Vue 양방향 바인딩을 자세히 구현하는 방법을 안내해 드립니다.
- 不言앞으로
- 2018-10-24 17:08:252155검색
이 기사는 Vue 양방향 바인딩의 자세한 구현을 제공합니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
오늘날의 프론트엔드 세계는 Angular, React, Vue라는 세 가지 기둥이 지배하고 있습니다. 하나의 진영을 선택하지 않으면 기본적으로 프론트엔드에서 발판을 마련할 수 없습니다. 두세 개의 캠프를 선택해야 하는 것이 일반적인 추세입니다.
그래서 우리는 항상 호기심을 갖고 변화를 수용해야 합니다. 끊임없는 변화를 통해서만 무적이 될 수 있습니다.
최근에 Vue를 배워서 양방향 바인딩에 대해서만 이해할 수 있었지만 며칠 동안 깊이 있게 공부할 계획입니다. 연구와 참고를 통해 그 원리를 이해할 수 있었기 때문에 양방향 바인딩 예제를 직접 작성하여 단계별로 구현해 보겠습니다.
이 기사를 읽고 나면 Vue의 양방향 바인딩 원칙을 명확하게 이해하게 되리라 믿습니다. 또한 Vue를 더 잘 이해하는 데 도움이 될 수 있습니다.
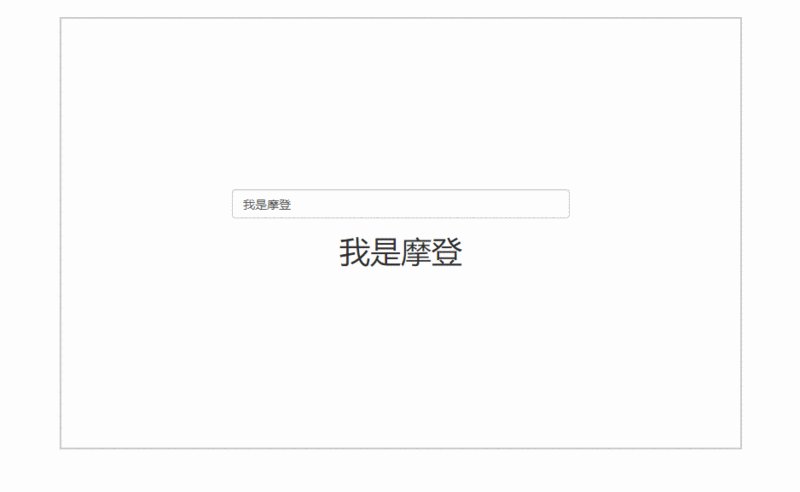
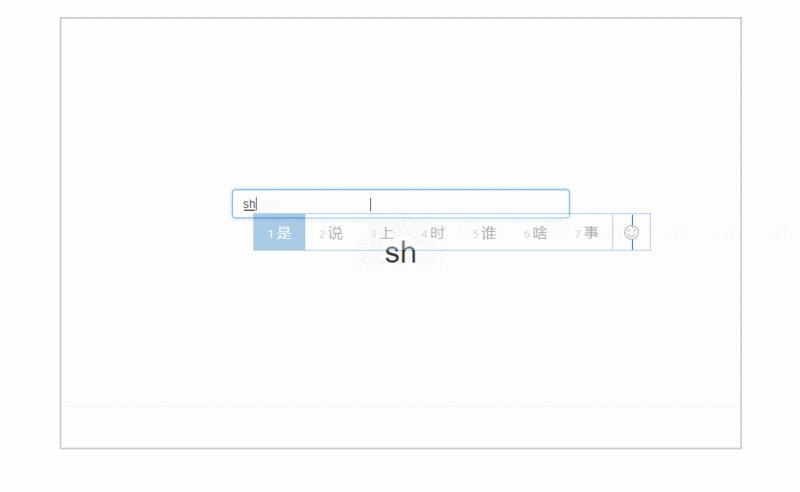
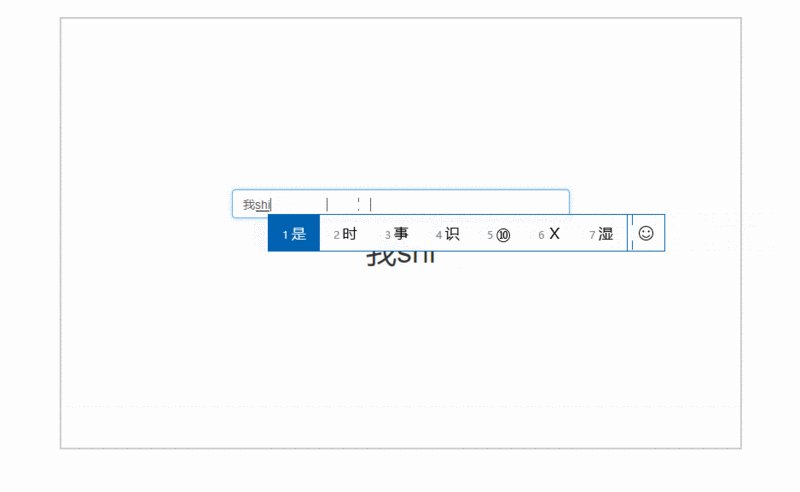
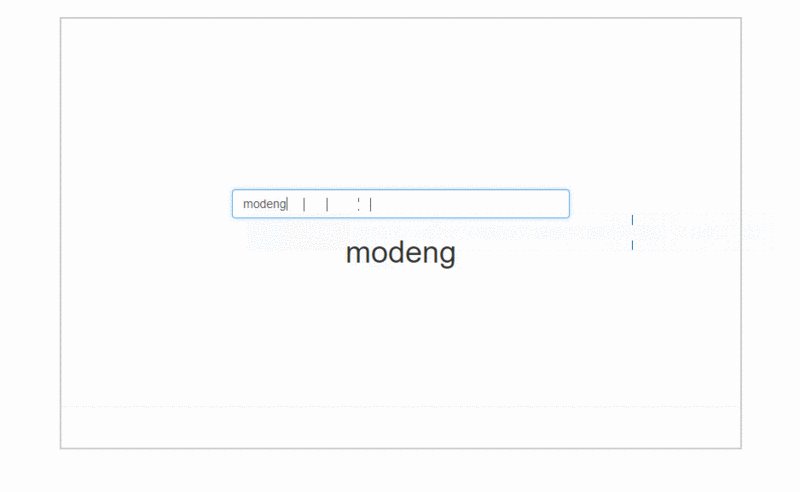
렌더링을 먼저 보세요
//代码:
<div>
<input>
<h1>{{name}}</h1>
</div>
<script></script>
<script></script>
<script></script>
<script></script>
<script>
const vm = new Mvue({
el: "#app",
data: {
name: "我是摩登"
}
});
</script>
데이터 바인딩
#🎜 🎜# 정식으로 시작하기 전에 먼저 데이터 바인딩에 대해 이야기해 보겠습니다. 데이터 바인딩에 대한 나의 이해는 데이터 M(모델)을 뷰 V(뷰)에 표시하는 것입니다. 우리의 일반적인 아키텍처 패턴에는 MVC, MVP 및 MVVM 패턴이 포함됩니다. 현재 프런트 엔드 프레임워크는 기본적으로 MVVM 패턴을 사용하여 양방향 바인딩을 구현하며 Vue도 예외는 아닙니다. 그러나 각 프레임워크는 약간 다른 방식으로 양방향 바인딩을 구현합니다. 현재 대략 세 가지 구현 방법이 있습니다.- 모델 게시 및 구독
- Angular의 더티 검사 메커니즘 #🎜 🎜# 데이터 하이재킹
- Vue는 데이터 하이재킹과 게시 및 구독의 조합을 사용하여 주로 양방향 바인딩을 통해 수행됩니다.
Object.defineProperty를 달성합니다. Object.definePropertyObject.defineProperty 来实现。
Object.defineProperty
这篇文章我们不详细讨论 Object.defineProperty 的用法,我们主要看看它的存储属性 get 与 set。我们来看看通过它设置的对象属性之后有何变化。
var people = {
name: "Modeng",
age: 18
}
people.age; //18
people.age = 20;
上述代码就是普通的获取/设置对象的属性,看不到什么奇怪的变化。
var modeng = {}
var age;
Object.defineProperty(modeng, 'age', {
get: function () {
console.log("获取年龄");
return age;
},
set: function (newVal) {
console.log("设置年龄");
age = newVal;
}
});
modeng.age = 18;
console.log(modeng.age);
你会发现通过上述操作之后,我们访问 age 属性时会自动执行 get 函数,设置 age 属性时,会自动执行 set 函数,这就给我们的双向绑定提供了非常大的方便。
分析
我们知道 MVVM 模式在于数据与视图的保持同步,意思是说数据改变时会自动更新视图,视图发生变化时会更新数据。
所以我们需要做的就是如何检测到数据的变化然后通知我们去更新视图,如何检测到视图的变化然后去更新数据。检测视图这个比较简单,无非就是我们利用事件的监听即可。
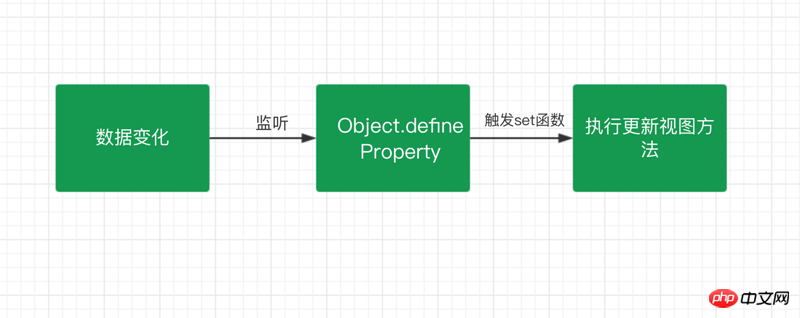
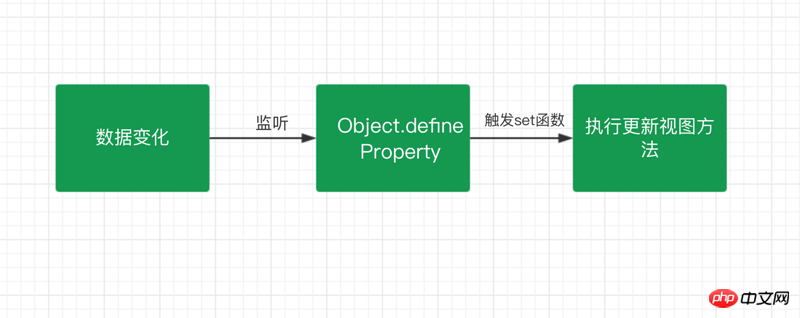
那么如何才能知道数据属性发生变化呢?这个就是利用我们上面说到的 Object.defineProperty 当我们的属性发生变化时,它会自动触发 set 函数从而能够通知我们去更新视图。

实现
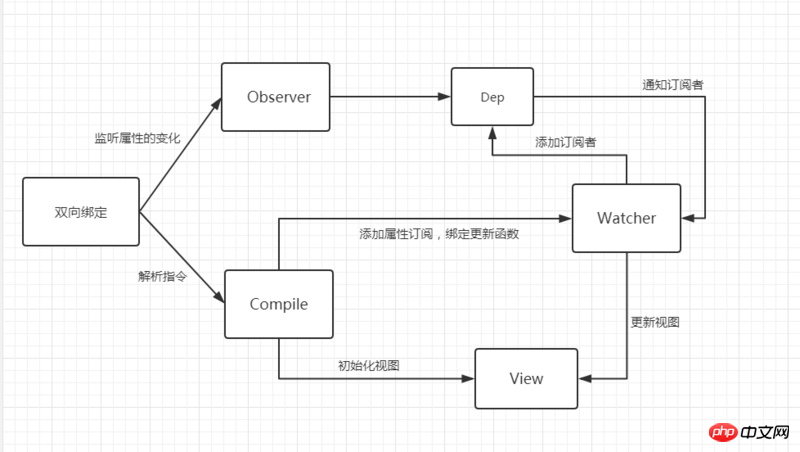
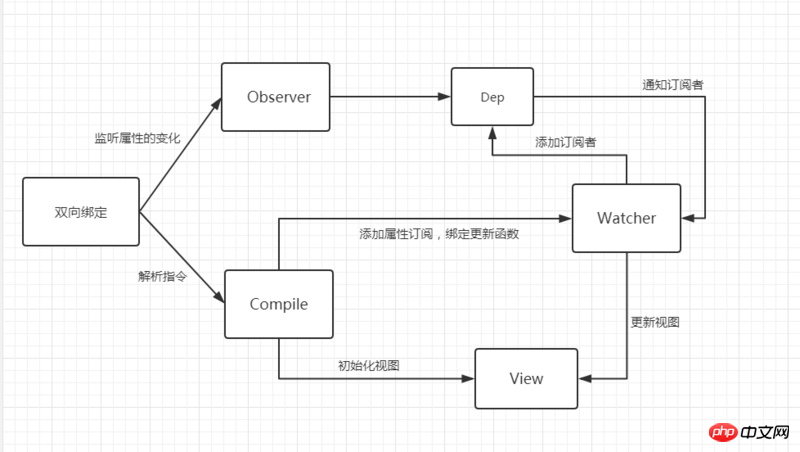
通过上面的描述与分析我们知道 Vue 是通过数据劫持结合发布订阅模式来实现双向绑定的。我们也知道数据劫持是通过 Object.defineProperty 方法,当我们知道这些之后,我们就需要一个监听器 Observer 来监听属性的变化。得知属性发生变化之后我们需要一个 Watcher 订阅者来更新视图,我们还需要一个 compile 指令解析器,用于解析我们的节点元素的指令与初始化视图。所以我们需要如下:
Observer 监听器:用来监听属性的变化通知订阅者
Watcher 订阅者:收到属性的变化,然后更新视图
Compile 解析器:解析指令,初始化模版,绑定订阅者

顺着这条思路我们一步一步去实现。
监听器 Observer
监听器的作用就是去监听数据的每一个属性,我们上面也说了使用 Object.defineProperty
function defineReactive(data, key, value) {
//递归调用,监听所有属性
observer(value);
var dep = new Dep();
Object.defineProperty(data, key, {
get: function () {
if (Dep.target) {
dep.addSub(Dep.target);
}
return value;
},
set: function (newVal) {
if (value !== newVal) {
value = newVal;
dep.notify(); //通知订阅器
}
}
});
}
function observer(data) {
if (!data || typeof data !== "object") {
return;
}
Object.keys(data).forEach(key => {
defineReactive(data, key, data[key]);
});
}
function Dep() {
this.subs = [];
}
Dep.prototype.addSub = function (sub) {
this.subs.push(sub);
}
Dep.prototype.notify = function () {
console.log('属性变化通知 Watcher 执行更新视图函数');
this.subs.forEach(sub => {
sub.update();
})
}
Dep.target = null;위 코드는 단지 객체의 속성을 가져오거나 설정하는 일반적인 코드이므로 이상한 변경 사항은 볼 수 없습니다. #🎜🎜#var modeng = {
age: 18
}
observer(modeng);
modeng.age = 20;#🎜🎜#위 작업 후 age 속성에 액세스하면 get 함수가 자동으로 실행됩니다. age 속성을 설정하면 set 함수가 자동으로 실행됩니다. 양방향 바인딩을 위한 매우 편리한 방법입니다. #🎜🎜##🎜🎜#Analytic#🎜🎜##🎜🎜#우리는 MVVM 패턴이 데이터와 뷰의 동기화에 있다는 것을 알고 있습니다. 즉, 데이터가 변경되면 뷰가 자동으로 업데이트되고 데이터는 뷰가 변경되면 업데이트됩니다. #🎜🎜##🎜🎜#그래서 우리가 해야 할 일은 데이터의 변경 사항을 감지한 다음 뷰를 업데이트하도록 알리는 방법, 뷰의 변경 사항을 감지한 후 데이터를 업데이트하는 방법입니다. 뷰를 감지하는 것은 상대적으로 간단하며 이벤트 모니터링을 사용하는 것 이상입니다. #🎜🎜##🎜🎜#그럼 데이터 속성이 변경되었는지 어떻게 알 수 있나요? 이는 위에서 언급한 Object.defineProperty를 사용하는 것입니다. 속성이 변경되면 자동으로 set 함수를 트리거하여 뷰를 업데이트하도록 알려줍니다. #🎜🎜##🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#Implementation#🎜🎜##🎜🎜#위의 설명과 분석을 통해 Vue는 다음과 결합된 데이터 하이재킹을 통해 구현된다는 것을 알 수 있습니다. 게시-구독 모델. 우리는 또한 데이터 하이재킹이 Object.defineProperty를 통해 이루어진다는 것을 알고 있습니다.
방법, 우리가 이것을 알고 있으면 속성의 변경 사항을 수신하는 리스너 Observer가 필요합니다. 속성이 변경되었음을 알고 나면 Watcher가 필요합니다.
구독자가 뷰를 업데이트하려면 노드 요소의 지시문을 구문 분석하고 뷰를 초기화하기 위한 컴파일 지시문 파서도 필요합니다. 따라서 다음이 필요합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Observer Listener: 구독자에게 알리기 위해 속성의 변경 사항을 모니터링하는 데 사용됩니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜# 감시자 구독자: 속성 변경 사항을 수신한 다음 뷰를 업데이트합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#컴파일 파서: 지침 구문 분석, 템플릿 초기화, 구독자 바인딩 #🎜🎜##🎜🎜 ##🎜🎜 ##🎜🎜##🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#Implementation#🎜🎜##🎜🎜#위의 설명과 분석을 통해 Vue는 다음과 결합된 데이터 하이재킹을 통해 구현된다는 것을 알 수 있습니다. 게시-구독 모델. 우리는 또한 데이터 하이재킹이 Object.defineProperty를 통해 이루어진다는 것을 알고 있습니다.
방법, 우리가 이것을 알고 있으면 속성의 변경 사항을 수신하는 리스너 Observer가 필요합니다. 속성이 변경되었음을 알고 나면 Watcher가 필요합니다.
구독자가 뷰를 업데이트하려면 노드 요소의 지시문을 구문 분석하고 뷰를 초기화하기 위한 컴파일 지시문 파서도 필요합니다. 따라서 다음이 필요합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Observer Listener: 구독자에게 알리기 위해 속성의 변경 사항을 모니터링하는 데 사용됩니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜# 감시자 구독자: 속성 변경 사항을 수신한 다음 뷰를 업데이트합니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#컴파일 파서: 지침 구문 분석, 템플릿 초기화, 구독자 바인딩 #🎜🎜##🎜🎜 ##🎜🎜 ##🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#이 아이디어에 따라 단계별로 구현하겠습니다. #🎜🎜##🎜🎜#Observer Observer#🎜🎜##🎜🎜#리스너의 기능은 데이터의 모든 속성을 모니터링하는 것입니다.
#🎜🎜##🎜🎜##🎜🎜#이 아이디어에 따라 단계별로 구현하겠습니다. #🎜🎜##🎜🎜#Observer Observer#🎜🎜##🎜🎜#리스너의 기능은 데이터의 모든 속성을 모니터링하는 것입니다. Object.defineProperty 메서드의 사용도 언급했습니다. 위의 속성 변경 사항을 수신할 때 뷰를 업데이트하려면 업데이트 기능을 실행하도록 Watcher 구독자에게 알려야 합니다. 이 과정에서 구독자 Watcher가 많을 수 있으므로 통합 관리를 위해 컨테이너 Dep을 생성해야 합니다. #🎜🎜#function Watcher(vm, prop, callback) {
this.vm = vm;
this.prop = prop;
this.callback = callback;
this.value = this.get();
}
Watcher.prototype = {
update: function () {
const value = this.vm.$data[this.prop];
const oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.callback(value);
}
},
get: function () {
Dep.target = this; //储存订阅器
const value = this.vm.$data[this.prop]; //因为属性被监听,这一步会执行监听器里的 get方法
Dep.target = null;
return value;
}
}#🎜🎜# 위에서 리스너 Observer를 생성했습니다. 이제 객체에 리스너를 추가하고 속성을 변경할 수 있습니다. #🎜🎜#var modeng = {
age: 18
}
observer(modeng);
modeng.age = 20;
我们可以看到浏览器控制台打印出 “属性变化通知 Watcher 执行更新视图函数” 说明我们实现的监听器没毛病,既然监听器有了,我们就可以通知属性变化了,那肯定是需要 Watcher 的时候了。
订阅者 Watcher
Watcher 主要是接受属性变化的通知,然后去执行更新函数去更新视图,所以我们做的主要是有两步:
把 Watcher 添加到 Dep 容器中,这里我们用到了 监听器的 get 函数
接收到通知,执行更新函数。
function Watcher(vm, prop, callback) {
this.vm = vm;
this.prop = prop;
this.callback = callback;
this.value = this.get();
}
Watcher.prototype = {
update: function () {
const value = this.vm.$data[this.prop];
const oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.callback(value);
}
},
get: function () {
Dep.target = this; //储存订阅器
const value = this.vm.$data[this.prop]; //因为属性被监听,这一步会执行监听器里的 get方法
Dep.target = null;
return value;
}
}
这一步我们把 Watcher 也给弄了出来,到这一步我们已经实现了一个简单的双向绑定了,我们可以尝试把两者结合起来看下效果。
function Mvue(options, prop) {
this.$options = options;
this.$data = options.data;
this.$prop = prop;
this.$el = document.querySelector(options.el);
this.init();
}
Mvue.prototype.init = function () {
observer(this.$data);
this.$el.textContent = this.$data[this.$prop];
new Watcher(this, this.$prop, value => {
this.$el.textContent = value;
});
}
这里我们尝试利用一个实例来把数据与需要监听的属性传递进来,通过监听器监听数据,然后添加属性订阅,绑定更新函数。
<p>{{name}}</p>
const vm = new Mvue({
el: "#app",
data: {
name: "我是摩登"
}
}, "name");
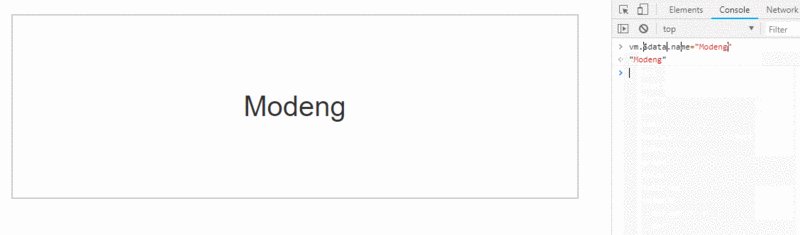
我们可以看到数据已经正常的显示在页面上,那么我们在通过控制台去修改数据,发生变化后视图也会跟着修改。

到这一步我们我们基本上已经实现了一个简单的双向绑定,但是不难发现我们这里的属性都是写死的,也没有指令模板的解析,所以下一步我们来实现一个模板解析器。
Compile 解析器
Compile 的主要作用一个是用来解析指令初始化模板,一个是用来添加添加订阅者,绑定更新函数。
因为在解析 DOM 节点的过程中我们会频繁的操作 DOM, 所以我们利用文档片段(DocumentFragment)来帮助我们去解析 DOM 优化性能。
function Compile(vm) {
this.vm = vm;
this.el = vm.$el;
this.fragment = null;
this.init();
}
Compile.prototype = {
init: function () {
this.fragment = this.nodeFragment(this.el);
},
nodeFragment: function (el) {
const fragment = document.createDocumentFragment();
let child = el.firstChild;
//将子节点,全部移动文档片段里
while (child) {
fragment.appendChild(child);
child = el.firstChild;
}
return fragment;
}
}
然后我们就需要对整个节点和指令进行处理编译,根据不同的节点去调用不同的渲染函数,绑定更新函数,编译完成之后,再把 DOM 片段添加到页面中。
Compile.prototype = {
compileNode: function (fragment) {
let childNodes = fragment.childNodes;
[...childNodes].forEach(node => {
let reg = /\{\{(.*)\}\}/;
let text = node.textContent;
if (this.isElementNode(node)) {
this.compile(node); //渲染指令模板
} else if (this.isTextNode(node) && reg.test(text)) {
let prop = RegExp.$1;
this.compileText(node, prop); //渲染{{}} 模板
}
//递归编译子节点
if (node.childNodes && node.childNodes.length) {
this.compileNode(node);
}
});
},
compile: function (node) {
let nodeAttrs = node.attributes;
[...nodeAttrs].forEach(attr => {
let name = attr.name;
if (this.isDirective(name)) {
let value = attr.value;
if (name === "v-model") {
this.compileModel(node, value);
}
node.removeAttribute(name);
}
});
},
//省略。。。
}
因为代码比较长如果全部贴出来会影响阅读,我们主要是讲整个过程实现的思路,文章结束我会把源码发出来,有兴趣的可以去查看全部代码。
到这里我们的整个的模板编译也已经完成,不过这里我们并没有实现过多的指令,我们只是简单的实现了 v-model 指令,本意是通过这篇文章让大家熟悉与认识 Vue 的双向绑定原理,并不是去创造一个新的 MVVM 实例。所以并没有考虑很多细节与设计。
现在我们实现了 Observer、Watcher、Compile,接下来就是把三者给组织起来,成为一个完整的 MVVM。
创建 Mvue
这里我们创建一个 Mvue 的类(构造函数)用来承载 Observer、Watcher、Compile 三者。
function Mvue(options) {
this.$options = options;
this.$data = options.data;
this.$el = document.querySelector(options.el);
this.init();
}
Mvue.prototype.init = function () {
observer(this.$data);
new Compile(this);
}
然后我们就去测试一下结果,看看我们实现的 Mvue 是不是真的可以运行。
<p>
</p><h1>{{name}}</h1>
<script></script>
<script></script>
<script></script>
<script></script>
<script>
const vm = new Mvue({
el: "#app",
data: {
name: "完全没问题,看起来是不是很酷!"
}
});
</script>

我们尝试去修改数据,也完全没问题,但是有个问题就是我们修改数据时时通过 vm.$data.name 去修改数据,而不是想 Vue 中直接用 vm.name 就可以去修改,那这个是怎么做到的呢?其实很简单,Vue 做了一步数据代理操作。

数据代理
我们来改造下 Mvue 添加数据代理功能,我们也是利用 Object.defineProperty 方法进行一步中间的转换操作,间接的去访问。
function Mvue(options) {
this.$options = options;
this.$data = options.data;
this.$el = document.querySelector(options.el);
//数据代理
Object.keys(this.$data).forEach(key => {
this.proxyData(key);
});
this.init();
}
Mvue.prototype.init = function () {
observer(this.$data);
new Compile(this);
}
Mvue.prototype.proxyData = function (key) {
Object.defineProperty(this, key, {
get: function () {
return this.$data[key]
},
set: function (value) {
this.$data[key] = value;
}
});
}

到这里我们就可以像 Vue 一样去修改我们的属性了,非常完美。完全自己动手实现,你也来试试把,体验下自己动手写代码的乐趣。
总结
本文主要是对 Vue 双向绑定原理的学习与实现。
主要是对整个思路的学习,并没有考虑到太多的实现与设计的细节,所以还存在很多问题,并不完美。
源码地址,整个过程的全部代码,希望对你有所帮助。
위 내용은 Vue 양방향 바인딩을 자세히 구현하는 방법을 안내해 드립니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

