BAT 주요 인터넷 기업의 html+css 프론트엔드 면접 질문 요약
- 不言앞으로
- 2018-10-25 14:04:392896검색
이 글의 내용은 BAT 주요 인터넷 기업의 html+css 프론트엔드 면접 질문에 대한 내용입니다. 도움이 필요한 친구들이 참고하면 좋겠습니다. 도움이 되세요.
면접 질문의 대부분은 BAT를 인터뷰한 경험에서 나왔습니다. 더 많은 프론트엔드 분들이 함께 발전할 수 있기를 바라는 마음으로 정리해서 공유했습니다. 취업 준비생에게 적합할 뿐만 아니라 프론트엔드의 기본을 정리하고 복습하는데도 많은 도움이 됩니다.
그리고 그 과정에서 더 많은 질문이 수집되며, 오류나 더 나은 솔루션이 있는 경우 답변이 정확하다고 보장되지 않습니다. , 의인에게 문의해 주세요.
처음 몇 가지 질문은 매우 기본적이며, 계속 진행할 수록 더 심층적인 질문이 됩니다.
Html 기사:
1. 어떤 브라우저에서 페이지가 테스트되었나요? 이 브라우저의 커널은 무엇입니까?
-
IE: 트라이던트 커널
# 🎜 🎜# Firefox: 게코 커널
Safari: 웹킷 커널# 🎜🎜 #
- Opera: 예전에는 presto 커널이었지만 Opera는 이제 Chrome의 Blink 커널로 전환했습니다.
#🎜 🎜#
Chrome:Blink(웹킷 기반, Google과 Opera Software가 공동 개발)
답변: 1a309583e26acea4f04ca31122d8c535 선언은 문서의 맨 앞부분, 100db36a723c770d327fc0aef2ce13b1 이 태그는 문서가 어떤 HTML 또는 XHTML 사양을 사용하는지 브라우저에 알려줍니다. (핵심: 어떤 사양에 따라 페이지를 구문 분석할지 브라우저에 알려줍니다.)
3. 표준 모드와 차이점은 무엇입니까? 표준 모드에서 브라우저는 지정된 브라우저에서 표준을 준수하는 문서를 최대한 정확하게 처리하려고 시도합니다.
CSS는 IE6 이전에는 충분히 성숙되지 않았으므로 IE5 이전 브라우저와 다른 브라우저는 CSS에 대한 지원이 부족했지만 이것이 문제입니다. 이전 레이아웃 방법을 기반으로 작성된 페이지가 많기 때문에 발생하며 IE6이 CSS를 지원하는 경우 이러한 페이지가 비정상적으로 표시됩니다. 기존 페이지가 파괴되지 않도록 하고 새로운 렌더링 메커니즘을 제공하려면 어떻게 해야 합니까?
우리는 프로그램을 작성할 때 원래 인터페이스를 변경하지 않고 더욱 강력한 기능을 제공하는 방법, 특히 새로운 기능이 이전 인터페이스와 호환되지 않을 때 이러한 문제에 자주 직면합니다. 기능. 이런 종류의 문제가 발생할 때 일반적인 접근 방식은 매개변수와 분기를 추가하는 것입니다. 즉, 특정 매개변수가 true이면 새 함수를 사용하고, 매개변수가 true가 아니면 이전 함수를 사용하여 이를 수행합니다. 파괴하지 않음 원래 프로그램은 새로운 기능도 제공합니다. IE6에서는 DTD를 이 "매개변수"로 처리합니다. 이전 페이지에 DTD를 작성하는 사람이 없기 때문에 IE6에서는 DTD가 작성되면 이 페이지가 CSS 레이아웃을 더 잘 지원한다는 것을 의미합니다. , 이전 레이아웃이 호환됩니다. 이것은 Quirks 모드(quirks 모드, 이상한 모드, 이상한 모드)입니다.
차이:
전체적으로 레이아웃, 스타일 분석 및 스크립트 실행에 세 가지 차이점이 있습니다.
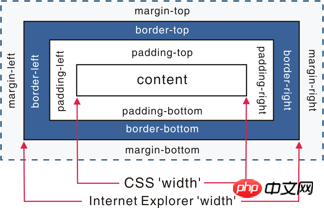
박스 모델: W3C 표준에서 요소의 너비와 높이를 설정하면 이는 Quirks 모드에서 요소 콘텐츠의 너비와 높이를 나타냅니다. , IE 너비와 높이에는 패딩과 테두리도 포함됩니다.

인라인 요소의 높이와 너비 설정: 표준 모드에서는 45a2772a6b6107b401db3c9b82c049c2과 같은 인라인 요소의 너비와 높이 설정이 적용되지 않지만 quirks 모드에서는 효력이 발생합니다.
백분율 높이 설정: 표준 모드에서 요소의 높이는 포함된 콘텐츠에 따라 결정됩니다. 상위 요소가 백분율 높이를 설정하지 않으면 하위 요소가 백분율 높이를 설정하는 것이 유효하지 않습니다. margin: 0 auto는 수평 중심을 설정합니다. margin:0 auto를 사용하면 표준 모드에서 요소를 수평으로 중심에 둘 수 있지만 quirks 모드에서는 실패합니다.
(그 외에도 더 많습니다. 무엇을 대답하든 상관없습니다. 핵심은 그가 대답한 대답이 자신의 경험에서 나온 것인지, 아니면 기사에서 읽은 것인지, 아니면 아예 읽지 않은 것인지 확인하는 것입니다. 전혀 알아두세요.)
4.테이블 레이아웃에 비해 DIV+css 레이아웃의 장점은 무엇인가요?
버전 수정시 CSS 파일만 변경하시면 더 편리합니다.
페이지 로딩 속도가 빨라지고, 구조가 명확해지고, 페이지 표시가 단순해졌습니다.
성능은 구조와 분리됩니다.
최적화(seo)가 용이한 검색 엔진은 더 친숙하고 더 높은 순위를 매기는 것이 더 쉽습니다.
5.a: img의 Alt와 제목의 유사점과 차이점은 무엇인가요? b: Strong과 em의 유사점과 차이점은 무엇인가요?
답변:
a:
alt(대체 텍스트): 이미지, 양식 또는 애플릿을 표시할 수 없는 사용자 에이전트(UA)의 경우 alt 속성을 사용하여 대체 텍스트를 지정합니다. 대체 텍스트의 언어는 lang 속성으로 지정됩니다. (IE 브라우저에서는 제목이 없으면 alt가 툴팁으로 표시됩니다.)
title(툴팁): 이 속성은 이 속성을 설정하는 요소에 대한 제안 정보를 제공합니다.
b:
strong: 굵은 강조 태그, 강조, 내용의 중요성을 나타냄
em: 기울임꼴 강조 태그, 강한 강조, 내용의 강조를 나타냄
6.점진적 향상과 우아한 저하의 차이점을 설명할 수 있습니까?
점진적 향상: 가장 기본적인 기능을 보장하기 위해 하위 버전 브라우저용 페이지를 구축한 다음 개선하고 더 나은 사용자 경험을 달성하기 위해 고급 브라우저에 효과 및 상호 작용과 같은 기능을 추가합니다.
우아한 저하: 처음부터 완전한 기능을 구축한 다음 낮은 버전의 브라우저와 호환되도록 만듭니다.
차이점: 우아한 저하는 복잡한 현상 유지에서 시작하여 사용자 경험의 공급을 줄이려고 시도하는 반면, 점진적인 향상은 매우 기본적이고 기능적인 버전에서 시작하여 미래의 환경 요구 사항에 적응하기 위해 계속 확장됩니다. 저하(기능적 쇠퇴)는 뒤를 바라보는 것을 의미하고, 점진적인 향상은 뿌리를 안전 지대에 유지하면서 앞을 내다보는 것을 의미합니다.
"우아한 다운그레이드" 보기
"우아한 다운그레이드" 보기는 웹사이트가 가장 발전되고 완전한 브라우저에 맞게 설계되어야 한다고 믿습니다. 개발 주기의 마지막 단계에서 "오래된" 것으로 간주되거나 기능이 누락된 브라우저에 대한 테스트를 준비하고 테스트 대상을 이전 버전의 주류 브라우저(예: IE, Mozilla 등)로 제한합니다.
이 디자인 패러다임에서 오래된 브라우저는 "나쁨이지만 무난한" 브라우징 경험만 제공하는 것으로 간주됩니다. 특정 브라우저에 맞게 약간의 조정을 할 수 있습니다. 그러나 그것들은 우리의 관심의 초점이 아니기 때문에 더 큰 버그를 수정하는 것 외에는 다른 차이점은 무시될 것입니다.
'점진적 강화' 관점
'점진적 강화' 관점은 콘텐츠 자체에 집중해야 한다고 믿습니다.
콘텐츠는 우리가 웹사이트를 구축하는 이유입니다. 일부 웹사이트는 이를 표시하고, 일부는 수집하고, 일부는 검색하고, 일부는 운영하고, 일부 웹사이트는 위의 내용을 모두 포함하기도 하지만, 모두 콘텐츠를 포함한다는 점은 동일합니다. 이는 "점진적 향상"을 보다 합리적인 설계 패러다임으로 만듭니다. 이것이 Yahoo!에서 즉시 채택되어 "등급별 브라우저 지원(Graded Browser Support)" 전략을 구축하는 데 사용된 이유입니다.
그러면 질문이 옵니다. 이제 제품 관리자는 IE6, 7, 8의 웹 페이지 효과가 최신 브라우저보다 둥근 모서리와 그림자(CSS3)가 훨씬 적고 호환성(이미지 배경 사용 및 CSS3 포기)이 필요하다는 점을 확인했습니다. 이제 제품 관리자를 어떻게 설득하시겠습니까? ?
(무료 플레이)
7.웹사이트 리소스를 저장하기 위해 여러 도메인 이름을 사용하는 것이 더 효과적인 이유는 무엇인가요?
CDN 캐싱이 더 편리해졌습니다.
브라우저 동시성 제한 해제
-
쿠키 대역폭 저장
메인 도메인 연결 수 저장 페이지 이름 지정 및 최적화 응답 속도
불필요한 보안 문제 방지
웹 표준과 표준 제정 기관의 중요성에 대해 이해하고 있는지 이야기해 주세요. (표준 답변 없음) 웹 표준과 표준 설정 조직은 모두 웹 개발을 더욱 '건전하게' 만들기 위해 설계되었습니다. 개발자는 통일된 표준을 따르고 개발 난이도와 개발 비용을 줄이며 SEO는 더 좋아질 것입니다. . 코드 오용으로 인한 다양한 버그 및 보안 문제가 발생하지 않아 궁극적으로 웹 사이트의 유용성이 향상됩니다.
9.
쿠키, sessionStorage, localStorage의 차이점을 설명해 주세요. SessionStorage는 세션에서 데이터를 로컬로 저장하는 데 사용됩니다. 이러한 데이터는 동일한 세션의 페이지에서만 액세스할 수 있으며 세션이 끝나면 데이터가 삭제됩니다. 따라서 sessionStorage는 영구 로컬 저장소가 아니며 세션 수준 저장소일 뿐입니다. LocalStorage는 데이터가 적극적으로 삭제되지 않는 한 영구 로컬 저장소에 사용됩니다.
웹 저장소와 쿠키의 차이점
- 웹 저장소의 개념은 쿠키와 유사하지만, 더 큰 용량의 저장소를 위해 설계되었다는 차이점이 있습니다. 쿠키의 크기는 제한되어 있으며 새 페이지를 요청할 때마다 쿠키가 전송되므로 대역폭이 낭비됩니다. 또한 쿠키는 범위를 지정해야 하며 도메인 간에 호출할 수 없습니다.
답변: src는 현재 요소를 바꾸는 데 사용되고 href는 현재 문서와 참조된 요소 간의 연결을 설정하는 데 사용됩니다. 의지. src는 소스의 약어이며, 요청 시 지정된 콘텐츠가 문서의 현재 태그 위치에 삽입됩니다. src 리소스는 js 스크립트, img 이미지, 프레임 및 기타 요소와 같은 지정된 리소스가 다운로드되어 문서에 적용됩니다. 브라우저가 이 요소를 구문 분석할 때 그림 및 프레임과 같은 리소스가 로드, 컴파일 및 실행될 때까지 다른 리소스의 다운로드 및 처리를 일시 중지합니다. . 현재 태그 내에 지정된 리소스를 삽입하는 것과 유사하게 요소에도 동일하게 적용됩니다. 이것이 js 스크립트가 헤드 대신 하단에 배치되는 이유이기도 합니다. href는 Hypertext Reference의 약어로 네트워크 리소스의 위치를 가리키며 현재 요소(앵커) 또는 현재 문서(링크)에 대한 링크를 설정합니다. . 문서에 을 추가하면 브라우저는 해당 문서를 CSS 파일로 인식하고 현재 문서의 처리를 중단하지 않고 리소스를 병렬로 다운로드합니다. . 이것이 CSS를 로드할 때 @import 메서드를 사용하는 대신 link 메서드를 사용하는 것이 권장되는 이유입니다. 11. 웹페이지 제작에 어떤 이미지 형식이 사용되는지 알고 있나요? 답변: png-8, png-24, jpeg, gif, svg. 하지만 위의 어느 것도 면접관이 원하는 최종 답변은 아닙니다. 면접관이 듣고 싶은 말은 Webp,Apng입니다. (새로운 기술, 새로운 것에 주목하고 계시나요) Popular scienceWebp: WebP 형식, Google Image 형식이 개발한 목적 그러면 이미지 로딩 속도가 빨라집니다. 이미지 압축량은 JPEG의 약 2/3에 불과하며 서버 대역폭 리소스와 데이터 공간을 많이 절약할 수 있습니다. Facebook Ebay와 같은 잘 알려진 웹사이트에서는 WebP 형식을 테스트하고 사용하기 시작했습니다. 동일한 품질로 WebP 형식 이미지의 용량은 JPEG 형식 이미지의 용량보다 40% 작습니다. Apng: 전체 이름은 "Animated Portable Network Graphics"이며 비트맵 애니메이션입니다. PNG 확장을 사용하면 PNG 형식으로 동적 그림 효과를 얻을 수 있습니다. 2004년에 탄생했지만 주요 브라우저 제조업체에서는 지원하지 않았습니다. 최근까지 iOS Safari 8에서 지원되었으며 GIF를 대체하고 차세대 동적 그래픽 표준이 될 것으로 예상됩니다. 12. 이해에 대해 이야기하십시오. 프런트엔드 빌드에서 마이크로포맷을 고려해야 합니까? 답변: 마이크로포맷은 기계가 읽을 수 있는 형식의 한 유형입니다. 구조화된 데이터를 위한 개방형 표준인 의미론적 XHTML 어휘입니다. 특수한 용도로 개발된 특수 형식입니다. 장점: 웹사이트 콘텐츠가 검색 엔진 결과 인터페이스에 추가 팁을 표시할 수 있도록 웹페이지에 스마트 데이터를 추가합니다. (적용 예: Douban, 관심이 있다면 구글에 검색해 보세요.) 웹 페이지 시작 부분에서 js 요청은 일반적으로 어디에 캐시됩니까? 답변: DNS 캐시, CDN 캐시, 브라우저 캐시, 서버 캐시. 14. 한 페이지(대규모 전자상거래 사이트)에 사진이 너무 많아서 로딩이 엄청 느립니다. 이러한 사진의 로딩을 최적화해야 합니까? 사용자에게 더 나은 경험을 제공해야 합니까? 이미지의 지연 로딩 페이지의 보이지 않는 영역에 스크롤 막대 이벤트를 추가하여 이미지 위치와 브라우저 상단 사이의 거리와 페이지와 페이지 사이의 거리를 결정할 수 있습니다. 후자보다 작으면 먼저 로드됩니다. 슬라이드쇼, 사진 앨범 등인 경우 사진 사전 로딩 기술을 사용하여 현재 디스플레이의 이전 사진과 다음 사진을 먼저 다운로드할 수 있습니다. 이미지가 CSS 이미지인 경우 CSSsprite, SVGsprite, Iconfont, Base64 및 기타 기술을 사용할 수 있습니다. 이미지가 너무 큰 경우 특별히 인코딩된 이미지를 사용할 수 있습니다. 로드 시 특별히 압축된 썸네일이 먼저 로드되어 사용자 환경을 개선합니다. 이미지 표시 영역이 실제 이미지 크기보다 작은 경우 비즈니스 요구에 따라 서버 측에서 이미지가 먼저 압축되며, 압축된 이미지 크기는 디스플레이와 일치합니다. 15. HTML 구조의 의미를 어떻게 이해하시나요? 제거되거나 스타일이 손실되면 페이지는 명확한 구조를 나타낼 수 있습니다. html 자체에는 성능이 없습니다. 예를 들어 4a249f0d628e2318394fd9b75b4636b1 글꼴 크기는 2em이고 8e99a69fbe029cd4e2b854e244eab143은 굵게 표시됩니다. 이것이 HTML의 성능이라고 생각하지 마십시오. 실제로 HTML의 기본 CSS 스타일이 작동하므로 제거되거나 스타일이 손실됩니다. 페이지는 명확한 구조를 나타낼 수 있고 의미론적이지 않습니다. 그러나 브라우저에는 기본 스타일이 있습니다. 기본 스타일의 목적은 브라우저의 기본 스타일과 HTML의 의미를 더 잘 표현하기 위한 것이라고 할 수 있습니다. 의미론적 HTML 구조는 분리될 수 없습니다. 스크린 리더(방문자가 시각 장애가 있는 경우)는 전적으로 마크업을 기반으로 페이지를 "읽습니다". 예를 들어 의미 마크업을 사용하는 경우 스크린 리더는 " 단어를 전부 발음하려고 하는 대신 단어를 하나씩 발음해 보세요. PDA, 휴대폰 및 기타 장치는 일반 컴퓨터 브라우저처럼 웹 페이지를 렌더링하지 못할 수 있습니다(대개 이러한 장치는 약하기 때문). CSS 지원) 시맨틱 마크업을 사용하면 이러한 장치가 의미 있는 방식으로 웹 페이지를 렌더링할 수 있습니다. 이상적으로는 보는 장치가 장치 자체의 조건과 일치하는 웹 페이지를 렌더링하는 작업을 담당합니다.
팀 개발 및 유지 관리가 용이함 W3C는 우리를 위해 좋은 표준을 설정했습니다. 이를 통해 많은 차별화 요소를 줄이고 개발 및 유지 관리를 촉진하며 개발 효율성을 높일 수 있습니다. 모듈식 개발도 달성할 수 있습니다. 16. 프론트엔드 관점에서 SEO를 잘하기 위해 고려해야 할 사항에 대해 이야기해 주세요. 검색 엔진이 웹 페이지를 크롤링하는 방법과 웹 페이지를 색인화하는 방법을 이해합니다. 일부 검색 엔진의 기본 작동 원리, 검색 엔진, 검색 로봇(SE 로봇)의 차이점을 알아야 합니다. 또는 웹 크롤러 작동 방식, 검색 엔진이 검색 결과를 정렬하는 방식 등이라고 합니다. 메타태그 최적화 주로 테마(제목), 웹사이트 설명(설명), 키워드(키워드)가 포함됩니다. 그 밖에 Author(저자), Category(디렉토리), Language(인코딩 언어) 등 숨겨진 텍스트가 있습니다. 키워드 선택 및 웹페이지 게재 방법 검색 시 키워드를 사용해야 합니다. 키워드 분석 및 선택은 SEO의 가장 중요한 작업 중 하나입니다. 먼저 웹사이트의 주요 키워드(보통 5개 정도)를 결정한 다음 키워드 밀도(Density), 관련성(Relavancy), 두드러짐(Prominency) 등을 포함하여 이러한 키워드를 최적화합니다. 주요 검색엔진 이해하기 검색엔진은 많지만 웹사이트 트래픽에 결정적인 역할을 하는 검색엔진은 소수에 불과합니다. 예를 들어, 영어에는 주로 Google, Yahoo, Bing 등이 포함되며, 중국어에는 Baidu, Sogou, Youdao 등이 포함됩니다. 검색 엔진마다 페이지 크롤링, 색인 생성 및 정렬에 대한 규칙이 다릅니다. 또한 검색 포털과 검색 엔진 간의 관계를 이해해야 합니다. 예를 들어 AOL은 웹 검색에 Google의 검색 기술을 사용하고 MSN은 Bing의 기술을 사용합니다. 기본 인터넷 디렉터리 Open Directory 자체는 검색 엔진이 아니라 대규모 웹 사이트 디렉터리입니다. Open Directory와 검색 엔진의 주요 차이점은 웹 사이트 콘텐츠를 수집하는 방법이 다르다는 것입니다. 디렉토리는 수동으로 편집되며 주로 웹사이트의 홈페이지를 포함합니다. 검색 엔진은 이를 자동으로 수집하고 홈페이지 외에도 많은 수의 콘텐츠 페이지를 크롤링합니다. 클릭당 지불 검색 엔진 검색 엔진도 살아남아야 합니다. 인터넷 상거래가 점점 성숙해지면서 유료 검색 엔진도 인기를 얻고 있습니다. 가장 대표적인 것은 Overture와 Baidu이고, 물론 Google의 광고 프로젝트인 Google Adwords입니다. 점점 더 많은 사람들이 상업용 웹사이트를 찾기 위해 검색 엔진 클릭 광고를 사용하고 있습니다. 또한 최소한의 광고 투자로 최대한의 클릭을 얻는 방법을 배워야 합니다. 검색엔진 로그인 웹사이트가 완성된 후에도 고객이 하늘에서 떨어질 때까지 기다리지 마세요. 다른 사람들이 귀하를 찾을 수 있도록 하는 가장 쉬운 방법은 귀하의 웹사이트를 검색 엔진에 제출하는 것입니다. 상업용 웹사이트가 있는 경우 주요 검색 엔진과 디렉토리에 포함되려면 비용을 지불해야 합니다(예: Yahoo는 299달러를 청구합니다). 그러나 좋은 소식은 (적어도 지금까지는) 가장 큰 검색 엔진인 Google이 현재 무료라는 것입니다. , 검색 시장의 60% 이상을 장악하고 있습니다. 링크 교환 및 링크 인기도(Link Popularity) 网页内容都是以超文本(Hypertext)的方式来互相链接的,网站之间也是如此。除了搜索引擎以外,人们也每天通过不同网站之间的链接来Surfing(“冲浪”)。其它网站到你的网站的链接越多,你也就会获得更多的访问量。更重要的是,你的网站的外部链接数越多,会被搜索引擎认为它的重要性越大,从而给你更高的排名。 合理的标签使用 Css篇: 1.有哪项方式可以对一个DOM设置它的CSS样式? 外部样式表,引入一个外部css文件 内部样式表,将css代码放在 93f0f5c25f18dab9d176bd4f6de5d30e 标签内部 内联样式,将css样式直接定义在 HTML 元素内部 2.CSS都有哪些选择器? 派生选择器(用HTML标签申明) id选择器(用DOM的ID申明) 类选择器(用一个样式类名申明) 属性选择器(用DOM的属性申明,属于CSS2,IE6不支持,不常用,不知道就算了) 除了前3种基本选择器,还有一些扩展选择器,包括 后代选择器(利用空格间隔,比如p .a{ }) 群组选择器(利用逗号间隔,比如p,p,#a{ }) 那么问题来了,CSS选择器的优先级是怎么样定义的? 基本原则: 一般而言,选择器越特殊,它的优先级越高。也就是选择器指向的越准确,它的优先级就越高。 复杂的计算方法: 用1表示派生选择器的优先级 用10表示类选择器的优先级 用100标示ID选择器的优先级 div.test1 .span var 优先级 1+10 +10 +1 span#xxx .songs li 优先级1+100 + 10 + 1 #xxx li 优先级 100 +1 那么问题来了,看下列代码,e388a4556c0f65e1904146cc1a846bee标签内的文字是什么颜色的?。 答案:red。与样式定义在文件中的先后顺序有关,即是后面的覆盖前面的,与在c3e8143656b721cd975052a63f331fd5中的先后关系无关。 3.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内? 最基本的: 设置display属性为none,或者设置visibility属性为hidden 技巧性: 设置宽高为0,设置透明度为0,设置z-index位置在-1000 4.超链接访问过后hover样式就不出现的问题是什么?如何解决? 答案:被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active) 5.什么是Css Hack?ie6,7,8的hack分别是什么? 答案:针对不同的浏览器写不同的CSS code的过程,就是CSS hack。 示例如下: 6.请用Css写一个简单的幻灯片效果页面 答案:知道是要用css3。使用animation动画实现一个简单的幻灯片效果。 7.行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗? 块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制; 内联元素(inline)特性: 和相邻的内联元素在同一行; 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。 那么问题来了,浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些? 答案:d5fd7aea971a85678ba271703566ebfd 、a1f02c36ba31691bcfe87b2722de723b 、bb9345e55eb71822850ff156dfde57c8 、4750256ae76b6b9d804861d8f69e79d3 、2e1cf0710519d5598b1f0f14c36ba674。 8.什么是外边距重叠?重叠的结果是什么? 答案: 外边距重叠就是margin-collapse。 在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。 折叠结果遵循下列计算规则: 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。 两个外边距一正一负时,折叠结果是两者的相加的和。 9.rgba()和opacity的透明效果有什么不同? 答案: rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度, 而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!) 10.css中可以让文字在垂直和水平方向上重叠的两个属性是什么? 答案: 垂直方向:line-height 水平方向:letter-spacing 那么问题来了,关于letter-spacing的妙用知道有哪些么? 答案:可以用于消除inline-block元素间的换行符空格间隙问题。 11.如何垂直居中一个浮动元素? 那么问题来了,如何垂直居中一个a1f02c36ba31691bcfe87b2722de723b?(用更简便的方法。) 12.px和em的区别。 px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em得值不是固定的,并且em会继承父级元素的字体大小。 浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。 13.描述一个"reset"的CSS文件并如何使用它。知道 重置样式非常多,凡是一个前端开发人员肯定有一个常用的重置CSS文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的默认样式,如果你不处理,在不同的浏览器下会存在必要的风险,或者更有戏剧性的性发生。 你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供了一套合理的默认样式值。既能让众多浏览器达到一致和合理,但又不扰乱其他的东西(如粗体的标题)。 在这一方面,无法做每一个复位重置。它也确实有些超过一个重置,它处理了你永远都不用考虑的怪癖,像HTML的 14.Sass、LESS是什么?大家为什么要使用他们? 他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。 例如Less是一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)。 为什么要使用它们? 结构清晰,便于扩展。 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。 可以轻松实现多重继承。 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。 15.display:none与visibility:hidden的区别是什么? display : 隐藏对应的元素但不挤占该元素原来的空间。 visibility: 隐藏对应的元素并且挤占该元素原来的空间。 即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。 16.知道css有个content属性吗?有什么作用?有什么应用? 答案: 知道。css的content属性专门应用在 before/after 伪元素上,用于来插入生成内容。 最常见的应用是利用伪类清除浮动。 after伪元素通过 content 在元素的后面生成了内容为一个点的块级元素,再利用clear:both清除浮动。 那么问题继续还有,知道css计数器(序列数字字符自动递增)吗?如何通过css content属性实现css计数器? 答案:css计数器是通过设置counter-reset 、counter-increment 两个属性 、及 counter()/counters()一个方法配合after / before 伪类实现。 具体实现方案:请戳张鑫旭大大的博文CSS计数器(序列数字字符自动递增)详解 。 觉得题目还ok的亲点个推荐哦,题量会不断增加。 暂且贴出做出答案的部分。针对文中各题,如有更好的解决方法或者错误之处,各位亲务必告知。 <script src ="js.js"></script>
<link href="common.css" rel="stylesheet"/>
귀하의 페이지가 크롤러가 이해하기 쉬운지 여부가 매우 중요합니다. 크롤러는 성능을 위해 사용된 마크업을 대부분 무시하고 의미적 마크업에만 집중하기 때문입니다.
<style>
.classA{ color:blue;}
.classB{ color:red;}
</style>
<body>
<p class='classB classA'> 123 </p>
</body>
#test {
width:300px;
height:300px;
background-color:blue; /*firefox*/
background-color:red\9; /*all ie*/
background-color:yellow\0; /*ie8*/
+background-color:pink; /*ie7*/
_background-color:orange; /*ie6*/ }
:root #test { background-color:purple\9; } /*ie9*/
@media all and (min-width:0px){ #test {background-color:black\0;} } /*opera*/
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} } /*chrome and safari*//**HTML**/
div.ani
/**css**/
.ani{
width:480px;
height:320px;
margin:50px auto;
overflow: hidden;
box-shadow:0 0 5px rgba(0,0,0,1);
background-size: cover;
background-position: center;
-webkit-animation-name: "loops";
-webkit-animation-duration: 20s;
-webkit-animation-iteration-count: infinite;
}
@-webkit-keyframes "loops" {
0% {
background:url(http://d.hiphotos.baidu.com/image/w%3D400/sign=c01e6adca964034f0fcdc3069fc27980/e824b899a9014c08e5e38ca4087b02087af4f4d3.jpg) no-repeat;
}
25% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=edee1572e9f81a4c2632edc9e72b6029/30adcbef76094b364d72bceba1cc7cd98c109dd0.jpg) no-repeat;
}
50% {
background:url(http://b.hiphotos.baidu.com/image/w%3D400/sign=937dace2552c11dfded1be2353266255/d8f9d72a6059252d258e7605369b033b5bb5b912.jpg) no-repeat;
}
75% {
background:url(http://g.hiphotos.baidu.com/image/w%3D400/sign=7d37500b8544ebf86d71653fe9f9d736/0df431adcbef76095d61f0972cdda3cc7cd99e4b.jpg) no-repeat;
}
100% {
background:url(http://c.hiphotos.baidu.com/image/w%3D400/sign=cfb239ceb0fb43161a1f7b7a10a54642/3b87e950352ac65ce2e73f76f9f2b21192138ad1.jpg) no-repeat;
}
}
// 方法一:已知元素的高宽
#div1{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; //父元素需要相对定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的height,width
margin-left: -100px;
}
//方法二:
#div1{
width: 200px;
height: 200px;
background-color: #6699FF;
margin:auto;
position: absolute; //父元素需要相对定位
left: 0;
top: 0;
right: 0;
bottom: 0;
}
#container //a1f02c36ba31691bcfe87b2722de723b的容器设置如下
{
display:table-cell;
text-align:center;
vertical-align:middle;
}
normalize.css吗?你了解他们的不同之处? audio元素不一致或line-height不一致。
//一种常见利用伪类清除浮动的代码
.clearfix:after {
content:"."; //这里利用到了content属性
display:block;
height:0;
visibility:hidden;
clear:both; }
.clearfix {
*zoom:1;
}
위 내용은 BAT 주요 인터넷 기업의 html+css 프론트엔드 면접 질문 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

