DataTables 검색 상자 쿼리에 대한 결과 강조 효과를 얻는 방법
- 青灯夜游앞으로
- 2018-10-19 16:03:093194검색
이 글의 내용은 DataTables 검색창 쿼리의 결과 강조 효과를 얻는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
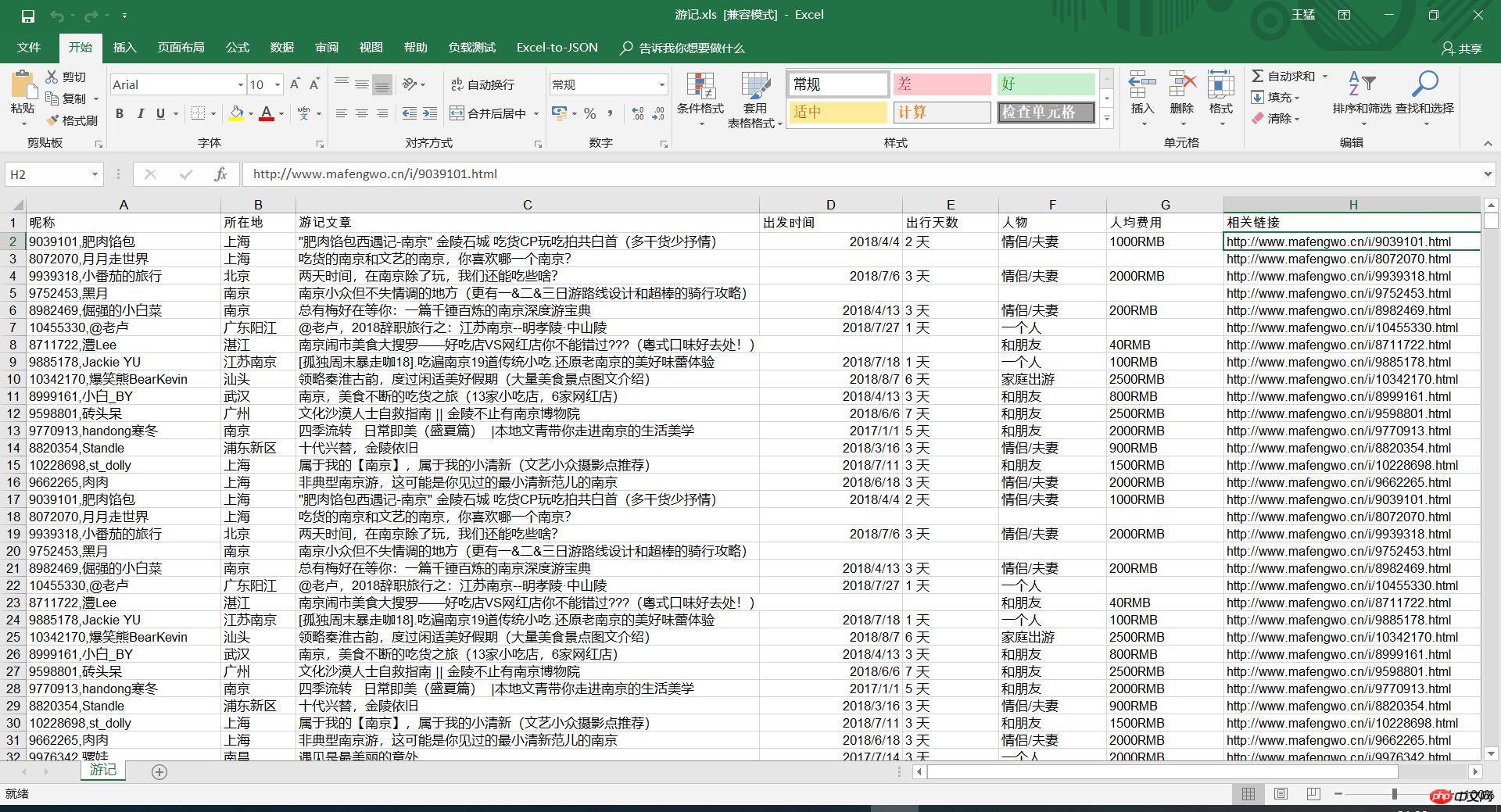
DataTables는 HTML 테이블의 스타일을 풍부하게 하고 즉시 검색 및 페이징과 같은 다양한 고급 테이블 기능을 제공하는 캡슐화된 HTML 테이블 플러그인입니다. 사용자는 아주 적은 양의 코드를 작성할 수 있으며(공식 샘플 코드만 사용해도) 데이터를 표시할 아름다운 테이블을 만들 수 있습니다. DataTables에 대한 자세한 내용은 http://www.datatables.club/, https://datatables.net/을 참조하세요. 다음 그림은 DataTables 테이블에 표시된 난징 관광 명소 여행 노트 관련 데이터를 보여줍니다.


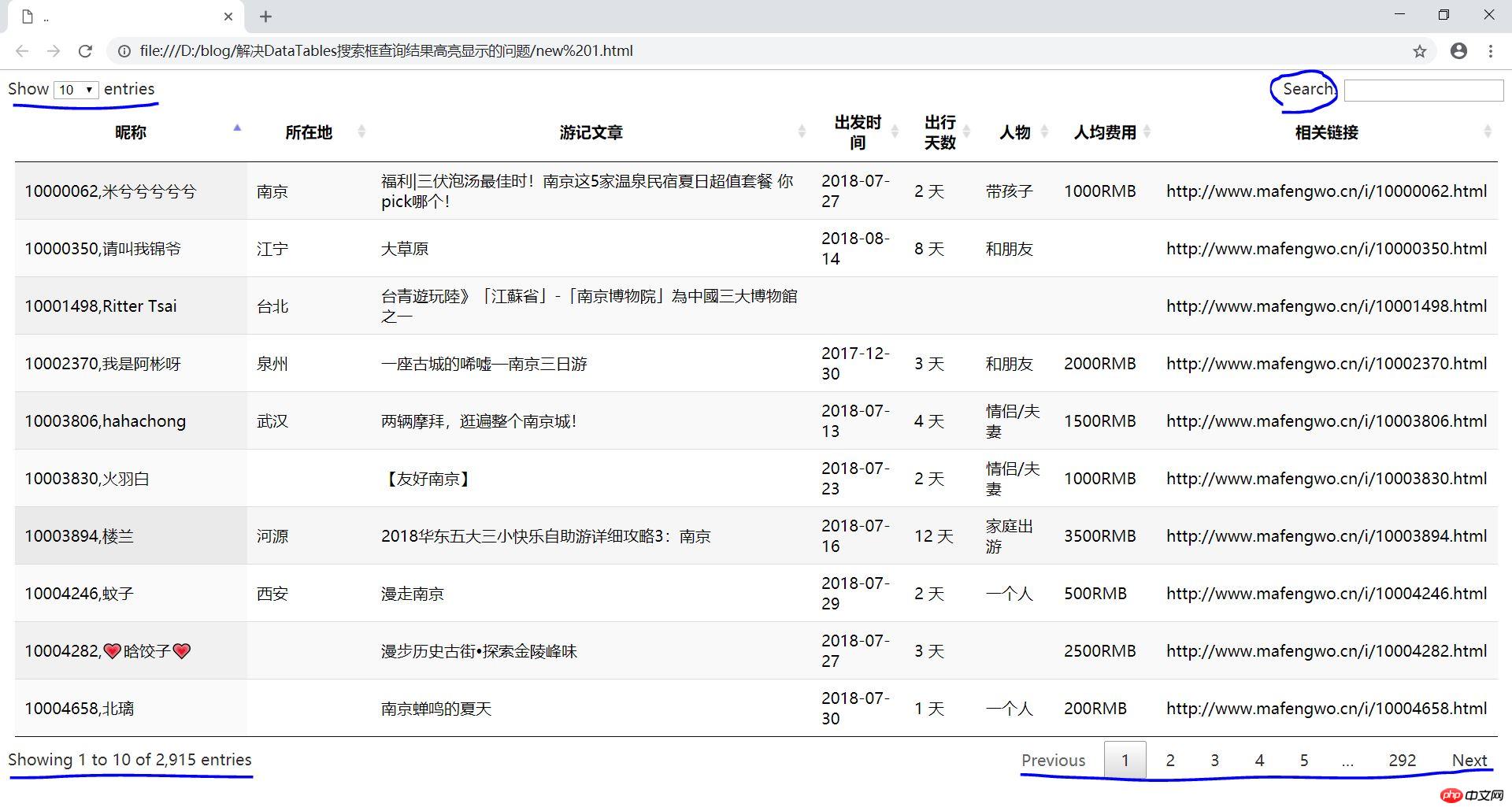
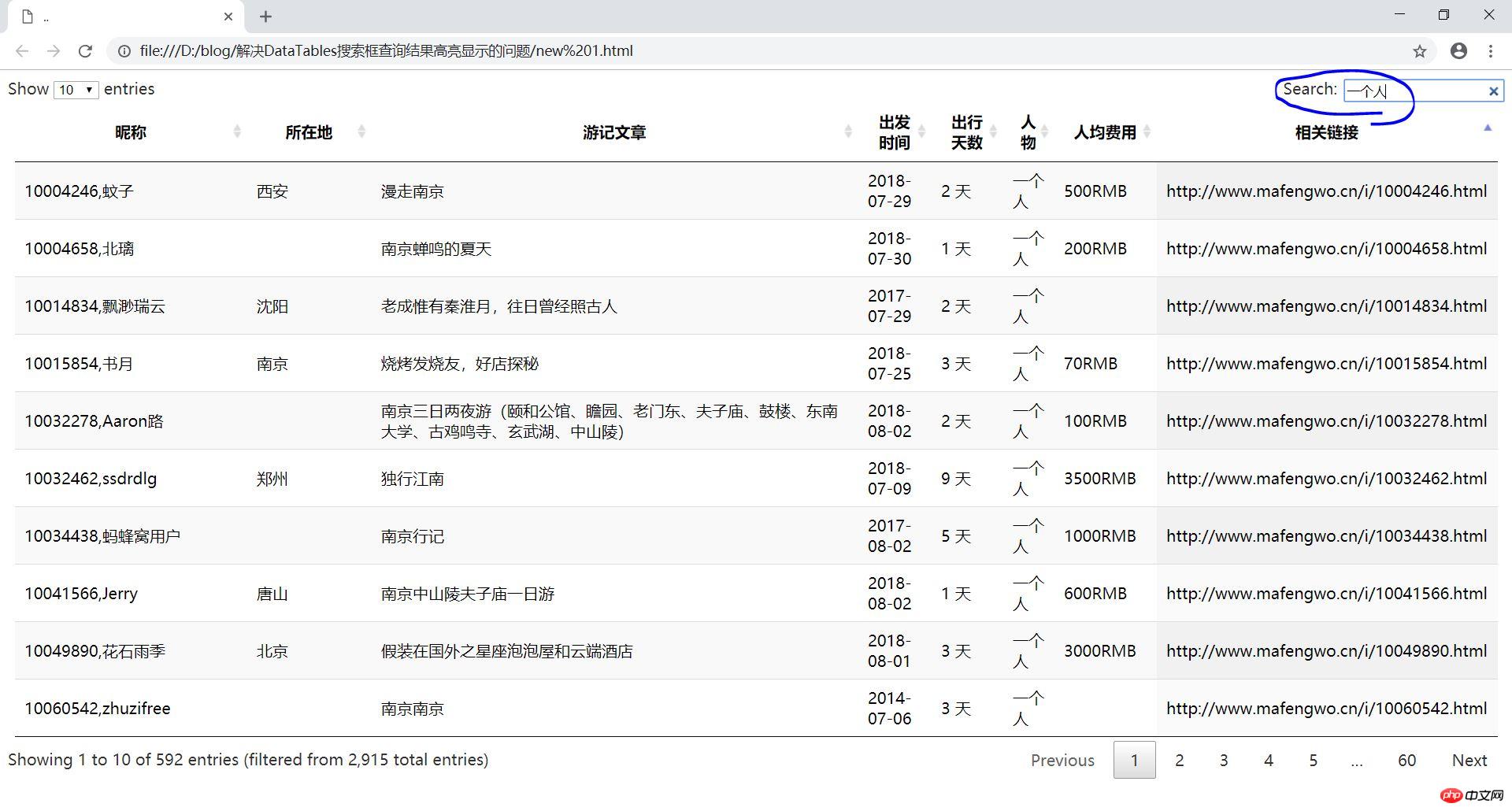
위 DataTable 테이블의 즉시 검색, 페이징 및 기타 기능은 DataTables 개체를 생성한 후에 사용할 수 있으며, 관련 코드를 작성할 필요가 없습니다. "즉시 검색"은 입력한 문자가 변경됨에 따라 변경된 일치 정보가 테이블에 표시되는 것을 의미합니다.

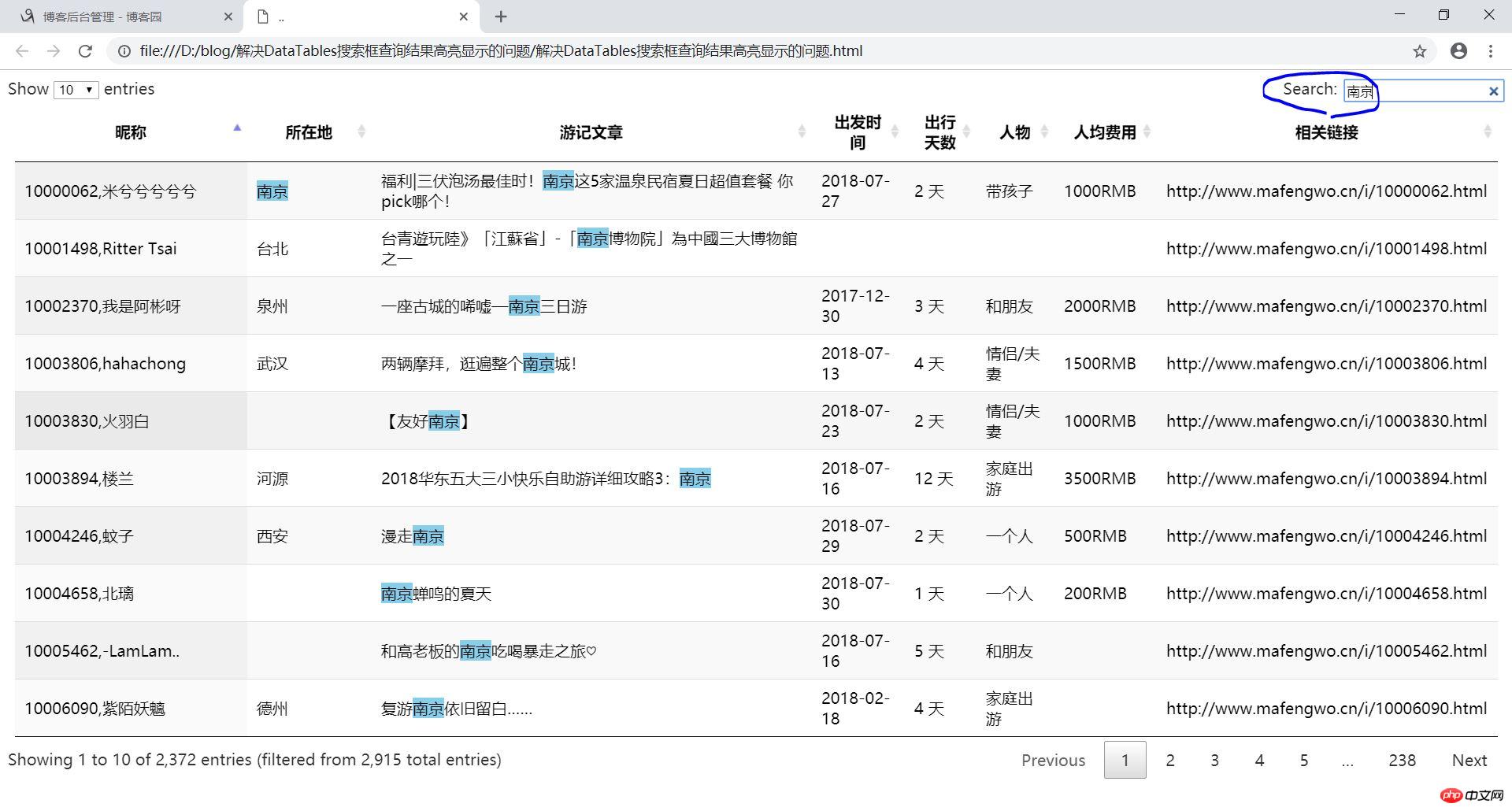
단, DataTables 자체는 검색 결과를 강조하는 기능을 제공하지 않으며, 관련 JavaScript 파일을 도입하고 관련 코드를 작성해야 합니다. DataTables 중국 웹사이트에서는 이 js 파일을 제공하지만, 예제 에는 스타일을 설정하는 명령문이 하나 적기 때문에 강조 표시 기능을 구현할 수 없습니다 . http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

1. DataTables 관련 코드
1.
DataTables 테이블을 사용하려면 jQuery를 도입해야 합니다. 이 예에서는 온라인 DataTables CDN을 사용합니다.
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2. 테이블 만들기
태그에 3. 테이블을 DataTable로 구성 <script></script> 태그 여기에는 다른 스타일이 설정되지 않으며 테이블의 데이터 소스만 구성됩니다. DataTables는 JavaScript 개체 배열, Ajax에서 반환된 데이터, json 형식 데이터 등을 포함한 여러 데이터 소스를 지원합니다. 여기서 엑셀 테이블의 데이터는 "Nanjing Travel Notes.js" 파일에 객체 배열 형태로 저장되고(배열의 각 요소는 객체, 즉 여행 기록 정보의 한 부분이다), DataTables가 있는 HTML 페이지의 src에 도입되었습니다("Nanjing Attractions.js" 파일에는 JavaScript 개체 배열이 하나만 있습니다). 이 방법을 사용하여 데이터 소스를 구성하려면 DataTable 생성자에서 columns 속성을 설정해야 합니다. 이는 테이블 헤더 정보와 일치해야 합니다. DataTables 스타일 설정 및 데이터 소스 구성에 대한 다른 방법은 공식 문서(https://datatables.net/examples/index)에서 관련 내용을 확인하세요. ㅋㅋㅋ -result-highlighting.html) 제공된 js 파일은 강조 기능을 구현할 수 있지만 에 这种方法的具体步骤为: 1.将提供的js文件复制后保存成一个js文件,并在代码中src引入 2.在DataTable的构造函数后,添加Table的draw事件,即时搜索框中字符变化时会触发事件 注意,官网提供的这个js文件中,定义高亮显示的函数是highlight(),去除高亮显示的函数是unhighlight()。 三、搜索框查询结果高亮显示的其他方法 https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。这里提供了可以实现高亮显示功能的其他两个JavaScript文件,如果引入这里面的js文件,高亮显示的函数是highlight()没有变,但去除高亮显示的函数变成了removeHighlight()。 引入这3个js文件中的任一个并编写相应高亮/去高亮的代码语句,都是可以实现DataTables搜索框查询结果高亮显示功能的,但是注意要在标签中设置高亮显示的背景颜色,否则没有高亮显示的效果。 四、总结 实现DataTables搜索框查询结果高亮显示的功能需要引入JavaScript文件,文中提供了3种这类文件,并说明了要配套编写的相关代码。希望能对大家的学习有所帮助,更多相关教程请访问 HTML视频教程,JavaScript视频教程,bootstrap视频教程! 요소를 만들고 테이블 테이블의 헤더 정보를 설정합니다.
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body><!-- DataTables搜索内容后高亮显示 -->
<style>
.highlight {
background-color: skyblue
}
</style>

<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
<meta>
<title>..</title>
<!-- jQuery 引入 -->
<script></script>
<!-- DataTables 引入 -->
<link>
<script></script>
<!-- DataTables搜索框查询结果高亮显示 -->
<script></script>
<!-- DataTables搜索内容后高亮显示 -->
<style>
.highlight {
background-color: skyblue
}
</style>
<script></script>
<script>
$(document).ready(function(){
var table=$('#articlesTable').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
昵称
所在地
游记文章
出发时间
出行天数
人物
人均费用
相关链接
위 내용은 DataTables 검색 상자 쿼리에 대한 결과 강조 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

