CSS로 역방향 둥근 모서리를 얻는 방법은 무엇입니까? (암호)
- 不言앞으로
- 2018-10-12 16:53:156405검색
이 기사의 내용은 CSS에서 역둥근 모서리를 얻는 방법에 관한 것입니다. (코드), 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Principle
상위 요소relative,子元素 absolute,然后通过top、left、right、bottom로 특정 모양 위치를 설정합니다. DOM 구조
<div> <div></div> </div>

CSS 스타일
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}
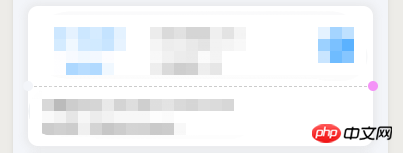
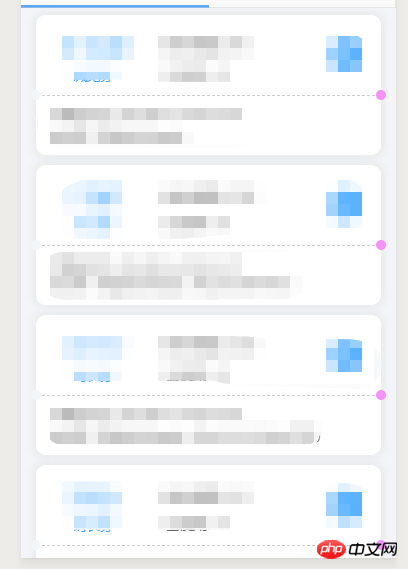
렌더링


위 내용은 CSS로 역방향 둥근 모서리를 얻는 방법은 무엇입니까? (암호)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

