다중 색상 테두리 구현 방법, border-color 속성에 대한 자세한 설명
- 云罗郡主원래의
- 2018-10-23 13:43:334158검색
CSS 스타일에서 많은 초보자는 CSS를 사용하여 다중 색상 테두리를 만드는 방법을 모릅니다. 실제로 다중 색상 테두리를 구현하려면 border-color 속성을 사용할 수 있습니까? CSS에서 다중 색상 테두리를 구현하는 방법은 무엇입니까? border-colors 속성을 요약해 보겠습니다.
CSS3에서는 테두리 색상을 사용하여 여러 색상의 테두리를 만들 수 있지만 많은 사람들이 항상 테두리 색상과 테두리 색상을 혼동합니다.
border-colors 구문:
-moz-border-left-colors: border-colors 속성의 색상 값에 주의해야 합니다.
1 border-width가 w픽셀인 경우 테두리는 색상이 될 수 있지만 각 색상이 고유한 너비를 갖는 경우에만 가능합니다.
2. 모든 브라우저에서 테두리 색상을 사용할 수 없으므로 코드 앞에 -moz-를 추가합니다.
3. 네 면의 색상을 동시에 설정할 수는 없지만, 색상을 네 부분으로 나누어 네 면의 색상을 설정할 수 있습니다.
예:
<!DOCTYPE html>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 border-colors属性</title>
<style type="text/css">
#div1
{
width:200px;
height:100px;
border-width:5px;
border-style:solid;
-moz-border-top-colors:red orange yellow green cyan blue purple;
-moz-border-right-colors: red orange yellow green cyan blue purple;
-moz-border-bottom-colors: red orange yellow green cyan blue purple;
-moz-border-left-colors: red orange yellow green cyan blue purple;
}
</style>
</head>
<body>
<div id="div1">
</div>
</body>
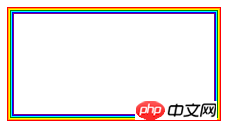
</html>특정 코드 효과:


분석: 위에서는 5가지 색상이 사용되었음을 알 수 있으며, 그러면 테두리 설정에 5가지 색상을 사용할 수 있습니다.
위는 CSS에서 다중 색상 테두리를 구현하는 방법입니다. border-colors 속성 요약에 대한 전체 소개입니다. CSS 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 다중 색상 테두리 구현 방법, border-color 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

