크로스 도메인이란 무엇입니까? 크로스 도메인 JavaScript의 네 가지 방법 소개
- 不言앞으로
- 2018-10-22 13:54:1313188검색
이 기사는 PHP 시너지 구현에 대한 자세한 설명을 제공합니다(코드 포함). 필요한 친구가 참고할 수 있기를 바랍니다.
1. 크로스 도메인이란 무엇입니까

JavaScript는 보안상의 이유로 다른 페이지의 개체에 대한 도메인 간 호출을 허용하지 않습니다. 그렇다면 크로스 도메인이란 무엇입니까? JavaScript 동일 출처 정책의 제한으로 인해 a.com 도메인 이름의 js는 b.com 또는 c.a.com 도메인 이름의 개체를 작동할 수 없다는 것입니다.
프로토콜, 하위 도메인 이름, 기본 도메인 이름, 포트 번호 중 하나라도 다를 경우 다른 도메인으로 간주됩니다. 다른 도메인에서 리소스를 요청하는 것은 "도메인 간"으로 간주됩니다.
예: http://www.abc.com/index.html은 http://www.efg.com/service.php를 요청합니다.
한 가지 주의해야 할 점: 교차 도메인은 요청을 보낼 수 없다는 의미가 아니라 요청을 보낼 수 있으며 서버가 요청을 수신하고 결과를 정상적으로 반환할 수 있지만 결과는 브라우저에 의해 가로채어집니다. . 도메인 간에 발생하는 이유는 동일 출처 정책에 의해 제한되기 때문입니다. 동일 출처 정책은 정상적인 통신을 위해 소스가 동일해야 합니다. 즉, 프로토콜, 도메인 이름, 포트 번호가 모두 정확해야 합니다. 동일합니다.
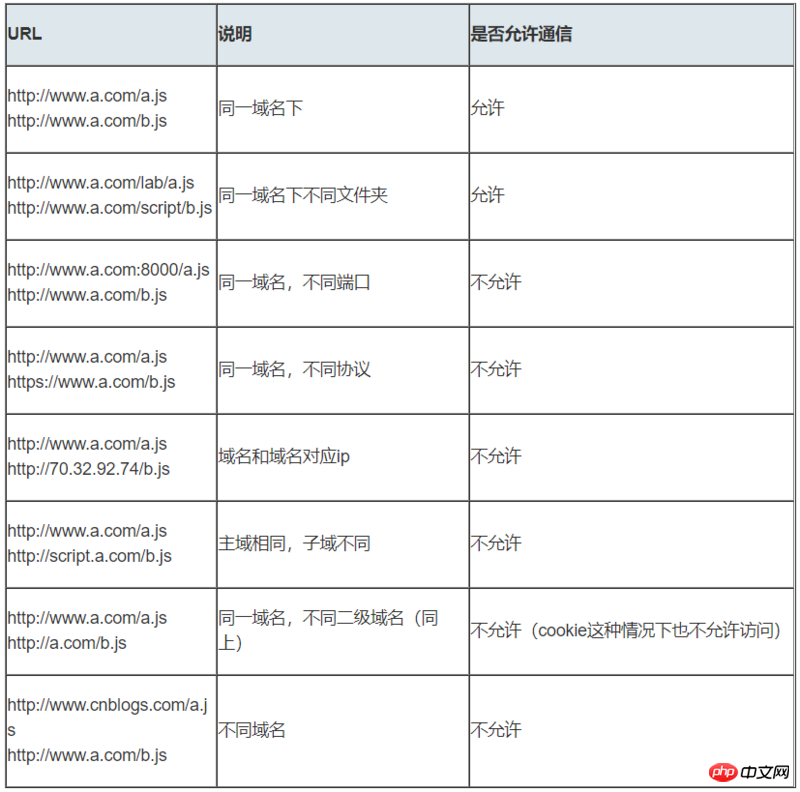
아래 그림을 참고하시면 크로스 도메인에 대한 심층적인 이해에 도움이 됩니다.

특히 두 가지 사항:
첫째: 프로토콜과 포트로 인해 도메인 간 문제가 발생하는 경우 "프런트 데스크"는 무력합니다.
두 번째: 크로스 도메인 문제의 경우 도메인은 "URL 헤더"로만 식별되며 도메인 이름에 해당하는 IP 주소가 동일한지 여부로 판단되지 않습니다. "URL 헤더"는 "프로토콜, 도메인 이름, 포트가 일치해야 한다"는 의미로 이해될 수 있습니다.
2. 동일 출처 정책 및 제한사항
동일 출처 정책은 한 소스에서 로드된 문서나 스크립트가 다른 소스의 리소스와 상호 작용하는 방식을 제한합니다. 이는 잠재적인 악성 파일을 격리하기 위한 중요한 보안 메커니즘입니다. 그 존재는 사용자의 개인 정보를 보호하고 신원 위조 등을 방지할 수 있습니다(쿠키 읽기).
동일 출처 정책의 제한된 콘텐츠에는 다음이 포함됩니다.
Cookie, LocalStorage, IndexedDB 및 기타 저장소 콘텐츠
DOM 노드
AJAX 요청을 보낼 수 없습니다
하지만 태그는 세 개입니다. 교차 도메인 로딩을 허용하는 리소스:
1.<img src="/static/imghwm/default1.png" data-src="http://crossdomain.com/jsonServerResponse?jsonp=fn" class="lazy" alt="크로스 도메인이란 무엇입니까? 크로스 도메인 JavaScript의 네 가지 방법 소개" > 2.<link> 3.<script></script>
다음으로 교차 도메인을 처리하는 몇 가지 방법에 대해 논의하겠습니다. 그러나 모든 도메인 간 거래는 정보 제공자의 승인을 받아야 합니다. 허가 없이 얻을 수 있다면 브라우저의 동일 출처 정책에 취약한 것입니다.
3. 크로스 도메인 처리 방법 1 - JSONP
1.JSONP 원칙
<script></script> 요소의 개방형 전략을 사용하면 웹 페이지에서 동적으로 생성된 콘텐츠를 얻을 수 있습니다. 다른 소스 JSON 데이터. JSONP 요청은 상대방 서버에서 지원되어야 합니다. <script></script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 数据。JSONP请求一定需要对方的服务器做支持才可以。
2.JSONP和AJAX对比
JSONP和AJAX相同,都是客户端向服务器端发送请求,从服务器端获取数据的方式。但AJAX属于同源策略,JSONP属于非同源策略(跨域请求)
3.JSONP优缺点
JSONP优点是兼容性好,可用于解决主流浏览器的跨域数据访问的问题。缺点是仅支持get方法具有局限性。
4.JSONP的流程(以第三方API地址为例,不必考虑后台程序)
声明一个回调函数,其函数名(如fn)当做参数值,要传递给跨域请求数据的服务器,函数形参为要获取目标数据(服务器返回的data)。
创建一个
<script></script>2. JSONP와 AJAX의 비교 - JSONP와 AJAX는 둘 다 클라이언트가 서버에 요청을 보내고 서버에서 데이터를 얻는 방법입니다. 하지만 AJAX는 동일 출처 정책에 속하고 JSONP는 비원본 정책(교차 도메인 요청)에 속합니다3. JSONP의 장점과 단점
- get 메소드만 지원하는 데에는 한계가 있다는 단점이 있습니다. 4.JSONP 프로세스(서드파티 API 주소를 예로 들면, 백그라운드 프로그램을 고려할 필요가 없음)
<script></script> 태그를 생성하고 크로스 도메인 API 데이터 인터페이스 주소를 스크립트의 src에 할당한 다음 이 주소의 서버에 함수 이름을 전달합니다( 물음표 전달 매개변수:?callback=fn).
서버는 요청을 받은 후 특별한 처리를 수행해야 합니다. 전달된 함수 이름과 문자열로 제공해야 하는 데이터를 연결합니다. 예를 들어 전달된 함수 이름은 fn이고 준비한 데이터는 fn([{"name":"jianshu"}]) 입니다.
🎜🎜🎜🎜마지막으로 서버는 HTTP 프로토콜을 통해 준비된 데이터를 클라이언트에 반환하고, 클라이언트는 이전에 선언한 콜백 함수(fn)를 호출하여 반환된 데이터에 대해 작업을 수행합니다. 🎜🎜🎜<script>
function fn(data) {
alert(data.msg);
}
</script>
<script></script>🎜 여기서 fn은 클라이언트가 등록한 콜백 함수입니다. 목적은 크로스 도메인 서버에서 json 데이터를 가져와서 처리하는 것입니다. 🎜 서버에서 클라이언트로 반환하는 데이터의 최종 형식은 다음과 같습니다. 🎜fn({ msg:'this is json data'})🎜5.jQuery의 jsonp 형식🎜🎜🎜JSONP는 GET 및 비동기 요청이며 다른 요청 방법과 동기 요청이 없으며 jQuery는 JSONP를 제공합니다. 기본적으로 캐시 지우기를 요청합니다. 🎜🎜$.ajax({
url:"http://crossdomain.com/jsonServerResponse",
dataType:"jsonp",
type:"get",//可以省略
jsonpCallback:"fn",//->自定义传递给服务器的函数名,而不是使用jQuery自动生成的,可省略
jsonp:"jsonp",//->把传递函数名的那个形参callback变为jsonp,可省略
success:function (data){
console.log(data);}
});🎜🎜4. 교차 도메인 처리 방법 2 - CORS🎜🎜1.CORS原理
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
2.CORS优缺点
CORS要求浏览器(>IE10)和服务器的同时支持,是跨域的根本解决方法,由浏览器自动完成。
优点在于功能更加强大支持各种HTTP Method,缺点是兼容性不如JSONP。
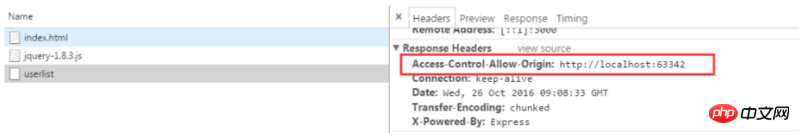
只需要在服务器端做一些小小的改造即可:
header("Access-Control-Allow-Origin:*");
header("Access-Control-Allow-Methods:POST,GET");
例如:网站http://localhost:63342/ 页面要请求http://localhost:3000/users/userlist 页面,userlist页面返回json字符串格{name: 'Mr.Cao', gender: 'male', career: 'IT Education'}
//在服务器端设置同源策略地址
router.get("/userlist", function (req, res, next) {
var user = {name: 'Mr.Cao', gender: 'male', career: 'IT Education'};
res.writeHeader(200,{"Access-Control-Allow-Origin":'http://localhost:63342'});
res.write(JSON.stringify(user));
res.end();
});
在响应头上添加Access-Control-Allow-Origin属性,指定同源策略的地址。同源策略默认地址是网页的本身。只要浏览器检测到响应头带上了CORS,并且允许的源包括了本网站,那么就不会拦截请求响应。

五、处理跨域方法三——WebSocket
Websocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket和HTTP都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
原生WebSocket API使用起来不太方便,我们使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
//前端代码:
<p>user input:<input></p>
<script></script>
<script>
var socket = io('http://www.domain2.com:8080');
// 连接成功处理
socket.on('connect', function() {
// 监听服务端消息
socket.on('message', function(msg) {
console.log('data from server: ---> ' + msg);
});
// 监听服务端关闭
socket.on('disconnect', function() {
console.log('Server socket has closed.');
});
});
document.getElementsByTagName('input')[0].onblur = function() {
socket.send(this.value);
};
</script>
//Nodejs socket后台:
var http = require('http');
var socket = require('socket.io');
// 启http服务
var server = http.createServer(function(req, res) {
res.writeHead(200, {
'Content-type': 'text/html'
});
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
// 监听socket连接
socket.listen(server).on('connection', function(client) {
// 接收信息
client.on('message', function(msg) {
client.send('hello:' + msg);
console.log('data from client: ---> ' + msg);
});
// 断开处理
client.on('disconnect', function() {
console.log('Client socket has closed.');
});
});
六、处理跨域方法四——postMessage
如果两个网页不同源,就无法拿到对方的DOM。典型的例子是iframe窗口和window.open方法打开的窗口,它们与父窗口无法通信。HTML5为了解决这个问题,引入了一个全新的API:跨文档通信 API(Cross-document messaging)。这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源。postMessage方法的第一个参数是具体的信息内容,第二个参数是接收消息的窗口的源(origin),即"协议 + 域名 + 端口"。也可以设为*,表示不限制域名,向所有窗口发送。
接下来我们看个例子:
http://localhost:63342/index.html页面向http://localhost:3000/message.html传递“跨域请求信息”
//发送信息页面 http://localhost:63342/index.html
<meta>
<title>跨域请求</title>
<iframe></iframe>
<input>
<script>
function run(){
var frm=document.getElementById("frm");
frm.contentWindow.postMessage("跨域请求信息","http://localhost:3000");
}
</script>
//接收信息页面 http://localhost:3000/message.html
window.addEventListener("message",function(e){ //通过监听message事件,可以监听对方发送的消息。
console.log(e.data);
},false);
위 내용은 크로스 도메인이란 무엇입니까? 크로스 도메인 JavaScript의 네 가지 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

