디스플레이를 사용하는 방법:인라인 블록? 인라인 블록 요소의 사용 예
- 不言원래의
- 2018-10-23 14:59:0512549검색
CSS의 표시 속성에서 inline-block은 인라인 블록 요소인데 display:inline-block을 어떻게 사용하나요? 이 글에서는 inline-block의 사용법을 소개하겠습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
먼저 inline-block 요소의 의미를 알아야 합니다
display: inline-block이 너비를 설정하지 않으면 콘텐츠가 너비를 늘립니다. 전용 줄을 차지하지 않고 너비와 너비를 지원합니다. 즉, inline -block은 인라인 요소와 인블록 요소의 특성을 모두 포함합니다. 즉, inline-block 속성이 설정된 요소는 설정할 수 있는 블록 요소의 특성만 갖는 것이 아닙니다. 너비와 높이를 유지하면서 줄 바꿈되지 않는 인라인 요소의 특성도 유지합니다.
인라인 블록의 의미를 알고 나면 인라인 블록을 사용하는 방법을 살펴보겠습니다.
인라인 블록 요소의 사용법:
인라인으로 정렬해야 하는 모든 항목과 크기는 set 인라인 블록을 사용하여 구현할 수 있습니다. 예를 들어 레이아웃에 인라인 블록을 사용할 수 있습니다. 인라인 블록 요소를 사용하여 탐색 표시줄을 구현할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 30%;
background: lightblue;
height: 100px;
text-align: center;
line-height: 100px;
}
a{
color:#fff;
text-decoration: none;
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
background: orange;
}
</style>
</head>
<body>
<div>
<a href="">首页</a>
<a href="">视频</a>
<a href="">工具</a>
<a href="">登录</a>
</div>
</body>
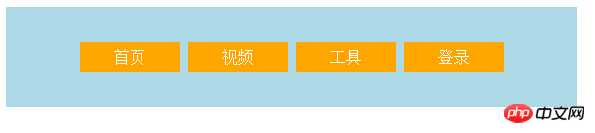
</html>inline- 블록 요소의 효과는 다음과 같습니다.

위 효과에서 각 링크 사이에 간격이 있음을 알 수 있습니다. 이 간격은 어떻게 나타납니까? 이 공백은 실제로 줄 바꿈, 탭, 공백 등과 같은 문자로 인해 발생합니다. 이 공백을 제거하려면 여러 가지 방법이 있습니다.
방법 1: 모든 코드를 한 줄에 작성하면 공백이 생성되지 않습니다. ; 하지만 이 방법은 코드가 너무 많으면 지저분해 보일 수 있으므로 코드가 많을 때는 권장하지 않습니다.
방법 2: 상위 요소의 CSS에서 음수 단어 간격 값을 설정합니다.
방법 3: 상위 요소에 {font-size:0}을 추가합니다. 즉, 글꼴 크기를 0으로 설정한 다음 공백을 설정합니다. 또한 0px 가 되어 공백이 제거됩니다.
사실 공백을 없애는 방법은 이 세 가지 외에도 더 있기 때문에 여기서는 하나씩 설명하지 않겠습니다. PHP 중국어 사이트 관련 지식만 참고하시면 됩니다! ! !
위 내용은 디스플레이를 사용하는 방법:인라인 블록? 인라인 블록 요소의 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

