이 글은 JavaScript 브라우저의 이벤트 루프 메커니즘에 대한 자세한 설명을 제공합니다. 필요한 친구가 참고할 수 있기를 바랍니다.
앞으로의 질문:
단일 스레드는 어떻게 비동기 성능을 달성하나요?
이벤트 루프의 프로세스는 무엇인가요?
매크로태스크와 마이크로태스크는 무엇이며, 이들의 차이점은 무엇인가요?
단일 스레드와 비동기
js에 대해 언급했는데, 단일 스레드와 비동기식을 생각할 것인데, 단일 스레드가 어떻게 비동기성을 달성합니까? 개념 먼저, 먼저 단일 스레드와 비동기 간의 관계를 이해해야 합니다.
JS 작업은 동기식과 비동기식의 두 가지 유형으로 나뉘며, 처리 방법도 다릅니다. 동기식 작업은 실행을 위해 메인 스레드에 직접 대기하는 반면, 비동기식 작업은 작업 대기열에 배치됩니다. (비동기 작업) 작업 대기열에 대기해야 합니다. 작업 대기열은 버퍼와 같습니다. 작업은 다음으로 호출 스택(호출 스택)으로 이동한 다음 주 스레드가 해당 작업을 실행합니다. 호출 스택.
단일 스레드는 js 코드 구문 분석 및 실행을 담당하는 js 엔진에 단 하나의 스레드(메인 스레드)만 있음을 의미합니다. 즉, 한 번에 한 가지 작업만 수행할 수 있으며 Ajax 요청에 대해 이를 알고 있습니다. , 메인 스레드는 응답을 기다립니다. 다른 작업을 수행하기 위해 브라우저는 먼저 이벤트 테이블에 ajax 콜백 함수를 등록합니다. 응답이 돌아온 후 콜백 함수가 작업 대기열에 추가되고 실행을 기다립니다. 스레드 차단을 일으키지 않으므로 js가 ajax 요청을 처리하는 방식은 비동기식입니다.
간단히 말하면, 콜 스택이 비어 있는지 확인하고 콜 스택에 어떤 작업을 추가할지 결정하는 과정이 이벤트 루프이며, js의 비동기 구현의 핵심이 이벤트 루프입니다.
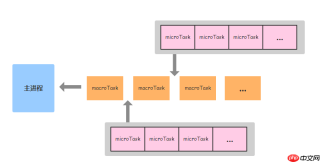
콜 스택 및 작업 대기열
이름에서 알 수 있듯이 콜 스택은 스택 구조입니다. 함수 호출은 현재 실행 중인 함수의 매개 변수 및 로컬 변수와 같은 상황별 정보를 포함합니다. 실행되면 해당 컨텍스트가 스택에서 팝됩니다.
아래 그림은 콜스택과 태스크 큐의 관계도입니다

이벤트 루프
이벤트 루프에 대하여, HTML 스펙 소개
사용자 에이전트당 하나 이상의 이벤트 루프가 있어야 합니다 , 그리고 기껏해야
관련 유사 출처 브라우징 컨텍스트 단위당 하나의 이벤트 루프.
이벤트 루프에는 하나 이상의 작업 대기열이 있습니다.
각 작업은 특정 작업 소스에서 오는 것으로 정의됩니다.
사양에 따르면 브라우저에는 적어도 하나의 이벤트가 있습니다. loop 의 경우, 이벤트 루프에는 하나 이상의 작업 대기열(매크로태스크)이 있고, 각 외부 작업에는 자체 그룹이 있으며, 브라우저는 다양한 작업 그룹에 대한 우선순위를 설정합니다.
macrotask & microtask
사양에는 두 가지 개념이 언급되어 있지만 자세히 소개하지는 않습니다. 몇 가지 정보를 참고한 후 다음과 같이 요약할 수 있습니다.
macrotask: js 코드의 전체 실행, 이벤트 콜백, XHR 콜백이 포함됩니다. , 타이머(setTimeout/ setInterval/setImmediate), IO 작업, UI render
microtask: Promise 콜백, MutationObserver, process.nextTick, Object.observe
를 포함한 애플리케이션 상태 업데이트 작업. 여기서 setImmediate 및 process.nextTick은 다음을 구현합니다. nodejs에 대해서는 nodejs 기사에서 자세히 소개하겠습니다.
이벤트 처리 과정
매크로태스크와 마이크로태스크의 이해는 이렇게만 보면 다소 모호할 수 있지만, 이벤트 루프의 메커니즘과 결합하면 훨씬 더 명확해집니다. 매우 명확한 소개라고 할 수 있습니다.

요약하자면 이벤트 루프의 단계는 다음과 같습니다.
1. 매크로태스크 대기열이 비어 있는지 확인하고, 비어 있지 않으면 2로 이동하고, 비어 있으면 2로 이동합니다. 3
2. 매크로태스크에서 작업을 실행합니다. 3. 계속해서 마이크로태스크 대기열이 비어 있는지 확인하고, 비어 있으면 4로 이동하고, 그렇지 않으면 5
4로 이동하여 실행을 위해 마이크로태스크에서 작업을 꺼내고 돌아옵니다. 실행이 완료된 후 3단계로
5. 뷰 업데이트 실행

console.log('start')
setTimeout(function() {
console.log('setTimeout')
}, 0)
Promise.resolve().then(function() {
console.log('promise1')
}).then(function() {
console.log('promise2')
})
console.log('end')인쇄소에서 출력하는 로그 순서는 무엇인가요? 위 단계를 분석해 보면 참 쉽습니다~

promise回调函数默认返回undefined,promise状态变为fullfill触发接下来的then回调,继续压入microtask队列,event loop会把当前的microtask队列一直执行完,此时执行第二个promise.then回调打印出promise2;
这时microtask队列已经为空,从上面的流程图可以知道,接下来主线程会去做一些UI渲染工作(不一定会做),然后开始下一轮event loop,执行setTimeout的回调,打印出setTimeout;
这个过程会不断重复,也就是所谓的事件循环。
视图渲染的时机
回顾上面的事件循环示意图,update rendering(视图渲染)发生在本轮事件循环的microtask队列被执行完之后,也就是说执行任务的耗时会影响视图渲染的时机。通常浏览器以每秒60帧(60fps)的速率刷新页面,据说这个帧率最适合人眼交互,大概16.7ms渲染一帧,所以如果要让用户觉得顺畅,单个macrotask及它相关的所有microtask最好能在16.7ms内完成。
但也不是每轮事件循环都会执行视图更新,浏览器有自己的优化策略,例如把几次的视图更新累积到一起重绘,重绘之前会通知requestAnimationFrame执行回调函数,也就是说requestAnimationFrame回调的执行时机是在一次或多次事件循环的UI render阶段。
以下代码可以验证
setTimeout(function() {console.log('timer1')}, 0)
requestAnimationFrame(function(){
console.log('requestAnimationFrame')
})
setTimeout(function() {console.log('timer2')}, 0)
new Promise(function executor(resolve) {
console.log('promise 1')
resolve()
console.log('promise 2')
}).then(function() {
console.log('promise then')
})
console.log('end')

可以看到,结果1中requestAnimationFrame()是在一次事件循环后执行,而在结果2,它的执行则是在三次事件循环结束后。
总结
1、事件循环是js实现异步的核心
2、每轮事件循环分为3个步骤:
a) 执行macrotask队列的一个任务
b) 执行完当前microtask队列的所有任务
c) UI render
3、浏览器只保证requestAnimationFrame的回调在重绘之前执行,没有确定的时间,何时重绘由浏览器决定
위 내용은 자바스크립트 브라우저의 이벤트 루프 메커니즘에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






