JS에서 노드를 생성하고 노드를 추가하는 방법에 대한 자세한 그래픽 설명
- yulia원래의
- 2018-10-09 10:18:3320671검색
JavaScript는 프론트엔드 개발에 자주 사용되는데 JS를 사용하여 자식 노드를 추가하는 방법을 알고 계시나요? 이 기사에서는 JS에서 노드를 생성하고 추가하는 방법에 대해 설명합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
HTML DOM에 새 요소를 추가하려면 먼저 노드(즉, 요소)를 만든 다음 추가해야 할 위치에 추가해야 합니다.
노드 추가의 핵심은 하위 노드 끝에 새 하위 노드를 추가할 수 있는appendChild() 메서드를 사용하는 것입니다.
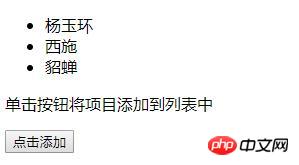
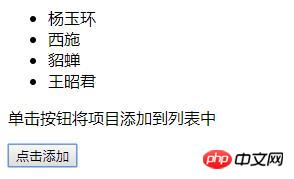
예: 목록에는 고대 미인 4명 중 3명이 표시됩니다. 추가 버튼을 클릭하면 Wang Zhaojun이 목록에 마지막 노드로 추가됩니다.
단계에 대한 자세한 설명
첫 번째 단계에서는 createElement를 사용하여 새
var node=document.createElement("li")
두 번째 단계는
var textnode=document.createTextNode("Wang Zhaojun")
세 번째 단계에서는 AppendChild를 사용하여
4단계, 생성된 노드를 지정된 위치에 추가
var element=document.getElementById("myList") 기존 요소 찾기
element.appendChild(node) 기존 요소에 새 요소 추가
전체 코드는 다음과 같습니다
HTML 부분:<body> <ul id="myList"> <li>杨玉环</li> <li>西施</li> <li>貂蝉</li> </ul> <p>单击按钮将项目添加到列表中</p> <button onclick="myFunction()">点击添加</button> </body>JavaScript 부분:
<script type="text/javascript">
function myFunction(){
var node=document.createElement("li");
var textnode=document.createTextNode("王昭君");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>Rendering:


위 내용은 JS에서 노드를 생성하고 노드를 추가하는 방법에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

