js 복제 이해: 심층 복제 및 얕은 복제(코드 예)
- 青灯夜游앞으로
- 2018-10-24 15:39:332697검색
이 글의 내용은 js 복제에 대한 이해를 소개하기 위한 것입니다: 깊은 복제와 얕은 복제(코드 예제). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
<script>
//判断是不是原始值//判断是数组还是对象//建立相应的数组或对象
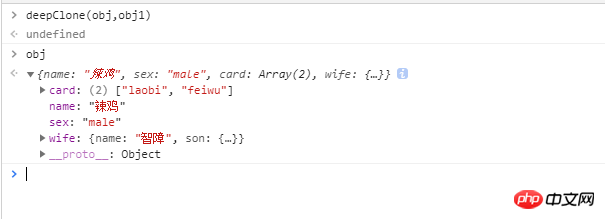
var obj = {
name: '辣鸡',
sex: 'male',
card: ['laobi', 'feiwu'],
wife: {
name: '智障',
son: {
name: '彩笔'
}
}
}
var obj1 = {}
function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object') {
if(toStr.call(Origin[prop]) == arrStr) {
Target[prop] = [];
} else {
Target[prop] = {};
}
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
}
</script>


Deep Clone
참고: 프로토타입인지 확인하려면 먼저 for in 및 hasProperty 메소드를 생각한 다음 typeof(Origin[prop]) =를 사용해야 합니다. ='object',
배열과 객체를 판단하는 방법에는 3가지가 있습니다, constructor , toString call , instanceof
여기서 사용되는 것은 toString.call(Origin[prop]=='arrStr') 인데 실제로는 [객체 배열]인지 판단합니다
마지막으로 재귀는 콜백 deepClone() 메서드를 사용하여 해당 배열과 객체를 생성합니다
다음은 삼항 연산자를 통해 코드를 개선하고 판단 방법을 추가합니다. 비어 있지 않으며 반환 값 Target을 추가합니다function deepClone(Origin, Target) {
var Target = Target || {},
toStr = Object.prototype.toString,
arrStr = '[object Array]';
for(var prop in Origin) { //第一步,判断对象是不是原始值
if(Origin.hasOwnProperty(prop)) {
if(typeof(Origin[prop]) == 'object' && Origin[prop] !== 'null') {
target[prop] = toStr.call(Origin[prop]) == arrStr ? [] : {};
deepClone(Origin[prop], Target[prop]);
} else {
Target[prop] = Origin[prop];
}
}
}
return Target;
}
Shallow clonevar obj3={
name:'abc',
sex:'boy',
height:178}
var obj4={}
function clone(Origin,Target){
var Target = Target||{};//防止用户不传Target
for ( prop in Origin){
Target[prop]=Origin[prop]
}
return Target;
}
clone(obj3,obj4)



위 내용은 js 복제 이해: 심층 복제 및 얕은 복제(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

