정적 페이징 효과를 달성하기 위한 html+css의 자세한 예(코드 포함)
- yulia원래의
- 2018-10-26 11:51:358079검색
웹사이트를 탐색할 때 웹페이지에 페이징 효과가 나타나는 것을 보셨나요? HTML과 CSS를 배우고 있는 친구들, 정적 HTML 페이징 코드를 작성할 수 있나요? 이 기사에서는 예제를 기반으로 HTML 페이징 효과를 만드는 단계를 소개합니다. 마지막으로 관심 있는 친구들이 참고할 수 있도록 HTML 페이징 코드를 공유하겠습니다.
페이징 효과를 얻으려면 float, hover 의사 클래스 선택기, 텍스트 정렬 센터링 등과 같은 CSS의 많은 속성을 사용해야 합니다. 확실하지 않은 경우 다음을 참조하세요. PHP 중국어 웹사이트에서 관련 기사를 보거나 CSS 비디오 튜토리얼을 방문하세요. 도움이 되길 바랍니다.
Example에서는 정적 페이징 효과를 얻기 위한 html+CSS 단계를 자세히 설명합니다.
html part
만들기 , 클래스 이름 중 하나는 센터링에 편리합니다.
태그에 태그를 만들면 순서가 지정되지 않습니다. 점프 효과를 클릭하면 li 태그에 태그를 삽입해야 합니다. 구체적인 코드는 다음과 같습니다.
<div class="center">
<ul class="page">
<li><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">下一页</a></li>
</ul>
</div>현재 효과는 다음과 같습니다.
# 🎜🎜#
.page {
display: inline-block;
padding: 0;
margin: 0;
}
.page li {display: inline;}
.page li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
}
.page .active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
.page a:hover:not(.active) {background-color: #ddd;}
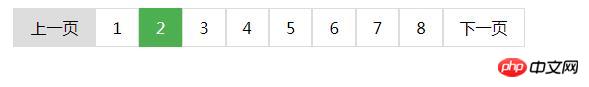
.center {text-align: center;}효과는 그림과 같습니다:

Html 비디오 튜토리얼2
CSS3 최신 버전 참조 매뉴얼# 🎜🎜#3. 부트스트랩 튜토리얼
위 내용은 정적 페이징 효과를 달성하기 위한 html+css의 자세한 예(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

