Flex 다중 열 레이아웃이란 무엇입니까? Flex의 네 가지 다중 열 레이아웃 소개
- 不言앞으로
- 2018-10-17 14:25:145546검색
이 기사에서는 Flex 다중 열 레이아웃이 무엇인지 설명합니다. 플렉스의 4개 다중 열 레이아웃 도입은 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
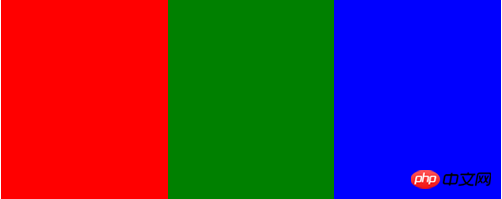
기본 3열 레이아웃
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<div>
<div></div>
<div></div>
<div></div>
</div>

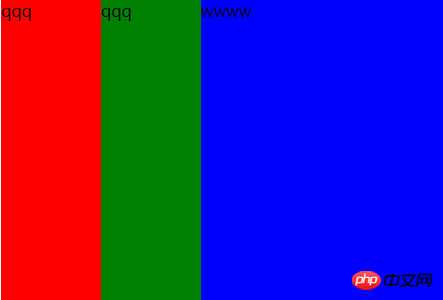
가운데와 오른쪽에 너비가 고정된 3열 적응
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

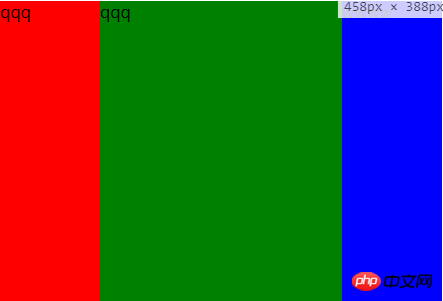
브라우저 창을 축소한 후

## 왼쪽 및 오른쪽 고정, 중간 적응##
.container{
display: flex;
height: 300px;
}
.left{
width: 100px;
background-color: red;
}
.middle{
flex: 1;
background-color: green;
}
.right{
width: 100px;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

브라우저 창 축소 후

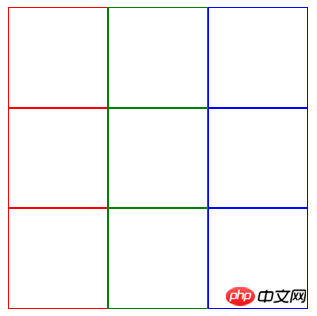
9각형 그리드 레이아웃
.container{
display: flex;
height: 300px;
width: 300px;
flex-direction: column;
}
.row{
display: flex;
height: 100px;
}
.left{
flex: 1;
height: 100px;
border: 1px solid red;
}
.middle{
flex: 1;
height: 100px;
border: 1px solid green;
}
.right{
flex: 1;
height: 100px;
border: 1px solid blue;
}
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div> 
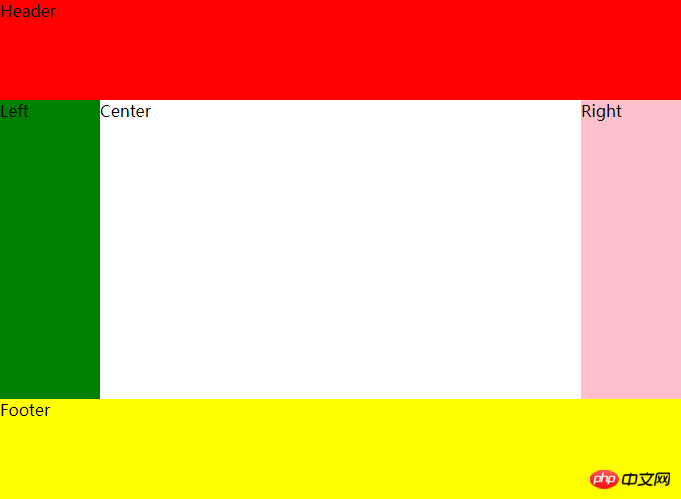
성배 레이아웃
*{
margin:0;
padding:0;
}
.container{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
}
.header{
background: red;
flex: 0 0 100px;
}
.content{
display: flex;
flex:1;
}
.content-left{
flex: 0 0 100px;
background: green;
}
.content-right{
flex: 0 0 100px;
background: pink;
}
.content-middle{
flex:1;
}
.footer{
background: yellow;
flex: 0 0 100px;
}
<div>
<div>Header</div>
<div>
<div>Left</div>
<div>Center</div>
<div>Right</div>
</div>
<div>Footer</div>
</div>

브라우저 창을 축소한 후

위 내용은 Flex 다중 열 레이아웃이란 무엇입니까? Flex의 네 가지 다중 열 레이아웃 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

