CSS 스타일 클래스의 예제 코드(탐색 모음, 페이징, 계층적 선택기)
- 不言앞으로
- 2018-10-13 16:25:352717검색
이 글의 내용은 CSS 스타일 클래스(탐색 표시줄, 페이징, 레벨 선택기)의 예제 코드에 관한 것입니다. 필요한 참조 가치가 있는 친구들이 참고할 수 있기를 바랍니다.
Navigation Bar
사용하기 쉬운 탐색 바를 갖는 것은 모든 웹사이트에서 중요합니다.
CSS를 사용하면 지루한 HTML 메뉴를 아름다운 탐색 바로 바꿀 수 있습니다.
내비게이션 바에는 표준 HTML이 기본으로 필요합니다.
이 예에서는 탐색 모음이 표준 HTML 목록을 사용하여 구축됩니다.
내비게이션 바는 기본적으로 링크 목록이므로
- 및
- 요소를 사용하는 것이 매우 적합합니다.
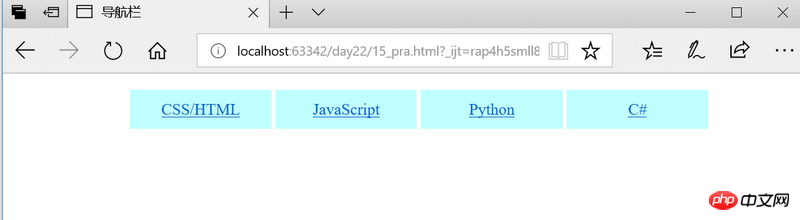
수평 내비게이션 바 만들기
수평 내비게이션 바를 만드는 방법에는 두 가지가 있습니다. 인라인 또는 부동 목록 항목을 사용합니다.
두 방법 모두 좋지만 링크의 크기를 동일하게 하려면 float 방법을 사용해야 합니다.nbsp;html> <meta> <title>导航栏</title> <style> div{ width: 80%; margin: 0 auto; padding: 0; } ul{ list-style-type: none; } li{ display: inline-block; width: 24%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } </style> <div> <ul> <li><a>CSS/HTML</a></li> <li> <a>JavaScript</a> </li> <li> <a> Python</a> </li> <li> <a> C#</a> </li> </ul> </div>
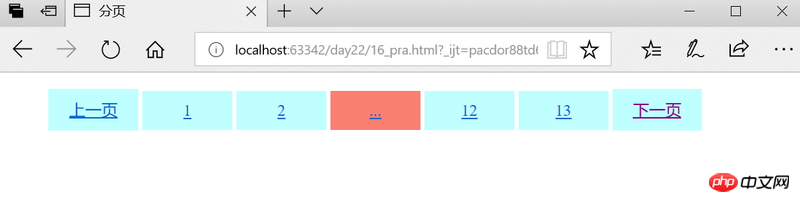
웹페이지 페이지 매김 표시 만들기
웹페이지 콘텐츠가 두 페이지 이상인 경우가 많으므로 페이지 이동이 필요합니다.
nbsp;html> <meta> <title>分页</title> <style> ul{ list-style-type: none; } li{ display: inline-block; width: 12%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } li:hover{ background: salmon; } </style> <div> <ul> <li> <a>上一页</a> </li> <li> <a>1</a> </li> <li> <a>2</a> </li> <li> <a>...</a> </li> <li> <a>12</a> </li> <li> <a>13</a> </li> <li> <a>下一页</a> </li> </ul> </div>
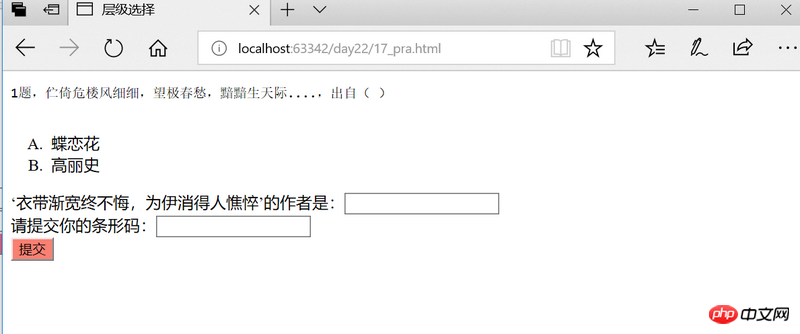
레벨 선택기
선택 아니면 익숙하다 지정된 속성과 값을 가진 요소 밴드를 선택합니다.
rreeerrree
위 내용은 CSS 스타일 클래스의 예제 코드(탐색 모음, 페이징, 계층적 선택기)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CSS 스타일 클래스 설명(예제 포함)다음 기사:CSS 스타일 클래스 설명(예제 포함)