순수 CSS를 사용하여 머티리얼 디자인 버튼의 워터 드롭 애니메이션 효과를 얻는 방법
- 不言앞으로
- 2018-10-19 16:57:003954검색
이 글의 내용은 머티리얼 디자인에서 버튼의 물방울 애니메이션 효과를 구현하기 위해 순수 CSS를 사용하는 방법에 대한 내용입니다. 도움이 필요한 친구들에게 참고가 되었으면 좋겠습니다. 너.
이런 특수효과는 자주 봐야할텐데 정말 멋지죠

css3에서 애니메이션을 구현하는 것은 쉽습니다. >이를 구현하는 방법은 매우 간단합니다. , 클릭한 요소에 클래스를 추가하고 애니메이션이 끝난 후 클래스를 제거합니다.
샘플 코드# 🎜🎜#@keyframes ripple{
from {
transform: scale(0);
opacity: 1;
}
to {
transform: scale(1);
opacity: 0;
}
}
그럼 CSS를 통해 애니메이션을 실행하는 방법은 무엇일까요?
CSS 구현css3中的动画很容易实现
示例代码
var btn = document.getElementById('btn');
btn.addeventlistener('click',function(){
addClass(btn,'animate')
},false)
btn.addeventlistener('transitionend',function(){//监听css3动画结束
removeClass(btn,'animate')
},false)
通常用js来实现的方式很简单,就是给点击元素添加一个class,然后再动画结束后移除该class
示例代码
<style>
.btn{
display: block;
width: 300px;
outline: 0;
overflow: hidden;
position: relative;
transition: .3s;
cursor: pointer;
user-select: none;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 50px;
background: tomato;
color: #fff;
border-radius: 10px;
}
</style>
<a>button</a>
那么如何通过css来实现动画的触发呢?
CSS实现
css中与鼠标交互的伪类主要有
hover鼠标经过:active鼠标按下:focus鼠标聚焦:checked鼠标选中
很多情况下,我们页面中的效果都是通过hover来实现的,鼠标放上去触发一个效果,离开还原,但是如果放上去马上离开,那么动画也会马上结束。
我们先试一下。
结构
这是我们写好的页面结构和样式
.btn:after{
content: '';
position: absolute;
width: 100%;
padding-top: 100%;
background: transparent;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%,-50%)
}
很简单,就是一个普通的按钮样式

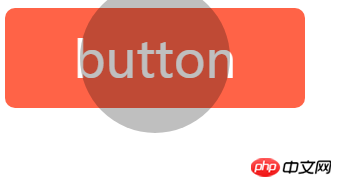
下面我们在按钮中添加我们需要的正圆。
我们用伪元素来实现
@keyframes ripple{
from {
transform:translate(-50%,-50%) scale(0);
/**由于我们默认写了变换属性,所以这里要补上translate(-50%,-50%),不然就会被替换了**/
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
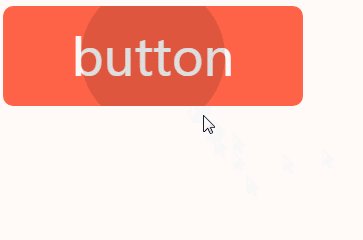
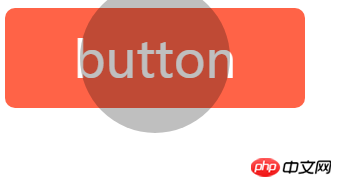
我们把上面的overflow: hidden去掉,把这个圆缩小一点看看效果

然后,我们写个缩放的动画
.btn:hover:after{
animation: ripple 1s;
}
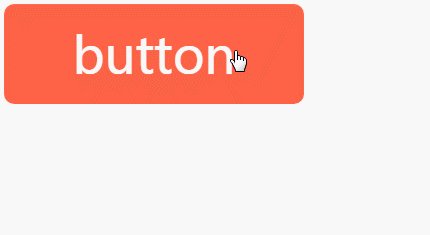
hover小交互体验
鼠标经过试试?
.btn:active:after{
animation: ripple 1s;
}

效果还是不错的,就是如果鼠标离开的太快,那么刚刚扩大的圆马上就缩回去了,有点违和
但是这不是我们想要的效果呀。我们希望的是点击一次触发一次,而不是这样放上去就完了,再也不会触发了。
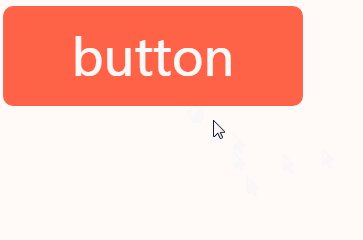
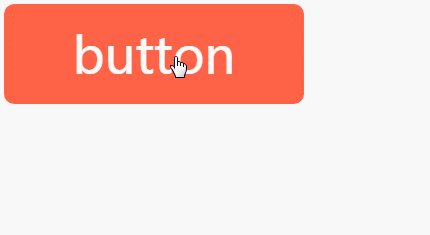
active尝试
平时工作中,active用到的也比较多,通常是用在点击的效果上,那么拿来试试?
<a>button</a>

效果也是差强人意,有点类似鼠标按住的意思,你必须一直按住鼠标,才能完整的触发,比如说上面的例子,动画的运行实现是1s,那么你必须点在那个按钮上持续1s才能看到完整的动画效果,否则,就像上面鼠标离开一样,动画马上就缩回去了
focus体验
如果需要让任意一个元素获焦,你可以给太指定一个tabindex属性
.btn:focus:after{
animation: ripple 1s;
}
<label> <input><span>button</span> </label>

foucs也可以触发,只是触发以后只有等失去焦点之后才能再次触发,实际的操作表现就是,点过一次以后,再点一下外面的空白
难道就没有办法了吗?
当然还是有的,放在最后的肯定就是解决方式,haha
checked
checked并不能直接触发,这是表单元素选中后触发的,为此,我们需要改造一下页面结构
.btn>span:after{
/**换一下选择器**/
}
.btn>input[type=checkbox]{
display: none
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple 1s;
}
我们这里换成了lable并计入了input[type=checkbox]标签,主要是为了在点击按钮的时候触发input
css의 의사 클래스에는 주로
-
hover마우스 오버#🎜🎜# - #🎜🎜#
:active마우스 다운#🎜🎜 # - #🎜🎜#
:focus마우스 포커스#🎜🎜# - #🎜🎜#
:선택됨마우스 선택됨# 🎜🎜 #
호버를 통해 달성됩니다. 효과를 발동하고 나가서 복원하면 됩니다. 하지만 Go를 올리고 즉시 떠나면 애니메이션이 즉시 종료됩니다. #🎜🎜##🎜🎜#먼저 시도해 보겠습니다. #🎜🎜#구조
#🎜🎜#우리가 작성한 페이지 구조와 스타일입니다#🎜🎜#.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple 1s;
}#🎜🎜#매우 간단합니다. 그냥 평범한 버튼 스타일입니다#🎜🎜##🎜 # ## #🎜🎜##🎜🎜##🎜🎜# 다음으로 버튼에 필요한 완벽한 원을 추가합니다. #🎜🎜##🎜🎜#이를 달성하기 위해 의사 요소를 사용합니다#🎜🎜#.btn>input[type=checkbox]+span:after{
animation: ripple 1s;
}#🎜🎜#오버플로를 제거합니다. 위에 숨겨진 다음 원을 조금 줄여 효과를 확인합니다#🎜🎜##🎜🎜## 🎜 🎜# #🎜🎜##🎜🎜##🎜🎜#그런 다음 확대/축소 애니메이션을 작성합니다#🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#그런 다음 확대/축소 애니메이션을 작성합니다#🎜🎜#.btn>input[type=checkbox]:checked+span:after{
animation: ripple1 1s;
}
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple2 1s;
}
hover 작은 대화형 경험
#🎜🎜#마우스를 넘겨보세요? #🎜🎜#.btn>input[type=checkbox]+span:after{
animation: ripple-in 1s;
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple-out 1s;
}
@keyframes ripple-in{
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
@keyframes ripple-out{/*仅仅名称不同*/
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}#🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#효과는 여전히 좋지만 마우스가 너무 빨리 떠나면 새로 확장된 원이 즉시 줄어들어 약간 줄어듭니다. #🎜🎜##🎜🎜#하지만 이것은 우리가 원하는 효과가 아닙니다. 우리가 원하는 것은 그냥 착용하고 다시는 트리거되지 않는 대신 한 번 클릭하여 한 번 트리거하는 것입니다. #🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#효과는 여전히 좋지만 마우스가 너무 빨리 떠나면 새로 확장된 원이 즉시 줄어들어 약간 줄어듭니다. #🎜🎜##🎜🎜#하지만 이것은 우리가 원하는 효과가 아닙니다. 우리가 원하는 것은 그냥 착용하고 다시는 트리거되지 않는 대신 한 번 클릭하여 한 번 트리거하는 것입니다. #🎜🎜#active try
#🎜🎜#일상 업무에서는active도 더 자주 사용하는데, 주로 클릭 효과를 위해 사용하시죠? #🎜🎜#rrreee#🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#효과도 만족스럽지 못하며 마우스 홀드와 약간 비슷합니다. 예를 들어 위 예에서 전체 트리거의 경우 실행 중인 애니메이션 구현은
#🎜🎜##🎜🎜##🎜🎜#효과도 만족스럽지 못하며 마우스 홀드와 약간 비슷합니다. 예를 들어 위 예에서 전체 트리거의 경우 실행 중인 애니메이션 구현은 1s입니다. 그런 다음 전체 애니메이션 효과를 보려면 1s에 대해 해당 버튼을 클릭해야 합니다. 그렇지 않으면 위의 왼쪽 마우스와 마찬가지로 애니메이션이 즉시 취소됩니다. #🎜🎜#초점 경험
#🎜🎜#요소에 초점을 맞춰야 하는 경우탭 인덱스를 지정할 수 있습니다. >속성#🎜🎜#rrreeerrreee#🎜🎜##🎜🎜# #🎜🎜##🎜🎜##🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#foucs도 트리거될 수 있지만, 트리거된 후에는 다시 트리거될 수 있습니다. 트리거가 포커스를 잃은 후, 실제 동작 성능은 한 번 클릭한 후 바깥쪽 빈 공간을 클릭하는 것 #🎜🎜##🎜🎜# 방법이 없을까요? #🎜🎜##🎜🎜# 물론 아직 그런 부분도 있고, 결국 해결책은 확실히 해결책이죠, ㅎㅎ#🎜🎜#확인
#🎜🎜#확인 직접 트리거할 수 없으며 양식 요소를 선택한 후에 트리거됩니다. 이러한 이유로 페이지 구조를 변환해야 합니다 #🎜🎜#rrreee#🎜🎜#lable로 변경하고 포함했습니다. 입력 [type=checkbox] 태그는 버튼을 클릭할 때 입력 선택을 실행하는 데 주로 사용됩니다. #🎜🎜##🎜🎜#약간의 스타일 추가#🎜🎜#.btn>span:after{
/**换一下选择器**/
}
.btn>input[type=checkbox]{
display: none
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple 1s;
}
这样也能触发动画,但问题是,当再次点击的时候就成了非选中状态了,怎么触发动画呢?
其实可以用:not来实现
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple 1s;
}
乍一看好像挺聪明的,仔细一想,正反两个都写了动画,不就跟:checked没关系了?还不如直接
.btn>input[type=checkbox]+span:after{
animation: ripple 1s;
}
无限轮回中...
这个问题困扰了我好久,不过皇天不负有心人,后来试着在两种状态下触发不同的动画是可以分别触发的,如下
.btn>input[type=checkbox]:checked+span:after{
animation: ripple1 1s;
}
.btn>input[type=checkbox]:not(:checked)+span:after{
animation: ripple2 1s;
}
这个应该很好理解吧。
那么,重点来了,现在把动画ripple1和ripple2里面的动画过程都改成一样,也是可以分别触发的,也就是说,只要动画名称不一样,css都会当成不同的动画来处理
这样就简单了,我们只需要默认一个状态,选中一个状态,然后分别触发名称不同的动画就行了~
.btn>input[type=checkbox]+span:after{
animation: ripple-in 1s;
}
.btn>input[type=checkbox]:checked+span:after{
animation: ripple-out 1s;
}
@keyframes ripple-in{
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
@keyframes ripple-out{/*仅仅名称不同*/
from {
transform:translate(-50%,-50%) scale(0);
background: rgba(0,0,0,.25);
}
to {
transform:translate(-50%,-50%) scale(1);
background: transparent;
}
}
效果就如文章一开始所示,完美
完整demo如下
https://codepen.io/xboxyan/pe...
一些不足
由于上述动画样式在默认情况下就会被触发,所以页面加载进来就会看到按钮上的水滴动画运动一次,不过也不是特别明显,还可以接受。
其次,实际效果肯定是希望鼠标点击哪里,就以该点为中心扩散,我们css肯定是做不到这点的,只能从中心扩散,这也只能妥协了。这里提供一个思路,可以使用css的变量,每次点击的时候吧相应的值存在style里面,这样css中也能用上。
希望能用css今后挖掘出更多有趣的效果^
위 내용은 순수 CSS를 사용하여 머티리얼 디자인 버튼의 워터 드롭 애니메이션 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

