CSS를 사용하여 양쪽에 고정된 가운데가 있는 적응형 레이아웃을 달성하는 네 가지 일반적인 방법
- 不言앞으로
- 2018-10-17 15:09:513264검색
이 기사는 양쪽에 고정된 중앙의 적응형 레이아웃을 달성하기 위해 일반적으로 사용되는 네 가지 방법에 대한 것입니다. 필요한 친구가 이를 참조할 수 있기를 바랍니다.
네 가지 일반적인 방법 및 원리 분석: 플로팅, 플로팅 인라인 div, 위치 지정 및 플렉스.
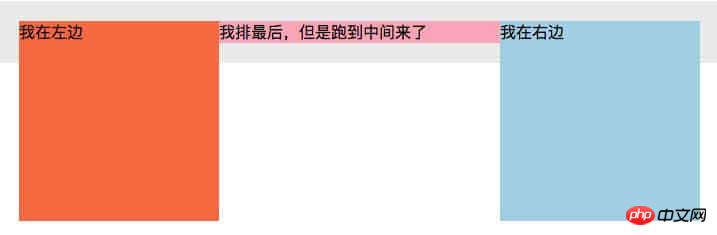
Floating
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; }
.right {width: 200px; height: 200px; float: right; background: lightblue; }
.middle {margin: 0 200px; background: lightpink; }
</style>
<div>
<p>我在左边</p>
<p>我在右边</p>
<p>我排最后,但是跑到中间来了</p>
</div>

원리:
Floating 요소와 Non-floating 요소는 동일한 3차원 공간에 있지 않습니다. 위로.
플로팅 요소의 높이는 0이고, 플로팅 상자 수준은
block블록 수준 가로 상자보다 높고inline/inline-block보다 낮습니다. > 가로 상자.block块级水平盒子高,比inline/inline-block水平盒子低。
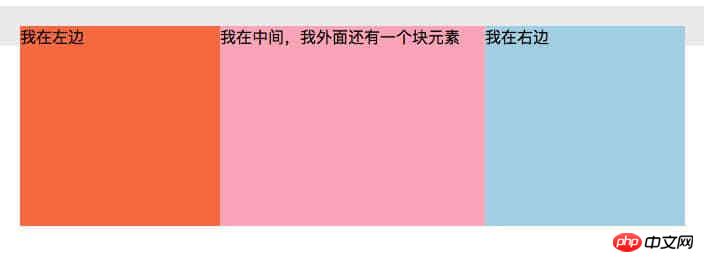
浮动内嵌div
<style>
.wrap {background: #eee; padding: 20px; }
p {margin: 0; }
.left {width: 200px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 200px; height: 200px; float: left; background: lightblue; margin-left: -200px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<div>
<p>
<span>
我在中间
</span>
</p>
<p>我在左边</p>
<p>我在右边</p>
</div>

原理:
三个元素都浮动,其中主题元素沾满一行 100% ,利用负
margin把左右两边的元素放好。主题元素里面再套一个子元素,子元素
margin: 0 200px,防止内容跑到左右两块浮动元素下面被遮盖。
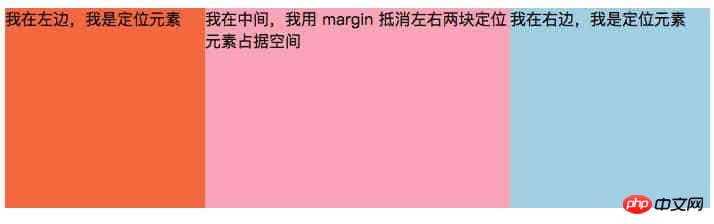
定位
<style>
.wrap {background: #eee; position: relative;}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; position: absolute;left: 0; top: 0;}
.right {width: 200px; height: 200px; background: lightblue; position: absolute;right: 0; top: 0;}
.middle {height: 200px; background: lightpink; margin: 0 200px;}
</style>
<div>
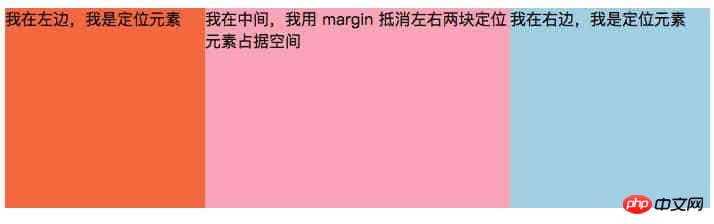
<p>我在中间,我用 margin 抵消左右两块定位元素占据空间</p>
<p>我在左边,我是定位元素</p>
<p>我在右边,我是定位元素</p>
</div>

原理:
左右两个元素定位,可放任意位置。
中间元素用
margin: 0 200px
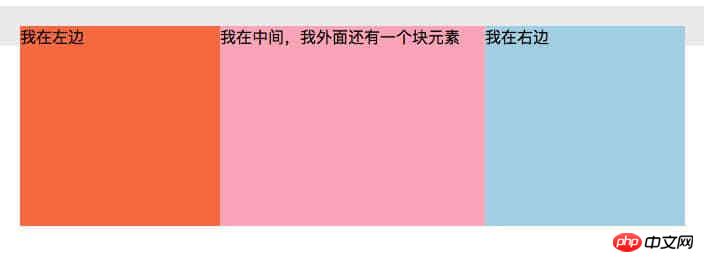
플로팅 인라인 div
<style>
.wrap {background: #eee; display: flex}
p {margin: 0; }
.left {width: 200px; height: 200px; background: coral; }
.right {width: 200px; height: 200px; background: lightblue; }
.middle {height: 200px; background: lightpink; flex: 1;}
</style>
<p>
</p><p>我在左边</p>
<p>我在中间,flex: 1 自动占据剩余空间</p>
<p>我在右边</p>

원리:
세 가지 요소가 모두 떠 있으며 그 중 테마 요소가 행의 100%를 채우고 음수여백을 사용합니다. 왼쪽과 오른쪽으로 이동하려면 요소를 양쪽에 배치하세요.
테마 요소 안에 하위 요소인 하위 요소 여백: 0 200px를 배치하여 콘텐츠가 왼쪽 및 오른쪽 플로팅 요소 아래에서 실행되어 가려지는 것을 방지합니다. 위치 조정
Rrreee
 🎜🎜🎜🎜원리: 🎜🎜🎜🎜🎜왼쪽 및 오른쪽 요소는 위치가 지정되어 어디에나 배치할 수 있습니다. 🎜🎜🎜🎜콘텐츠가 왼쪽 및 오른쪽 위치 요소 아래로 실행되어 가려지는 것을 방지하려면 중간 요소에
🎜🎜🎜🎜원리: 🎜🎜🎜🎜🎜왼쪽 및 오른쪽 요소는 위치가 지정되어 어디에나 배치할 수 있습니다. 🎜🎜🎜🎜콘텐츠가 왼쪽 및 오른쪽 위치 요소 아래로 실행되어 가려지는 것을 방지하려면 중간 요소에 margin: 0 200px을 사용하세요. 🎜🎜🎜🎜🎜flex🎜🎜rrreee🎜🎜원칙: 🎜🎜🎜flex 레이아웃, 하위 요소는 기본적으로 가로로 정렬됩니다. 🎜🎜flex: 0 1 auto -> 기본적으로 점유된 공간은 상위 항목을 따르지 않고 작아지며 원래 너비를 따릅니다. 🎜🎜flex: 1 1 auto -> 부모는 확대되고 동시에 작아집니다. 자체 원래 너비 🎜🎜flex: 0 0 auto -> 점유 공간은 부모를 따라 확대되지 않고 축소됩니다. 고유한 원래 너비 🎜🎜flex: 1 1 1 -> auto, 점유 공간은 상위를 따릅니다. 단계별로 확대하고 동시에 확대하여 남은 공간을 자동으로 차지합니다🎜🎜🎜🎜위 내용은 CSS를 사용하여 양쪽에 고정된 가운데가 있는 적응형 레이아웃을 달성하는 네 가지 일반적인 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

