JS 메모리 누수 시 js 객체와 dom 객체 간의 상호 참조 문제 해결
- 青灯夜游앞으로
- 2018-10-09 14:43:172937검색
이 글에서는 JS 메모리 누수 해결에 있어서 js 객체와 dom 객체 사이의 상호 참조 문제를 주로 소개합니다.

이 문제는 js 개체와 dom 개체 간의 상호 참조 문제인 범위 체인과 관련이 있습니다.
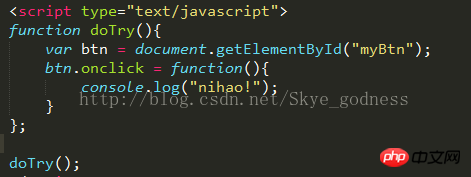
익명 함수의 경우 범위 체인에는 익명 함수의 변수 개체, doTry()의 변수 개체 및 전역 변수 개체의 세 가지 개체가 포함됩니다. 이때 doTry 함수 객체의 btn 변수는 dom 객체를 참조합니다. 즉, doTry 함수 객체는 dom 객체를 참조합니다. 그러면 익명 함수에 포함된 객체에 따라 dom 객체의 onclick이 발생합니다. 익명 함수 객체, 익명 함수 객체 à doTry 함수 객체, 즉 dom 객체는 doTry()를 참조합니다. 따라서 상호참조가 존재하여 메모리 장애가 발생한다고 설명한다.
해결책: 상호 참조를 중단합니다.

요약: 위 내용은 이 글의 전체 내용이며, 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼을 방문하세요!
관련 권장 사항:
위 내용은 JS 메모리 누수 시 js 객체와 dom 객체 간의 상호 참조 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

