js에 새 요소 노드를 추가하는 방법은 무엇입니까? (사진과 글로 자세한 설명)
- 青灯夜游원래의
- 2018-10-15 14:41:435644검색
js에 새 요소 노드를 추가하는 방법은 무엇입니까? 이 기사에서는 js에 요소의 새 노드를 추가하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
js에 새 요소 노드를 추가하려면 먼저 새 요소 노드를 만든 다음 새 요소 노드를 html 페이지에 추가해야 합니다. 아래에서는 JavaScript가 요소에 새 노드를 추가하는 방법에 대해 자세히 알아보기 위해 간단한 코드 예제를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
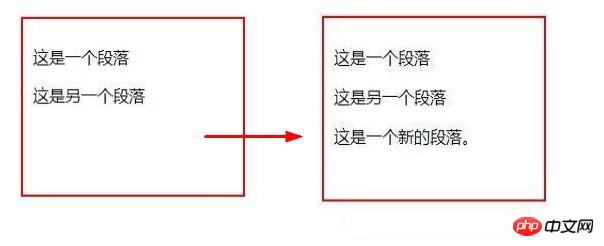
</html>렌더링:

분석해 보겠습니다.
1, document.createElement("p")는 새 p 레이블 노드(세 번째 p 레이블)
문서 생성을 나타냅니다. )은 새로운 텍스트 콘텐츠 노드가 생성되었음을 나타냅니다. 이는 새로운 단락입니다.
2. para.appendChild(노드)를 사용합니다. 생성된 새 p 태그(노드)에 생성된 텍스트 콘텐츠(노드)를 추가합니다.
appendChild(para)를 사용하여 생성된 p 태그(노드)를 추가합니다. ) 및 해당 내용(노드)이 id="div"인 상자에 추가(삽입)되어 html 페이지에 표시됩니다.
JavaScript 비디오 튜토리얼, jQuery 비디오 튜토리얼, bootstrap 튜토리얼을 방문하세요!
위 내용은 js에 새 요소 노드를 추가하는 방법은 무엇입니까? (사진과 글로 자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

