HTML5 WebSQL의 4가지 기본 작업 소개
- 不言앞으로
- 2018-10-22 17:06:123779검색
이 글은 HTML5 WebSQL의 4가지 기본 동작을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
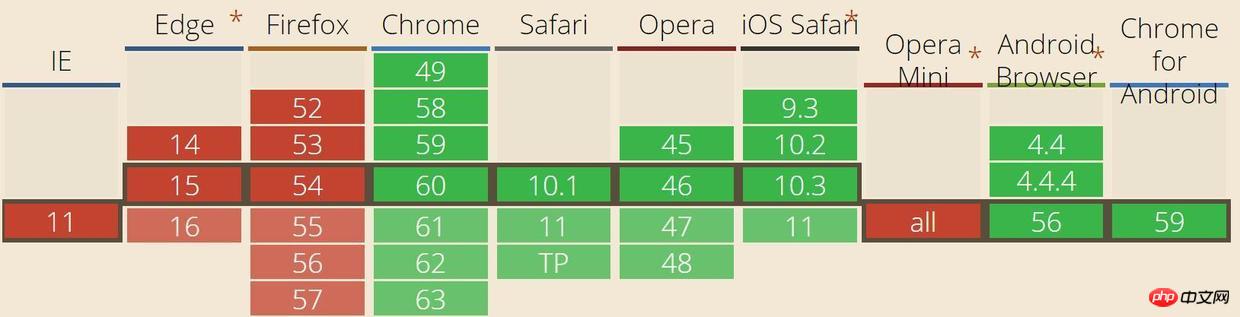
Web SQL Database API는 브라우저 수준에서 구조화된 데이터의 로컬 저장소를 제공하는 독립적인 사양이며 많은 최신 브라우저에서 지원되었습니다.

간단한 예를 들어 Web SQL API를 사용하여 브라우저에서 데이터베이스 테이블을 생성하는 방법을 알아보겠습니다. 측면 및 저장 데이터.
nbsp;html>
<script>
var end;
function setupDB() {
return this.createDatabase().then(createTable).then(insertEntry).then(readEntry).then(printResult);
}
function createTable() {
return new Promise(function(resovle, reject) {
console.log("prepare to create table..." + Date.now());
this._db.transaction(function(query) {
query.executeSql('create table if not exists user(id unique, user, passwd)');
});
setTimeout(_createTableOK.bind(this, resovle), 1000);
});
}
function _createTableOK(resovle) {
console.log("table created successfully..." + Date.now());
resovle();
}
function createDatabase() {
return new Promise(function(resovle, reject) {
console.log("prepare to create database..." + Date.now());
this._db = openDatabase('mydb', '1.0', 'JerryTestdb', 1024);
setTimeout(_createDatabaseOK.bind(this, resovle), 1000);
});
}
function _createDatabaseOK(resovle) {
console.log("database created successfully..." + Date.now());
resovle(this._db);
}
function insertEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql("insert into user values (1,'Jerry','1234')");
});
setTimeout(_insertEntryOK.bind(this, resolve), 1000);
});
}
function _insertEntryOK(resolve) {
console.log("entry inserted to table successfully..." + Date.now());
resolve();
}
function readEntry() {
return new Promise(function(resolve, reject) {
this._db.transaction(function(query) {
query.executeSql('select * from user', [], function(u, results) {
setTimeout(_readEntryOK.bind(this, resolve, results), 1000);
}); // end of query.executeSql
} // end of function(query)
); // end of this._db.transaction
});
}
function _readEntryOK(resolve, oResult) {
console.log("entry readed from DB successfully..." + Date.now());
resolve(oResult);
}
function printResult(oResults) {
for (var i = 0; i < oResults.rows.length; i++) {
document.writeln('id: ' + oResults.rows[i].id);
document.writeln('user: ' + oResults.rows[i].user);
document.writeln('passwd: ' + oResults.rows[i].passwd);
}
end = true;
}
function work() {
if (end) {
clearInterval(handle);
} else {
console.log(" working..." + Date.now());
}
}
setupDB();
var handle = setInterval(work, 200);
</script>
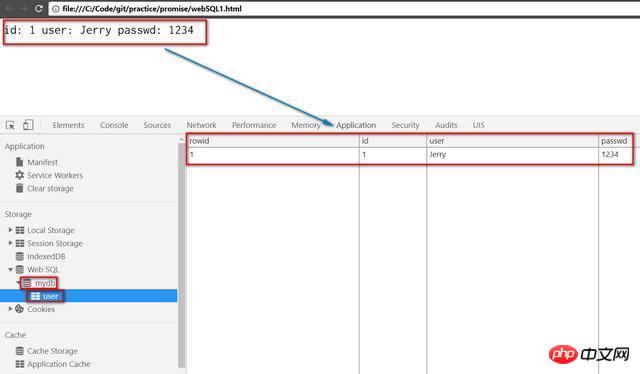
브라우저에서 이 애플리케이션을 실행하면 mydb라는 데이터베이스가 생성되고 그 안에 "user"라는 데이터베이스 테이블이 있고 여기에 레코드가 삽입된 후 다음에서 읽혀집니다. 데이터베이스 테이블을 가져와서 브라우저에 인쇄하세요.

이 90줄의 코드를 분석해 보겠습니다.
프로그램 입구는 setupDB 함수로, 아래의 setInterval은 웹 SQL 데이터베이스 외에 현재 브라우저를 시뮬레이션하기 위해 200밀리초 간격으로 주기적 실행 함수를 설정합니다. 다른 작업이 있습니다.

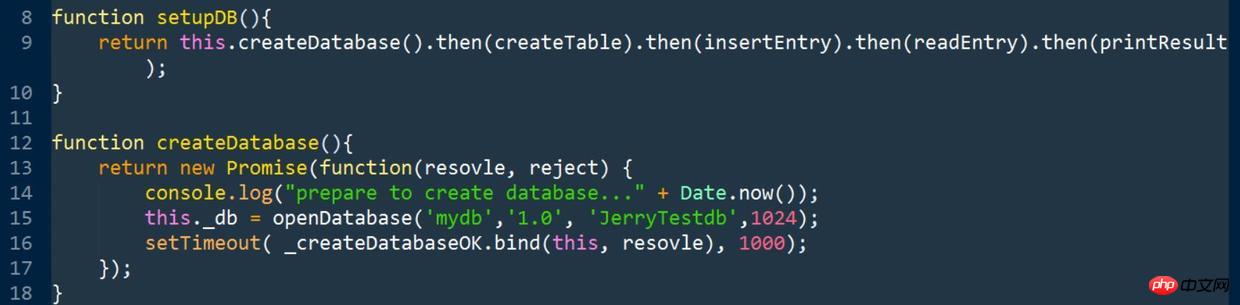
setupDB
Promise를 사용하여 코드의 아홉 번째 줄인 체인 호출은 의미상 이해하기 쉽습니다. 먼저 데이터베이스를 생성하고(createDatabase), 데이터베이스 테이블을 생성하고(createTable), 데이터베이스 테이블에 레코드를 삽입합니다(insertEntry). 그런 다음 방금 테이블에 삽입된 레코드를 즉시 읽습니다(readEntry). 마지막으로 브라우저에 인쇄합니다.
WebSQL API의 비동기 호출에 대한 모범 사례를 보여주기 위해 16번째 줄의 _createDatabaseOK 함수가 1초의 지연으로 실행되는 것을 확인하세요.
createDatabase 함수의 15번째 줄은 Web SQL API의 openDatabase를 호출하여 mydb라는 데이터베이스를 생성합니다. openDatabase는 나중에 사용할 수 있도록 _db 속성에 저장하는 데이터베이스 핸들을 반환합니다. 이전 단계를 사용하여 데이터베이스 핸들에 의해 노출된 API 트랜잭션을 통해 데이터베이스 핸들을 가져오고 데이터베이스 트랜잭션을 실행합니다. 트랜잭션의 특정 내용은 데이터베이스 테이블을 생성하기 위해 ExecutionSql에서 호출되는 SQL 문입니다.
create table if not presents user(id Unique, user, passwd)#🎜 🎜#JDBC 사용 이 글쓰기 방법에 익숙한 친구들은 익숙할 것입니다.  데이터베이스는 user를 나타내고 기본 키는 id이며 user와 passwd라는 두 개의 열이 있습니다.
데이터베이스는 user를 나타내고 기본 키는 id이며 user와 passwd라는 두 개의 열이 있습니다.
insertEntry
이전 단계에서 삽입 생성된 사용자 데이터베이스 테이블에 레코드 행을 추가합니다(id는 1, 사용자 값은 Jerry, passwd는 1234). 사용자 값에 삽입 (1,'Jerry','1234')
# 🎜🎜 #readEntry
여전히 첫 번째 단계에서 생성한 데이터베이스 핸들 _db를 사용하여 데이터베이스 트랜잭션을 실행하고 내용은 SELECT 문이며, 사용자 테이블.
 웹 SQL에서 데이터베이스 테이블을 지우려면 Chrome 개발자 도구에서 저장소 지우기를 클릭하세요.# 🎜 🎜#
웹 SQL에서 데이터베이스 테이블을 지우려면 Chrome 개발자 도구에서 저장소 지우기를 클릭하세요.# 🎜 🎜#
삭제하려는 저장소 유형을 선택하고 "사이트 데이터 지우기"를 클릭하세요.

위 내용은 HTML5 WebSQL의 4가지 기본 작업 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

