고 하는 컨테이너 멤버가 됩니다.
 컨테이너에는 기본적으로 수평 주축(주축)과 수직 교차축(교차축)이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다.
컨테이너에는 기본적으로 수평 주축(주축)과 수직 교차축(교차축)이라는 두 개의 축이 있습니다. 주축의 시작 위치(경계와의 교차점)를 주 시작이라고 하고, 끝 위치를 주 끝이라고 합니다. 교차 축의 시작 위치를 교차 시작이라고 하며, 끝 위치를 교차 끝이라고 합니다.
항목은 기본적으로 주축을 따라 정렬됩니다. 단일 프로젝트가 차지하는 주축 공간을 메인 사이즈, 단일 항목이 차지하는 교차축 공간을 크로스 사이즈라고 합니다.
컨테이너 속성flex-direction 속성은 주축의 방향(예: 항목 배열 방향)을 결정합니다.<p>flex-direction<br>: 열 역방향 | 행 역방향</p>(flex-direction<p>:</p>row는 기본적으로 작성되지 않음)<p></p>
<p></p> flex-wrap 속성 정의, 한 축을 정렬할 수 없는 경우 사용법: 
justify-content: flex-start | flex-end | center | space-between | space-around;
nowrap (기본값): 줄 바꿈 없음 wrap: 줄 바꿈, 첫 번째 줄이 맨 위에 있습니다.
- wrap-reverse: 감싸기, 첫 번째 줄이 아래에 있습니다.
- flex-flow 속성은 flex-direction 속성과 flex-wrap 속성의 약어입니다. 기본값은 row nowrap입니다.
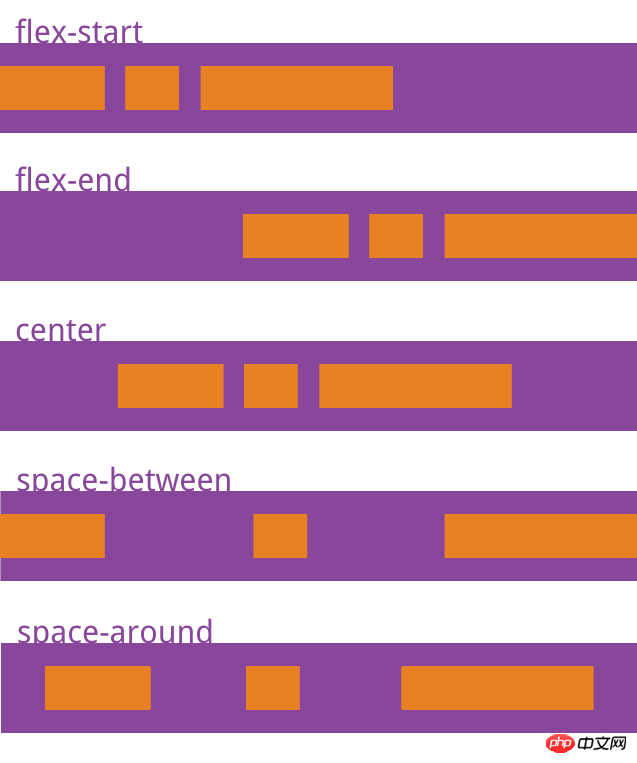
- justify-content 속성은 주축의 항목 정렬을 정의합니다. 사용법:
align-items: flex-start | flex-end | center | baseline | stretch;
flex-end: 오른쪽 정렬
center: 가운데  공간 - between: 양쪽 끝을 정렬하고 항목 사이의 간격을 동일하게 만듭니다.
공간 - between: 양쪽 끝을 정렬하고 항목 사이의 간격을 동일하게 만듭니다.
- space-around: 각 항목이 양쪽에 동일한 간격으로 배치되어 있습니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다.
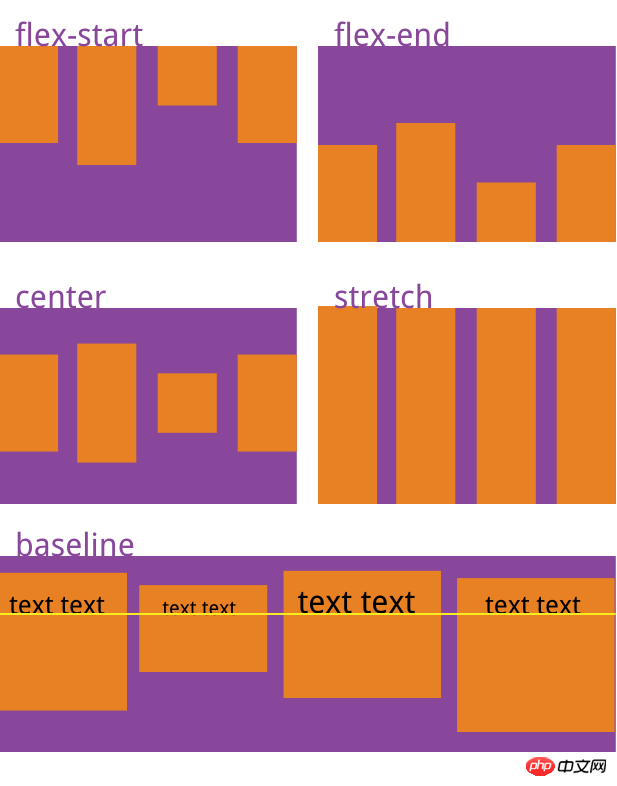
- align-items 속성은 항목이 교차축에 정렬되는 방식을 정의합니다. 사용법:
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-end: 교차축의 끝점을 정렬합니다.
center: 교차축의 중간점을 정렬합니다.  baseline: 항목 텍스트 첫 번째 줄의 기준선 정렬입니다.
baseline: 항목 텍스트 첫 번째 줄의 기준선 정렬입니다.
- stretch(기본값): 항목이 높이를 설정하지 않거나 자동으로 설정된 경우 컨테이너의 전체 높이를 차지합니다.
- align-content 속성은 여러 축의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다. 사용법: rrreee
- flex-start: 교차축의 시작점에 맞춰 정렬합니다.
- 🎜flex-end: 교차축의 끝점에 맞춰 정렬됩니다. 🎜🎜🎜🎜center: 교차축의 중간점에 맞춰 정렬됩니다. 🎜🎜🎜🎜space-between: 교차축의 양쪽 끝 부분에 정렬되고 축 사이의 간격이 균등하게 분포됩니다. 🎜🎜🎜🎜space-around: 각 축의 양쪽 간격이 동일합니다. 따라서 축 사이의 거리는 축과 프레임 사이의 거리의 두 배입니다. 🎜🎜🎜🎜stretch(기본값): 축이 전체 교차 축을 차지합니다. 🎜
프로젝트 속성
1, 주문 속성
2, flex-grow 속성
3, flex-shrink 속성
4, flex-basis 속성
-
5, 플렉스 attribute
6, align-self attribute
order 속성: 항목의 순서를 정의합니다. 값이 작을수록 순위가 높아집니다. 기본값은 0입니다.
flex-grow 속성: 항목의 확대 비율을 정의합니다. 기본값은 0입니다. 즉, 남은 공간이 있으면 확대되지 않습니다.
flex-shrink 속성: 항목의 축소 비율을 정의합니다. 기본값은 1입니다. 즉, 공간이 부족하면 항목이 축소됩니다.
flex-basis 속성: 초과 공간을 할당하기 전에 항목이 차지하는 주축 공간(기본 크기)을 정의합니다. 브라우저는 이 속성을 사용하여 기본 축에 추가 공간이 있는지 계산합니다. 기본값은 프로젝트의 원래 크기인 auto입니다.
flex 속성: flex-grow, flex-shrink, flex-basis의 약어입니다. 기본값은 0 1 auto입니다. 마지막 두 속성은 선택 사항입니다.
align-self 속성: 단일 항목이 다른 항목과 다른 정렬을 가질 수 있도록 허용하고 align-items 속성을 재정의할 수 있습니다. 기본값은 auto입니다. 이는 상위 요소의 align-items 속성을 상속함을 의미합니다. 상위 요소가 없으면 Stretch와 동일합니다.
위 내용은 Flex 레이아웃이란 무엇입니까? Flex 레이아웃 관련 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

