CSS의 초기 문자 속성은 첫 글자 장식 효과를 구현합니다(코드 예).
- 青灯夜游원래의
- 2018-10-12 15:07:574772검색
CSS에서 드롭 캡 효과를 얻는 방법은 무엇입니까? 이 글에서는 CSS에서 드롭 캡 효과를 얻는 방법을 소개하고, 초기 문자 속성을 사용하여 드롭 캡 효과를 얻는 방법을 알려드립니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 첫 글자 속성을 사용하여 첫 글자 장식 효과를 얻는 방법을 이해해 봅시다!
initial-letter 속성: CSS Inline Layout Module Level 3의 새로운 모듈에서 제공됩니다. 매우 쉽게 Drop Cap 효과를 얻을 수 있지만 첫 번째 줄의 첫 글자에만 적용할 수 있습니다. 블록 컨테이너. 또한 CSS pseudo-element::first-letter와 함께 사용해야 합니다. 예:
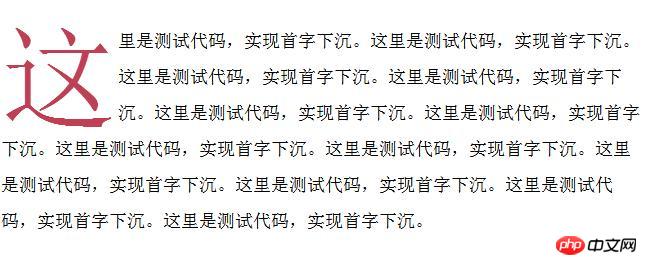
.intro::first-letter {
color: #bf4055;
initial-letter: 3;
}Rendering:

두 가지 값을 초기 문자 속성에 설정할 수 있습니다.
initial-letter:值1 值2;
값 1: 행 높이를 나타냅니다.
값 2: 침하를 나타냅니다.
여기에서는 간단한 코드 예제를 사용하여 효과를 확인합니다.
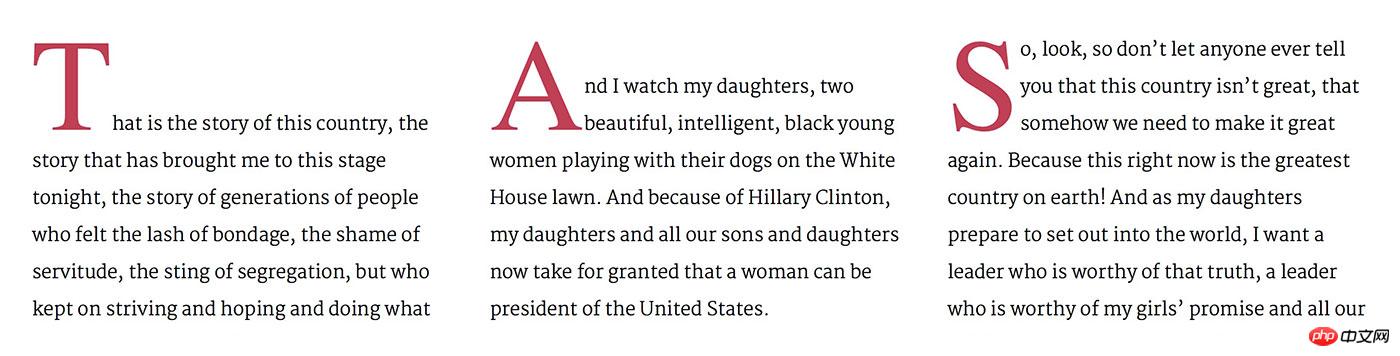
.raised-cap::first-letter {
color: #bf4055;
initial-letter: 3 1;
}
.sunken-cap::first-letter {
color: #bf4055;
initial-letter: 3 2;
}
.drop-cap::first-letter {
color: #bf4055;
initial-letter: 3;
}Rendering:

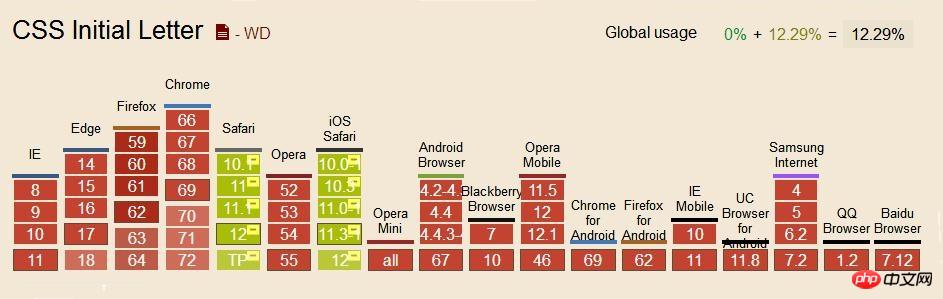
매우 편리하고 간단하지 않나요? 하지만 안타깝게도 아래에는 여전히 이 속성을 지원하지 않는 브라우저가 많이 있습니다. 어떤 브라우저가 이를 지원하는지 살펴보겠습니다(녹색 테이블이 지원함).

이 속성에 대한 브라우저 지원은 여전히 빨간색이지만 @supports를 사용하여 브라우저가 지원하는지 확인하기 위해 일부 다운그레이드 처리를 수행할 수 있습니다. it 을 사용하여 드롭 캡 효과를 얻습니다:
// 浏览器支持 采用下面的方法
@supports (initial-letter: 5) or (-webkit-initial-letter: 5) {
.intro:nth-of-type(1)::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
}
// 浏览器不支持 采用 伪元素+浮动的方法
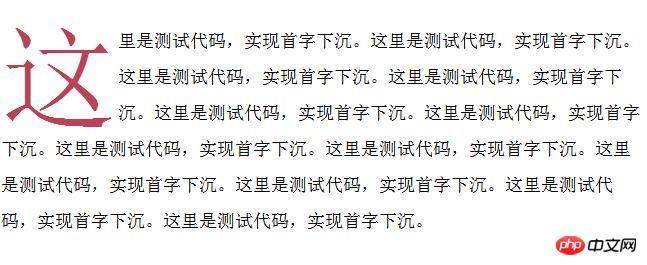
@supports (not (initial-letter: 5)) and (not (-webkit-initial-letter: 5)) {
.intro::first-letter {
color: #bf4055;
font-size: 7.1875rem;
float: left;
line-height: .7;
margin: 17px 2px 0 0;
}
}Rendering:

@supports 구문 의 핵심은 다음 문장에 있습니다. @supports (...) { } 괄호 안은 CSS 표현식 표현식, 브라우저가 괄호 안의 표현식이 적법하다고 판단하면 괄호 안의 CSS 표현식을 렌더링합니다.
드롭 캡을 얻기 위해 위에서 언급한 의사 요소 + css 플로팅 방법에 대해서는 이전 기사 [CSS에서 드롭 캡 효과를 얻는 방법? 유사 요소 + 플로팅 효과 ]에 자세한 소개가 있습니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다. 더 많은 관련 튜토리얼을 보려면CSS 기본 동영상 튜토리얼 , CSS3 동영상 튜토리얼 을 방문하세요!
관련 권장 사항:위 내용은 CSS의 초기 문자 속성은 첫 글자 장식 효과를 구현합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

