HTML에서 div, br 및 p의 차이점은 무엇입니까?
- 云罗郡主앞으로
- 2018-10-11 09:39:243615검색
이 기사의 내용은 HTML에서 div br p의 차이점에 관한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
1. 다른 구문
p와 p는 쌍을 이루는 닫는 태그입니다.
로 시작하고
로 끝나세요;;로 시작하고
로 끝납니다간단한 예:
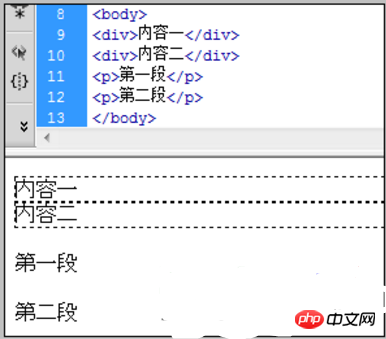
<p>内容一</p> <p>内容二</p> <p>第一段</p> <p>第二段</p>
효과 스크린샷:

두 번째, 효과는 다음과 같습니다. Different
p 태그와 p 태그는 웹 페이지 레이아웃에 사용됩니다.
p는 콘텐츠 레이아웃을 스팬 태그처럼 설정하는 일반적인 레이아웃 태그입니다. p의 CSS 스타일을 설정하면 콘텐츠 레이아웃 효과를 얻을 수 있습니다.
p 태그는 단락 태그로, 일반적으로 기사 분할에 사용됩니다.
br 태그는 콘텐츠 래핑에 사용됩니다. 예를 들어 텍스트 줄바꿈 및 조판 기능이 있습니다.
br은 p와 p에 배치할 수 있고, p도 p에 배치할 수 있으며, p도 p에 배치할 수 있습니다.
작은 예:
<p style="color:red">我在p标签内,字体颜色为红色</p> <p>我是第一段文章内容</p> <p>我是第二段文章内容</p> <p>我是第三段文章内容<br />我被换行<br/>我也被br换行</p>
효과 스크린샷:
위는 전체 소개입니다. HTML 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요. .
위 내용은 HTML에서 div, br 및 p의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 divcss5.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제


