순수 CSS를 사용하여 휴대폰 주소록 효과를 얻는 방법
- 不言앞으로
- 2018-10-17 15:02:323273검색
이 글의 내용은 휴대폰 주소록의 효과를 얻기 위해 순수 CSS를 사용하는 방법에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
휴대폰에서 주소록 목록을 자주 볼 수 있습니다. 이러한 유형의 레이아웃은 일반적으로 두 가지 중요한 효과를 갖습니다.

첫 글자를 맨 위에 배치
빠른 위치 지정
아래에서 구현해 보겠습니다. it
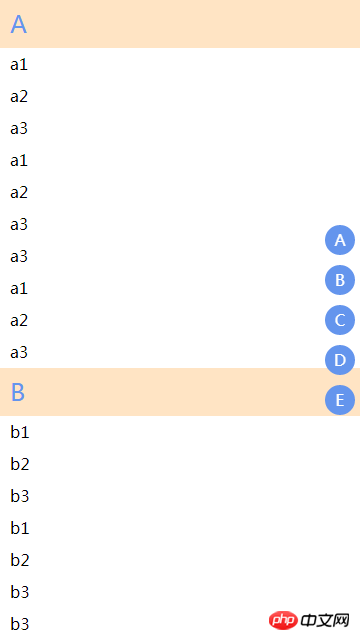
페이지 구조
여기 페이지 구조는 목록 두 개로 매우 간단합니다
<div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div>
그런 다음 레이아웃을 볼 수 있도록 스타일을 추가
html,body{
margin: 0;
height: 100%;
padding: 0;
}
dl,dd{
margin: 0;
}
.con{
position: relative;
height: 100%;
overflow-x: hidden;
}
.index{
position: absolute;
right: 0;
top: 0;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
}
.index a{
display: block;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 50%;
background: cornflowerblue;
text-decoration: none;
color: #fff;
outline: 0;
margin: 5px;
}
.contacts{
height: 100%;
background: #fff;
overflow: auto;
line-height: 2em;
}
.contacts dt{
background: bisque;
font-size: 1.5rem;
color:cornflowerblue;
height: 2em;
line-height: 2em;
padding: 0 10px;
}
.contacts dd{
padding: 0 10px;
display: block;
cursor: pointer;
}
천장 효과 달성
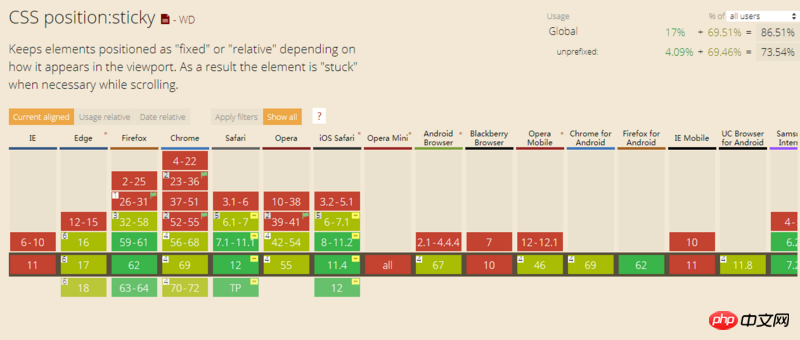
천장 효과 실제로는 매우 간단합니다. CSS에서 새로운 속성 position:sticky를 사용하면 됩니다. 고정 위치 요소(고정 위치 요소)는 계산된 위치 속성이 고정인 요소입니다. position:sticky就可以了
兼容性还不错,至少在移动端可以放心使用

给.contacts dt加上position:sticky
.contacts dt{
/*添加如下属性*/
position: sticky;
top: 0;
}
这样就实现了每个类目吸顶效果
实现快速定位效果
如果不用js,那么可采用href锚点的方式来实现定位
具体做法就是
<a></a> ... ... <div></div>
如果整个页面是可以滚动的,那么只要点击a,那么页面就会迅速跳转到id=A的元素上
现在对我们的页面添加一些herf和id
<div> <!--联系人列表--> <div> <dl>A <dt>a1</dt> <dt>a2</dt> <dl>B <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </div> <!--导航列表--> <div> <a>A</a> <a>B</a> </div> </div>
点击右侧的导航按钮,页面就可以快速定位了
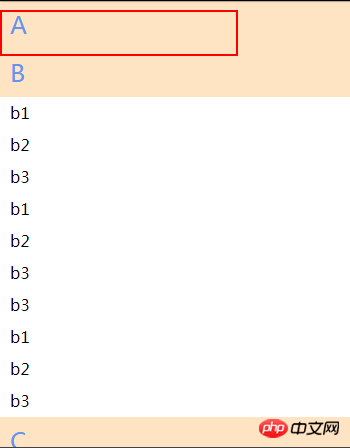
等等,好像还有些问题,当往回跳转时,发现并没有完全展开,比如像调回A,结果虽然A标签出来了,但是,A下面的列表却没有出来

这是什么问题呢?
经过多次的研究,发现是position:sticky搞的鬼!
当往上定位的时候,我们通过href定位过去,定位的依据是到该元素第一次可见的位置,此时虽然该元素空压机了,但是下面的元素没有展示出来,所以就造成了这样的问题
发现问题就要解决问题
快速定位效果修复
其实我们想要定位的还可以是A下面的第一个列表元素,但是又不能是该元素,因为如果是第一代元素,当跳转的时候就会被上面的A标签遮住。
所以我们在两者之间再插入一个标签,用于定位
如下,添加了
- '+el.type+' '; index_html += ''+el.type+''; el.user.forEach(d=>{ contacts_html+='
- '+d.name+' '; }) contacts_html+='
<div> <dl>A <dl> <dt>a1</dt> <dt>a2</dt> <dl>B <dl></dl> <dt>b1</dt> <dt>b2</dt> ... </dl> </dl> </dl> </div>
如果直接放在这里肯定会占空间,所以我们把他向上位移,然后设置不可见,使该元素刚好覆盖在原标签位置
如下
.contacts .stikcy-fix{
position: static;
visibility: hidden;
margin-top: -2em;
}
现在看看,是不是完美跳转了?
其他细节
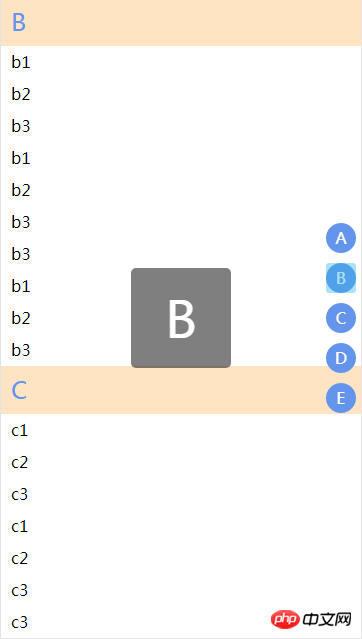
通常我们在选择右侧索引时,页面中间会出现一个大写的字母

这个如果用css实现也比较简单,用到伪元素的content:attr()就可以了,在之前的文章(用纯css实现打星星效果)中也讲到过
具体实现如下
.index a:active:after{
content: attr(data-type);
position: fixed;
left: 50%;
top: 50%;
width: 100px;
height: 100px;
border-radius: 5px;
text-align: center;
line-height: 100px;
font-size: 50px;
transform: translate(-50%,-50%);
background: rgba(0,0,0,.5);
}
这里用到了content: attr(data-type),所以a上面要有一个data-type属性
<!--导航列表--> <div> <a>A</a> <a>B</a> </div>
其次,实际项目中,我们需要用js호환성은 꽤 좋습니다. 적어도 모바일 단말기에서는 안심하고 사용할 수 있습니다

위치 추가: .contacts dt에 고정됨 dt
var data = [
{
'type':'A',
'user':[
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
{
name:'a3'
},
{
name:'a1'
},
{
name:'a2'
},
{
name:'a3'
},
]
},
{
'type':'B',
'user':[
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
{
name:'b3'
},
{
name:'b1'
},
{
name:'b2'
},
{
name:'b3'
},
]
},
{
'type':'C',
'user':[
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
{
name:'c3'
},
{
name:'c1'
},
{
name:'c2'
},
{
name:'c3'
},
]
},
{
'type':'D',
'user':[
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
{
name:'d3'
},
{
name:'d1'
},
{
name:'d2'
},
{
name:'d3'
},
]
},
{
'type':'E',
'user':[
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
{
name:'e3'
},
{
name:'e1'
},
{
name:'e2'
},
{
name:'e3'
},
]
}
]
이렇게 하면 각 카테고리의 천장 효과를 얻을 수 있습니다
빠른 위치 지정 효과를 얻을 수 있습니다 js를 사용하지 않는 경우 href 앵커 방법을 사용하여 위치를 지정할 수 있습니다.
구체적인 방법은
var indexs = document.getElementById('index');
var contacts = document.getElementById('contacts');
var index_html = '';
var contacts_html = '';
data.forEach(el=>{
contacts_html += '
전체 페이지를 스크롤할 수 있는 경우 a, 그러면 페이지가 id=A
가 있는 요소로 빠르게 이동합니다. 이제 herf 및 id를 추가하세요. 우리 페이지로
A를 다시 호출하면 결과 A 태그가 표시되지만 A 아래 목록은 표시되지 않습니다🎜🎜🎜 🎜🎜🎜무엇이 문제인가요? 🎜🎜많은 연구 끝에 위치:끈적때문에 발생한다는 것을 알게 되었습니다! 🎜🎜위쪽 위치 지정시 href를 이용하여 위치 지정을 하게 되는데, 이때 요소가 압축되더라도 아래의 요소가 표시되지 않아 이런 문제가 발생합니다🎜 🎜문제를 발견하면 해결해야 합니다🎜🎜🎜빠른 위치 효과 복구🎜🎜🎜사실 우리가 위치시키고 싶은 것이
🎜🎜🎜무엇이 문제인가요? 🎜🎜많은 연구 끝에 위치:끈적때문에 발생한다는 것을 알게 되었습니다! 🎜🎜위쪽 위치 지정시 href를 이용하여 위치 지정을 하게 되는데, 이때 요소가 압축되더라도 아래의 요소가 표시되지 않아 이런 문제가 발생합니다🎜 🎜문제를 발견하면 해결해야 합니다🎜🎜🎜빠른 위치 효과 복구🎜🎜🎜사실 우리가 위치시키고 싶은 것이 A 아래의 첫 번째 목록 요소일 수도 있지만 그럴 수는 없습니다. 1세대 요소라면 점프 시 위의 A 태그로 가려지므로 이 요소입니다. 🎜🎜그래서 위치 지정을 위해 둘 사이에 다른 라벨을 삽입합니다 🎜🎜다음과 같이 - 🎜rrreee🎜여기에 직접 배치하면 확실히 걸립니다. 공간을 위로 올려 위쪽으로 이동시킨 다음 보이지 않게 설정하여 요소가 원래 라벨 위치만 덮도록🎜🎜 다음과 같이🎜rrreee🎜자, 보세요, 완벽한 점프인가요? 🎜🎜🎜기타 사항🎜🎜🎜보통 오른쪽 색인을 선택하면 페이지 중앙에 대문자가 나옵니다🎜🎜🎜
 t: Attr() 예, 이전 기사에서도 언급했습니다(순수한 CSS를 사용하여 별 효과 달성)🎜🎜구체적인 구현은 다음과 같습니다🎜rrreee🎜
t: Attr() 예, 이전 기사에서도 언급했습니다(순수한 CSS를 사용하여 별 효과 달성)🎜🎜구체적인 구현은 다음과 같습니다🎜rrreee🎜content: attr(data-type)가 여기서 사용되므로 a가 있어야 합니다. >data-type 속성🎜rrreee🎜두 번째로 실제 프로젝트에서는 js를 사용하여 이러한 목록을 생성해야 합니다🎜🎜필요하다고 가정합니다. 데이터는 다음과 같습니다🎜rrreee🎜 이 형식의 데이터는 백엔드에서 반환되도록 요청하거나 프런트엔드에서 직접 수정할 수 있습니다🎜🎜그런 다음 데이터를 반복하면 됩니다🎜rrreee🎜🎜js의 이 부분은 기능적 논리 없이 레이아웃을 생성할 뿐입니다 🎜🎜🎜🎜몇 가지 단점 🎜🎜🎜앵커 포인트를 통해 목록의 빠른 위치 지정이 이루어지긴 하지만 이때 브라우저의 주소 표시줄에 #A와 같은 표시가 추가됩니다. 하나는 보기에 좋지 않고 다른 하나는 브라우저의 기본 리턴을 사용할 때입니다. . 이 모든 표지판을 통과하는 것은 편리하지 않습니다. 🎜🎜목록을 스크롤할 때 오른쪽 색인의 현재 카테고리가 강조표시되지 않는 문제가 있습니다. 동시에 오른쪽 색인은 슬라이딩 빠른 위치 지정을 지원하지 않습니다. 🎜🎜이러한 세부적인 문제는 js를 통해서만 해결할 수 있습니다. 🎜그러나 요구 사항이 많지 않은 단순한 소규모 프로젝트라면 순수 CSS를 적용해도 js를 통해 모니터링하는 것보다 성능이 확실히 몇 배 더 좋고, 데이터만 있으면 참조도 쉽습니다. 생성되어 직접 사용할 수 있습니다.
를 사용하세요.위 내용은 순수 CSS를 사용하여 휴대폰 주소록 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

