HTML 페이지에서 부트스트랩 프레임워크를 사용하는 방법(자세한 그래픽 및 텍스트 설명)
- yulia원래의
- 2018-10-13 15:29:2721476검색
layui, MUI, 부트스트랩 등 프런트엔드 개발 프레임워크가 많은데 페이지 작성 시 부트스트랩 프레임워크를 사용하시겠습니까? 이 문서에서는 부트스트랩 프레임워크를 사용하는 방법에 대해 설명합니다. 여기에는 관심 있는 친구들이 살펴볼 수 있습니다.
Bootstrap은 HTML, CSS, JavaScript 기반의 프런트엔드 프레임워크로 웹 애플리케이션과 웹사이트를 빠르게 개발하는 데 사용할 수 있으며 모든 주요 브라우저는 Bootstrap을 지원합니다. 프레임워크는 모바일 우선 스타일의 거의 전체 라이브러리를 포함하고 반응형 디자인을 허용하며 사용하기 쉽기 때문에 널리 사용됩니다. 다음으로 부트스트랩 프레임워크 사용법을 직접 소개하겠습니다. 추천 비디오 튜토리얼: 부트스트랩 튜토리얼
부트스트랩 프레임워크 공식 웹사이트: http://v3.bootcss.com
1단계:공식 웹사이트에 들어가서 부트스트랩 패키지를 다운로드하고 클릭하여 부트스트랩을 다운로드하세요. 세 개의 파일 중에서 선택할 수 있습니다. 일반적으로 첫 번째 파일만 다운로드합니다.


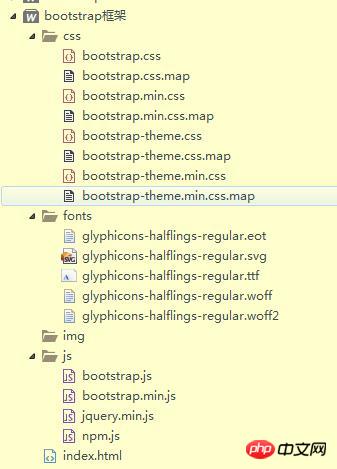
2단계: 다운로드가 완료되면 압축 파일이 생성됩니다. 그런 다음 CSS, 글꼴 및 JS가 포함된 폴더를 볼 수 있습니다. 그런 다음 기본 작업을 가져옵니다. 완료되었습니다. (메인: 부트스트랩의 기본 경로를 임의로 변경할 수 없습니다. 그렇지 않으면 오류가 발생합니다.)


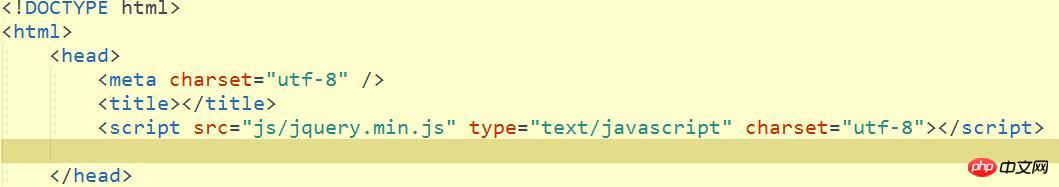
3단계: 새 HTML 파일을 만들고 아래에 jQuery를 도입합니다. title> 태그 라이브러리. 부트스트랩 프레임워크는 여러 곳에서 jQuery를 사용하기 때문입니다.

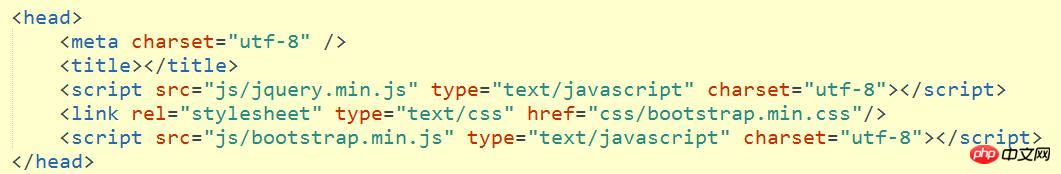
4단계: jQuery를 소개한 후 link를 사용하여 CSS 파일을 소개하고 마지막으로 스크립트를 사용하여 JavaScript 파일을 소개합니다. (참고: 파일 소개 순서는 틀릴 수 없습니다. jQuery를 먼저 시작한 다음 CSS, 마지막으로 JavaScript를 소개합니다. ), 그림과 같이

5단계: 이제 페이지를 작성할 수 있습니다. 부트스트랩에서 CSS로 정의한 클래스 이름을 적용하면 됩니다. 확실하지 않은 경우 bootstrap 공식 웹사이트를 방문하세요. 다음으로 버튼을 데모로 사용해 보겠습니다.


어떤 사람들은 페이지에 스타일이 추가되지 않은 경우 어떻게 스타일을 얻었는지 묻습니다. 실제로 CSS 스타일은 가져온 CSS 파일에 캡슐화되었으며 런타임에 직접 호출됩니다. 기본 부트스트랩 스타일이 만족스럽지 않은 경우 해당 클래스 이름을 찾아 원하는 스타일로 수정할 수 있습니다.
위에서는 부트스트랩 프레임워크를 사용하는 방법을 자세히 설명했습니다. 간단해 보이지만 실수하기 쉽습니다. 초보자도 직접 시도하여 효과를 얻을 수 있는지 확인하시기 바랍니다.
위 내용은 HTML 페이지에서 부트스트랩 프레임워크를 사용하는 방법(자세한 그래픽 및 텍스트 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

