SpreadJS는 Java와 결합되어 템플릿 업로드 및 다운로드 기능을 구현합니다(단계).
- 青灯夜游앞으로
- 2018-10-20 17:29:343262검색
이 글의 내용은 템플릿(단계)의 업로드 및 다운로드 기능을 구현하기 위해 SpreadJS와 Java의 조합을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
설치 및 배포:
개발 환경:
백그라운드 서버는 Java 및 SpringMVC를 사용합니다.
데이터는 demo_webWEB-INFFileDatabase.txt 파일에 저장되므로 DB에 의존할 필요가 없습니다.
웹 개발자용 Eclipse Java EE IDE 사용, Eclipse 버전: Photon 릴리스(4.8.0).
서버: tomcat-7.0.90.
프로젝트를 Eclipse로 가져오기:
demo_web.zip은 Eclipse 프로젝트를 직접 압축하는 압축 패키지입니다.
Eclipse의 작업 공간에 직접 압축을 풀고 기존 프로젝트를 작업 공간 프로젝트로 가져올 수 있습니다.
배포 방법:
Eclipse와 연결되도록 tomcat을 구성하고 tomcat 애플리케이션 목록에 프로젝트를 추가한 후 tomcat을 시작합니다.
작업 단계:
액세스:
로컬 배포 시 http://127.0.0.1:8080/demo_web/view?path=index 를 통해 홈페이지에 액세스할 수 있습니다.
템플릿 만들기:
템플릿 만들기는 양식 바인딩, 셀 바인딩, 테이블 바인딩의 세 가지 템플릿 유형으로 나뉩니다.
demo_web 압축 패키지에는 사용자가 템플릿을 생성하는 데 사용할 수 있는 양식 바인딩 예제, 셀 바인딩 예제 및 테이블 바인딩 예제의 세 가지 템플릿 SSJSON 파일도 포함되어 있습니다.
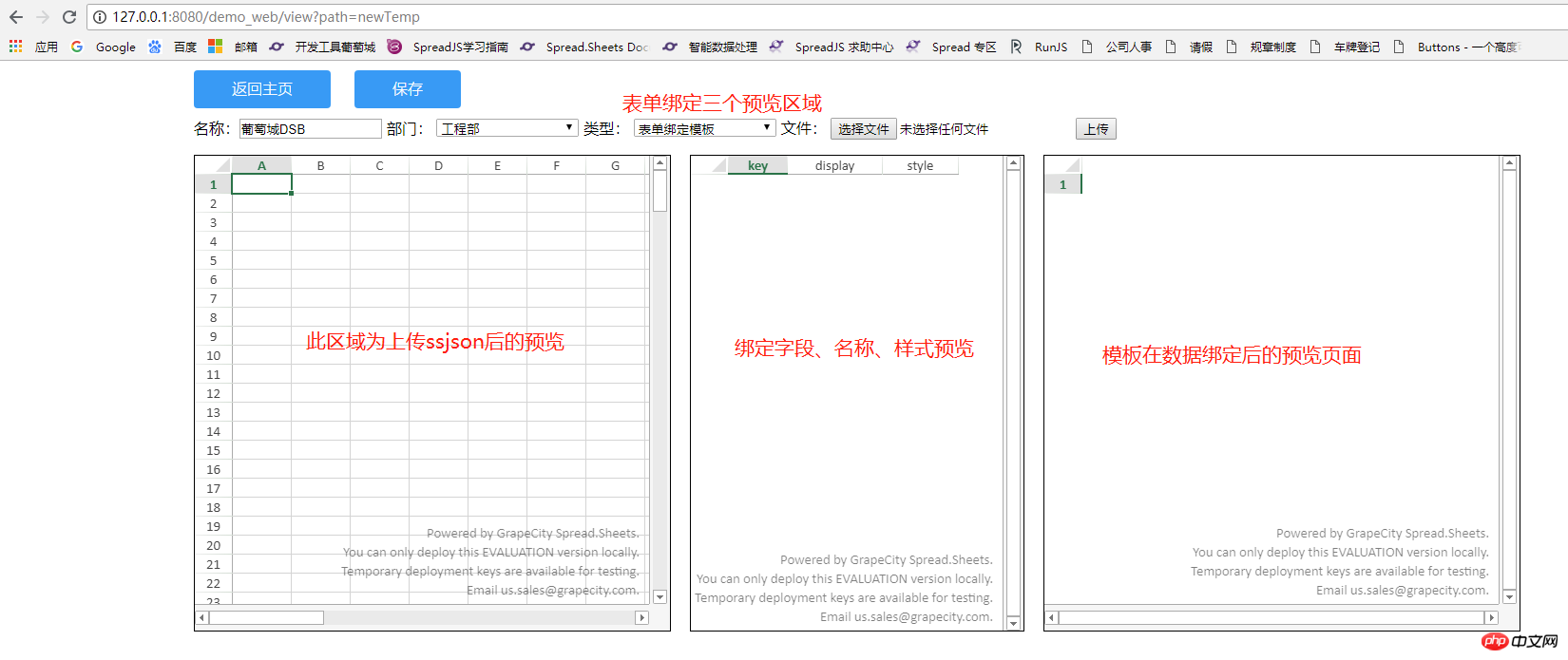
양식 바인딩 미리보기 영역 설명: 템플릿 유형 드롭다운 메뉴를 선택하면 미리보기 영역이 다양한 템플릿 유형으로 변경됩니다. 셀 바인딩과 테이블 바인딩에는 ssjson 템플릿 미리보기 영역이 하나만 있습니다. 그림에 표시된 대로:

그림 1: 양식 바인딩 템플릿 페이지 만들기
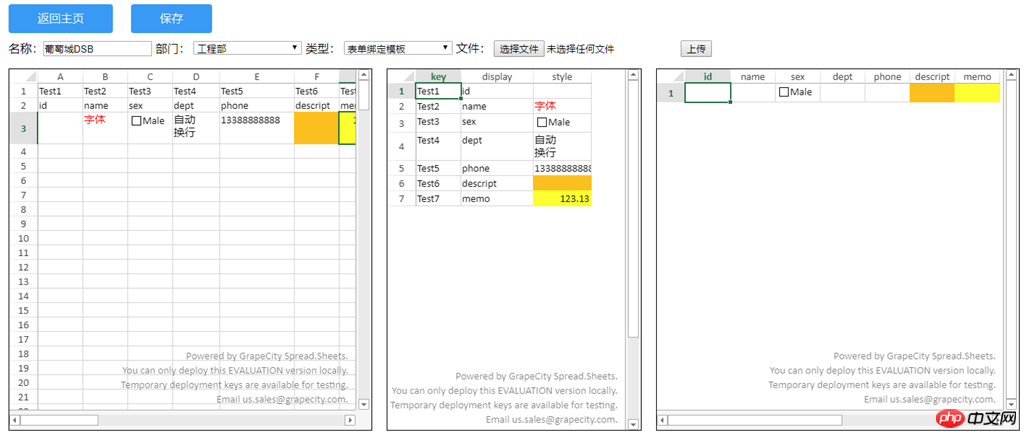
4 양식 템플릿이 성공적으로 업로드되면 미리 보기 페이지는 다음 그림과 같습니다.

그림 2 : 양식 바인딩 템플릿 업로드 후 효과 미리보기
5. 셀 바인딩 템플릿이나 테이블 바인딩 템플릿을 업로드해야 하는 경우 먼저 "유형" 드롭다운 메뉴를 클릭하고 해당 유형을 선택한 다음 업로드 작업을 수행합니다.
6. 템플릿을 업로드하고 템플릿 기본 정보를 입력한 후 저장 버튼을 클릭하세요.
관리 템플릿:
관리 템플릿 목록에는 시스템에서 생성된 템플릿 정보가 표시됩니다.
해당 템플릿의 다운로드 버튼을 클릭하면 템플릿의 ssjson 파일을 다운로드할 수 있습니다. 이 파일은 SpreadJS Designer로 직접 가져와서 수정할 수 있습니다.
해당 템플릿의 채우기 버튼을 클릭하면 양식 작성 페이지로 들어갑니다.
채우기:
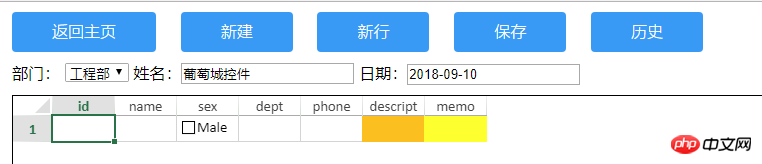
그림과 같이 양식 바인딩 템플릿을 예로 들어 보겠습니다.

그림 3: 양식 바인딩 템플릿 작성 페이지의 예
2. 새로운 기능: 다시 로드 채워진 모든 데이터를 유지하지 않고 현재 템플릿을 입력합니다.
3. 새 행: 바인딩된 dataSource에 대한 하나 이상의 데이터 요소에 해당하는 보고된 데이터에 대한 새 행을 추가합니다(셀 바인딩 템플릿에는 이 버튼이 없음).
4. 저장 : 완성된 데이터를 배경파일로 저장합니다.
5. 기록: 현재 템플릿으로 제출된 기록 데이터입니다.
과거 데이터 목록:
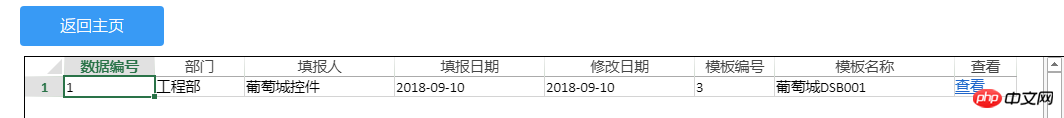
그림에 표시된 대로: 이 보고서에 채워진 과거 데이터를 보려면 클릭하세요.

그림 4: 기록 데이터 목록 페이지 채우기
기록 데이터:
그림:

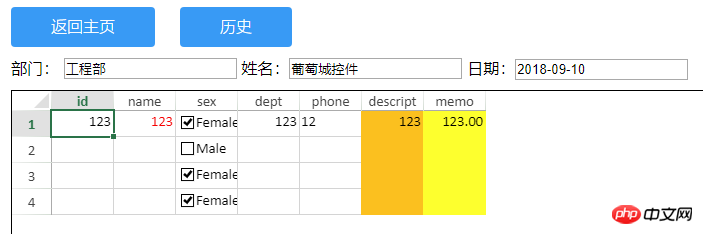
그림 5: 기록 데이터 채우기 페이지
QA:
Q: LAN은 접근할 수 없나요?
A: 이 데모에 사용된 SpreadJS 컨트롤은 승인되지 않았으며 로컬에서만 작동할 수 있습니다.
Q: 양식 바인딩 템플릿, 바인딩 필드를 사용자 정의하는 방법은 무엇입니까?
A: 양식 바인딩 템플릿 example.ssjson을 디자이너로 가져와 볼 수 있습니다. 양식 바인딩 템플릿의 첫 번째 줄은 dataSource에 해당하는 필드 이름이고, 두 번째 줄은 표시되는 필드 이름이고, 세 번째 줄은 표시됩니다. line은 테이블 스타일에 해당하는 필드 이름입니다.
Q: 셀 바인딩 템플릿, 바인딩 필드를 사용자 정의하는 방법은 무엇입니까?
A: 셀 바인딩 템플릿 example.ssjson을 디자이너로 가져와서 볼 수 있습니다. 바인딩된 dataSource에 해당하는 필드 이름은 [field] 형식으로 해당 셀에 정의됩니다.
Q: 테이블 바인딩 템플릿, 바인딩 필드를 사용자 정의하는 방법은 무엇입니까?
A: 테이블 템플릿의 테이블 헤더 아래 첫 번째 줄에서 [필드] 형식으로 열 이름을 정의하고, 매핑용 코드 열 이름과 바인딩된 필드 간의 관계 구체적인 방법은 공식 웹사이트의 학습 가이드에 있는 테이블 바인딩 데모를 참조하세요. 데모 주소: https://demo.grapecity.com.cn/SpreadJS/ TutorialSample/#/demos/tableBinding
이 방법은 이 데모에서도 사용됩니다.
Q: 양식을 작성할 때 새 행의 스타일이 이전 행과 일치하지 않나요?
A: 테이블 템플릿 디자인 스타일은 매우 유연하고 다양하므로 이 데모에서는 이전 행 스타일을 복사하여 새 행을 설정하는 방법만 사용하며, 특정 애플리케이션에서는 필요에 따라 테이블 스타일을 설정할 수 있습니다.
SpreadJS 다운로드 Java 와 결합 사용된 데모 주소: https://demo.grapecity.com.cn/SpreadJS/Java/demo_web.zip
요약: 위 내용은 이 기사의 전부입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면Java 비디오 튜토리얼, Java 개발 그래픽 튜토리얼, bootstrap 비디오 튜토리얼을 방문하세요!
위 내용은 SpreadJS는 Java와 결합되어 템플릿 업로드 및 다운로드 기능을 구현합니다(단계).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

