부트스트랩 프레임워크는 사용 편의성, 아름다운 레이아웃, 반응형 레이아웃으로 인해 널리 사용됩니다. 이 기사에서는 부트스트랩 테이블 예제를 사용하여 부트스트랩에서 테이블을 사용하는 방법과 테이블의 관련 스타일에 대해 설명합니다. 특정 참조 값이 있으면 관심 있는 친구가 참조할 수 있습니다.
부트스트랩 프레임워크 레이아웃을 사용하기 전에 먼저 관련 jQuery, CSS 및 JS 파일을 소개해야 합니다. 확실하지 않은 경우 이전 기사인 HTML 페이지에서 부트스트랩 프레임워크를 사용하는 방법을 읽어보거나 다음을 참조하세요. 부트스트랩 비디오 튜토리얼 .
1. 기본 테이블
기본 레이아웃이 완성된 후
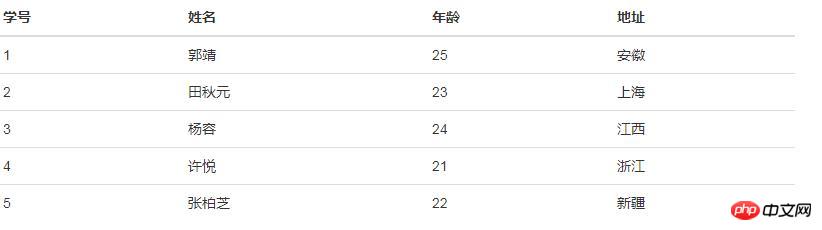
태그에 클래스명 .table을 추가하여 기본 테이블 스타일(소량의 패딩 및 가로 구분선)을 구현합니다. 부트스트랩 테이블 예시: 학생 통계 정보를 위해 6행 4열로 구성된 테이블을 만듭니다. 구체적인 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table class="table" style="width: 800px;" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>
</body>
</html>Rendering:

2. 줄무늬 테이블
기본 테이블을 기준으로 합니다. ,
태그에 클래스 이름 .table-striped를 추가하여 내의 각 행에 얼룩말 줄무늬 스타일을 추가합니다. <table class="table table-striped " style="width: 800px;" >
효과는 그림과 같습니다.

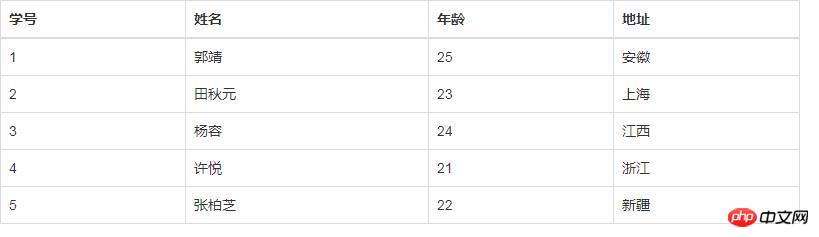
3. 테두리가 있는 테이블
태그에 클래스 클래스 이름을 추가합니다. 그 중 셀에 테두리를 추가합니다.
<table class="table table-bordered " style="width: 800px;" >
효과는 그림과 같습니다:

4. 테이블을 마우스로 가리키세요
태그에 클래스 클래스 이름.table-hover를 추가하여 각 행은 마우스오버 상태에 반응합니다. 마우스가 첫 번째 행 위로 이동하면 첫 번째 행의 배경색이 회색으로 변경됩니다. <table class="table table-hover " style="width: 800px;" >
효과는 그림과 같습니다.

5. 압축 테이블
태그에 클래스 클래스 이름.table-confended를 추가하면 테이블이 더욱 컴팩트해집니다. 반으로 줄어들게 됩니다. <table class="table table-condensed " style="width: 800px;" >
위 그림을 비교하여 테이블 압축 효과를 확인하세요.
 6,
6,
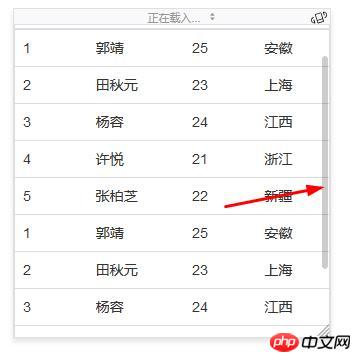
6. 반응형 테이블
클래스 name.table이 포함된 요소를 클래스 name.table이 포함된 요소에 래핑합니다. 반응형 요소 내에서 반응형 테이블을 생성할 수 있습니다. 화면이 768px보다 작으면 가로로 스크롤됩니다. 화면이 768px보다 크면 가로 스크롤 막대가 사라집니다.
<table class="table" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>효과는 사진에 나와 있습니다.

위에서는 부트스트랩 테이블 예제를 사용하여 테이블 사용 및 관련 스타일을 소개합니다. 비교적 간단하다면 부트스트랩 프레임워크 공식 웹사이트를 방문해 보세요. : http://v3 .bootcss.com, 이 글이 도움이 되었으면 좋겠습니다! 더 많은 관련 튜토리얼을 보려면 Bootstrap 온라인 설명서
를 방문하세요.
위 내용은 부트스트랩 프레임워크의 테이블 및 관련 스타일 사용에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






 6,
6,