JavaScript에서 String 객체를 사용하는 방법은 무엇입니까? String 객체의 일반적인 메서드
- 青灯夜游앞으로
- 2018-10-24 18:03:152421검색
이 기사에서는 JavaScript에서 문자열 개체를 사용하는 방법을 소개합니다. String 객체의 일반적인 메서드. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
length
문자열의 길이(문자 수)를 반환합니다.
var str='Hello World!'; str.length; //12
charAt()
지정된 위치, 첫 번째 문자 위치는 0입니다.
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
문자열의 첫 번째 문자에 대한 유니코드 인코딩을 반환합니다.
var str='Hello World!'; str.charAt(4); //111
concat()
은 두 개 이상의 문자열을 연결하는 데 사용됩니다. 이 메서드는 원래 문자열을 변경하지 않지만 두 개 이상의 문자열이 연결된 새 문자열을 반환합니다.
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
는 지정된 유니코드 값을 허용하고 문자열을 반환합니다.
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
문자열에서 지정된 문자열 값이 처음 나타나는 위치를 반환합니다. 일치하는 문자열이 없으면 -1을 반환합니다.
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14
lastIndexOf()
는 두 번째 매개변수 start가 지정된 경우 문자열의 지정된 위치가 뒤에서 앞으로 검색됩니다. .
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4
match()
문자열 내에서 지정된 값을 검색하거나 하나 이상의 정규 표현식과 일치하는 항목을 찾습니다.
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다. 이 방법은 원래 문자열을 변경하지 않습니다.
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red car
search()
은 문자열에서 지정된 하위 문자열을 검색하거나 정규식과 일치하는 하위 문자열을 검색하는 데 사용됩니다. 일치하는 하위 문자열이 없으면 -1이 반환됩니다.
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6
slice(start, end)
은 문자열의 특정 부분을 추출하고 추출된 부분을 새 문자열로 반환할 수 있습니다. 추출할 문자열 부분을 지정하려면 시작(포함) 및 끝(제외) 매개변수를 사용하십시오.
end 지정하지 않으면 추출할 하위 문자열에는 원래 문자열의 처음부터 끝까지의 문자열이 포함됩니다. 문자열의 첫 번째 문자 위치는 0이고 두 번째 문자 위치는 1입니다.
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
split()
은 문자열을 문자열 배열로 분할하는 데 사용됩니다.
팁: 빈 문자열("")을 구분 기호로 사용하면 stringObject의 각 문자가 분할됩니다. 참고: Split() 메서드는 원래 문자열을 변경하지 않습니다.

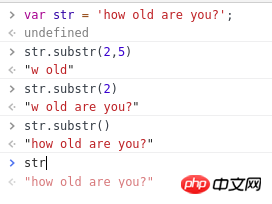
substr()
시작 인덱스 번호부터 문자열에서 지정된 수의 문자를 추출합니다.
팁: substr()의 매개변수는 하위 문자열의 시작 위치와 길이를 지정하므로 substring() 및 Slice() 대신 사용할 수 있습니다.
참고: substr() 메서드는 소스 문자열을 변경하지 않습니다.

substring()
은 문자열에서 지정된 두 첨자 사이의 문자를 추출하는 데 사용됩니다. 반환된 하위 문자열에는 로 시작하는 문자가 포함되지만 로 끝나는 문자는 포함되지 않습니다.
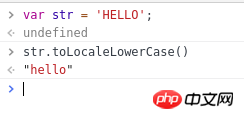
toLowerCase() 메서드는 문자열을 소문자로 변환하는 데 사용됩니다.

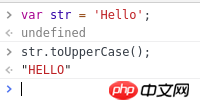
to대문자()#🎜 🎜 # 문자열을 대문자로 변환하는 방법은 다음과 같습니다.

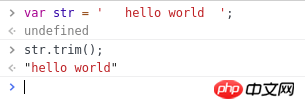
trim()#🎜🎜 # 문자열 양쪽 공백 제거

valueOf () 메서드는 String 객체의 원래 값을 반환합니다.
위 내용은 JavaScript에서 String 객체를 사용하는 방법은 무엇입니까? String 객체의 일반적인 메서드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

