CSS의 Overflow 속성은 무엇입니까? Overflow 속성에 대한 자세한 설명
- 云罗郡主원래의
- 2018-10-19 11:34:2010702검색
CSS를 배울 때 Overflow의 속성이 무엇인지 모르시는 분들이 많으시죠? Overflow의 속성을 사용하는 방법 다음 PHP 중국어 웹사이트에서는 Overflow의 속성과 사용법을 요약합니다.

우리 모두는 CSS를 사용하여 상자의 크기와 위치를 제어할 수 있다는 것을 알고 있지만 때로는 상자가 내부와 외부에 모두 나타나는 경우가 있습니다. CSS가 변경되면 처리됩니까? 상자의 높이를 설정하고 상자의 내용을 더 높게 만들어야 하는 경우 오버플로를 사용하여 이를 처리할 수 있습니다.
CSS와 오버플로를 추가해야 합니다. 오버플로 속성에는 4개의 값이 있습니다. 첫 번째는 기본 표시, 두 번째는 숨김, 세 번째는 스크롤, 네 번째는 자동입니다. 오버플로 속성이 두 개 더 있지만 거의 사용하지 않습니다.
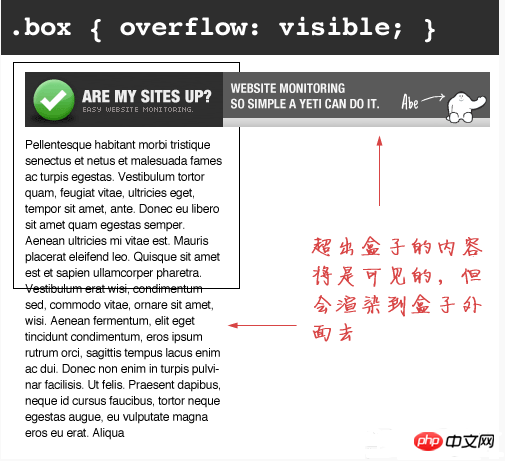
오버플로 속성을 설정하지 않으면 일반적으로 오버플로 속성이 기본적으로 표시됩니다. 일반적인 상황에서는 오버플로 속성을 설정하는 규정이 없지만 값을 수정하려는 경우 확실히 설정할 수 있습니다. visible의 반대 값은 hide입니다. 즉, 초과된 상자가 나타나면 해당 내용이 숨겨집니다.
사실 오버플로에서 매우 중요한 점은 플로트를 지우는 것입니다. 오버플로는 플로트를 지우고 오버플로는 플로팅 요소를 둘러싸도록 필요한 크기를 확장합니다.
위는 CSS의 Overflow 속성이 무엇인지에 대한 설명입니다. Overflow 속성에 대한 자세한 설명에 대한 전체 소개입니다. CSS 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS의 Overflow 속성은 무엇입니까? Overflow 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

