bootstrap-datepicker 플러그인을 사용하는 방법(자세한 설명)
- 青灯夜游앞으로
- 2018-10-22 15:15:574671검색
이 글은 Bootstrap에서 bootstrap-datepicker 플러그인을 사용하는 방법을 소개합니다. 참고할만한 가치가 있으니 도움이 필요한 친구들에게 도움이 되길 바랍니다.
Boosttrap 기반 웹 개발에서는 날짜 내용을 입력해야 하는 경우가 많습니다. Boosttrap 기반 플러그인에서는 날짜 입력에 매우 적합한 플러그인인 bootstrap-datepicker를 사용하여 친숙하지 않은 기본 유형=을 대체할 수 있습니다. date.날짜 입력 제어에 관한 이 기사에서는 Bootstrap-datepicker 플러그인을 사용하여 Boosttrap 개발 프레임워크에서 날짜 입력 처리를 구현하는 방법을 소개합니다.
1. bootstrap-datepicker 플러그인 소개
bootstrap-datepicker 플러그인 관련 프로젝트 주소는 다음과 같습니다.
http://www.bootcss.com/p/bootstrap-datetimepicker
https: //github.com/uxsolutions/bootstrap-datepicker
이 플러그인을 사용하는 것은 다른 플러그인을 사용하는 것과 유사합니다. 해당 JS 파일과 CSS 스타일만 소개하면 됩니다. 안에.
<script src="/js/bootstrap-datepicker.js"></script> <script src="/css/bootstrap-datepicker3.min.css"></script>
현지 언어를 사용해야 한다면 언어 파일을 소개해주시면 됩니다.
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
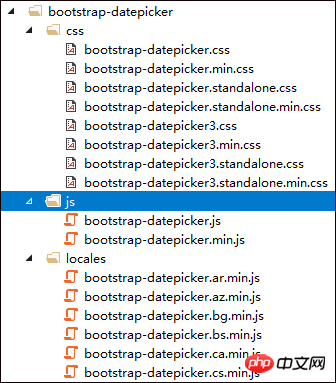
플러그인의 파일 디렉터리는 다음과 같습니다.

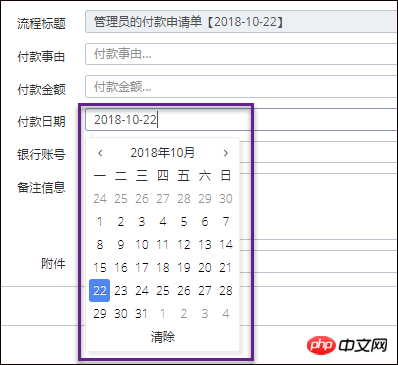
플러그인의 인터페이스 효과는 다음과 같습니다.

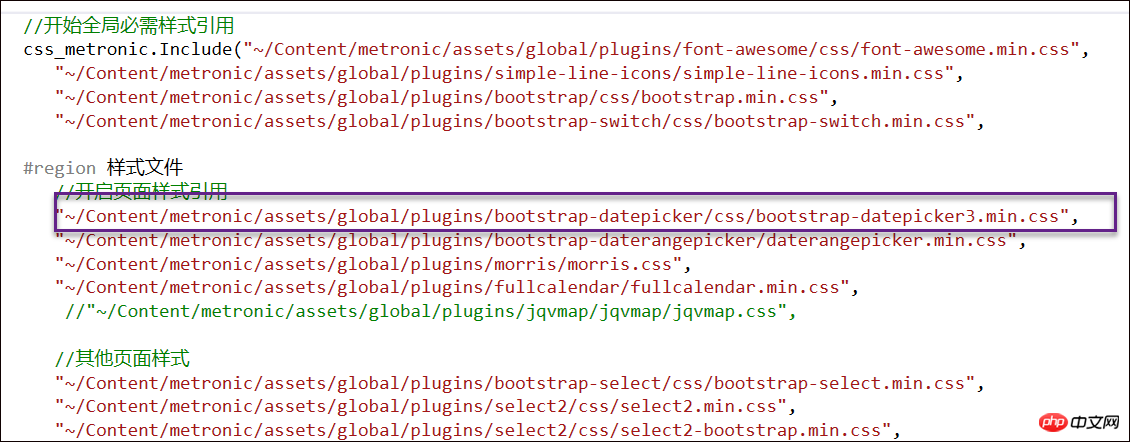
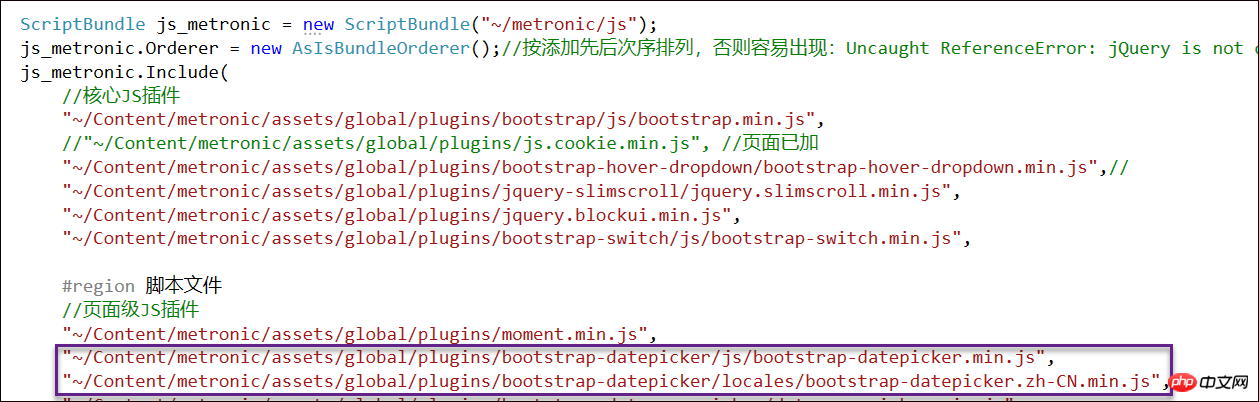
MVC 프레임워크에서는 플러그인을 사용할 때 종종 해당 CSS와 JS를 넣고, 패키징을 통해 소개합니다. 예를 들어 C# 코드에서 BundleConfig.cs의 코드는 다음과 같습니다.
CSS 파일은 다음과 같이 소개됩니다.

JS 파일도 비슷합니다.

Boostrap 프로젝트를 개발할 때 마스터 메소드를 사용하여 해당 JS 및 CSS 파일을 소개할 수 있으며 더 이상 하위 페이지에서 이러한 애플리케이션에 주의할 필요가 없습니다. MVC 기반 Boosttrap 개발을 위한 일반적인 프로세스이므로 여기서는 더 이상 자세히 설명하지 않습니다.
2. bootstrap-datepicker 플러그인의 프로젝트 사용 코드
bootstrap-datepicker 플러그인을 초기화하는 방법도 비교적 간단합니다.
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
또는
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>
일반적인 사용에서는 아래와 같이 언어, 형식, 버튼 및 기타 속성을 설정해야 합니다.
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});
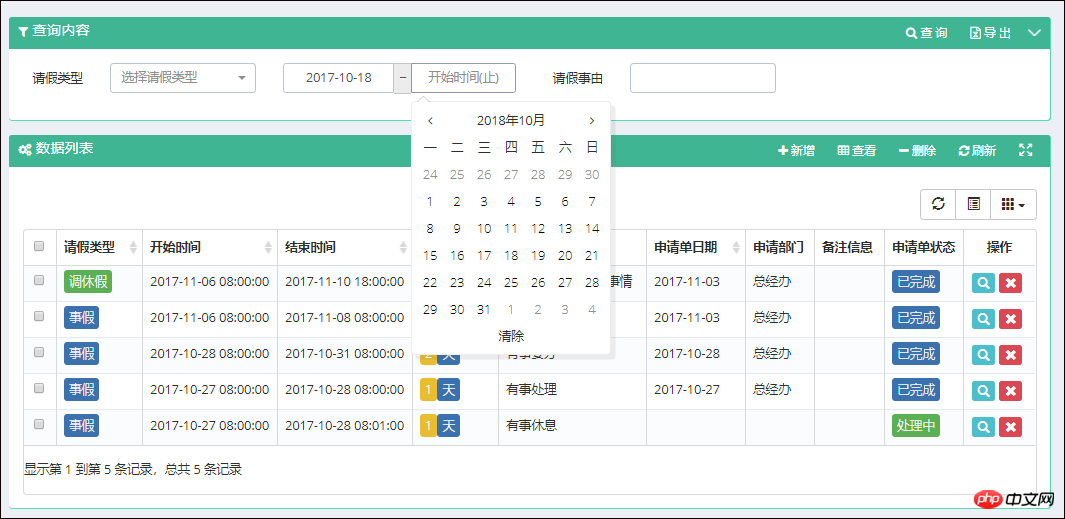
데이터 쿼리를 위한 인터페이스에서는 일반적으로 아래와 같이 시간 간격이 필요합니다.

그리고 이 인터페이스의 코드는 다음과 같습니다.
<p class="input-group input-daterange"> <input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/> <p class="input-group-addon">~</p> <input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/> </p>
그리고 인터페이스 세부정보 입력 시 단일 날짜를 선택하는 인터페이스는 다음과 같습니다.

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式 });
});
플러그인을 사용할 때 각 입력에 대해 bootstrap-datepicker 플러그인을 초기화하는 것이 불가능하므로 클래스 선택기 처리를 사용하여 모든 날짜 플러그인을 초기화합니다.
플러그인의 선택적 날짜 형식:
yyyy-mm-dd
yyyy-mm-dd hh:ii
yyyy-mm-ddThh:ii
yyyy-mm-dd hh:ii:ss
yyyy-mm-ddThh:ii:ssZ
마지막으로 전체적인 인터페이스 효과를 살펴보겠습니다.

요약: 위의 내용은 Bootstrap의 bootstrap-datepicker 플러그인 사용에 관한 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 부트스트랩 비디오 튜토리얼, 부트스트랩 온라인 매뉴얼을 방문하세요!
위 내용은 bootstrap-datepicker 플러그인을 사용하는 방법(자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

