js에서 배열 순회를 수행하는 방법은 무엇입니까? js의 1차원 배열 탐색 3가지 방법(자세한 설명은 그림과 텍스트로 설명)
- 青灯夜游원래의
- 2018-10-16 13:48:285221검색
js 배열을 탐색하는 방법은 무엇인가요? 이 글에서는 js가 1차원 배열을 탐색하는 방법을 소개하고, js에서 1차원 배열을 탐색하는 세 가지 방법을 알려드리겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
JS의 1차원 배열 순회는 기본적으로 for, forin, foreach, forof, map 등과 같은 몇 가지 메서드를 사용하여 구현할 수 있습니다. 아래에서는 for, forin 및 foreach의 세 가지 배열 순회 메서드를 구현하는 방법에 중점을 둘 것입니다. . , 간단한 코드 예제를 통해 설명됩니다.
js는 for 루프를 사용하여 배열을 탐색합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//普通的循环遍历方式
function first() {
for(var i = 0; i < arr.length; i++) {
console.log("arr[" + i + "]:" + arr[i]);
}
}
</script>
<input type="button" value="for循环遍历" name="aa" onclick="first();" /><br/>
</body>
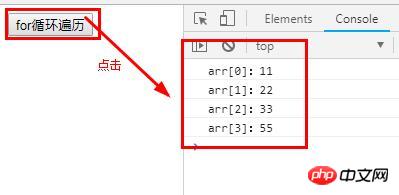
</html>렌더링(순회 결과):

간단한 설명:
for 루프는 가장 간단한 순회 방법이며 또한 가장 많이 사용됩니다. 자주 횡단 방법.
js는 for in 루프를 사용하여 배열을 순회합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//for ..in循环遍历方式
function second() {
for(var index in arr) {
console.log("arr[" + index + "]:" + arr[index]);
}
}
</script>
<input type="button" value="for...in遍历" name="aa" onclick="second();" /><br/>
</body>
</html>렌더링(순회 결과):
간단한 설명:
for...in 루프에는 배열을 순회하려면 두 개의 형식 매개변수가 필요합니다. , index는 배열의 첨자를 나타내며(사용자 정의 가능), arr은 탐색할 배열을 나타냅니다.
for...in 루프는 많은 사람들이 즐겨 사용하는 방법이지만 실제로 분석 및 테스트 결과 많은 루프 순회 방법 중에서 효율성이 가장 낮은 것으로 나타났습니다.
js는 foreach 루프를 사용하여 배열을 순회합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript">
var arr = [11, 22, 33, 55];
//很鸡肋的遍历方式---forEach
function third() {
arr.forEach(function(ele, index) {
console.log("arr[" + index + "]:" + ele);
});
}
</script>
<input type="button" value="forEach循环遍历" name="aa" onclick="third();" /><br/>
</body>
</html>렌더링(순회 결과):
간단한 설명:
배열과 함께 제공되는 foreach 루프가 더 자주 사용되지만 사실 일반 for 루프보다 성능이 약합니다.
foreach 루프에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수(사용자 정의할 수 있는 ele)는 배열의 요소를 나타내고 두 번째 매개변수(사용자 정의할 수 있는 인덱스)는 배열의 첨자를 나타냅니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 튜토리얼을 방문하세요!
위 내용은 js에서 배열 순회를 수행하는 방법은 무엇입니까? js의 1차원 배열 탐색 3가지 방법(자세한 설명은 그림과 텍스트로 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


)
)